❤️情人节快到了,快做一个旋转相册,让对象体会不一样的浪漫吧!
❤️零基础没关系,手把手教你5分钟做好一个HTML旋转相册!不需要任何编程工具!
❤️本文学习于我的大哥白哥:HTML旋转相册(0基础,1分钟学会)_新一代卷王的博客-CSDN博客
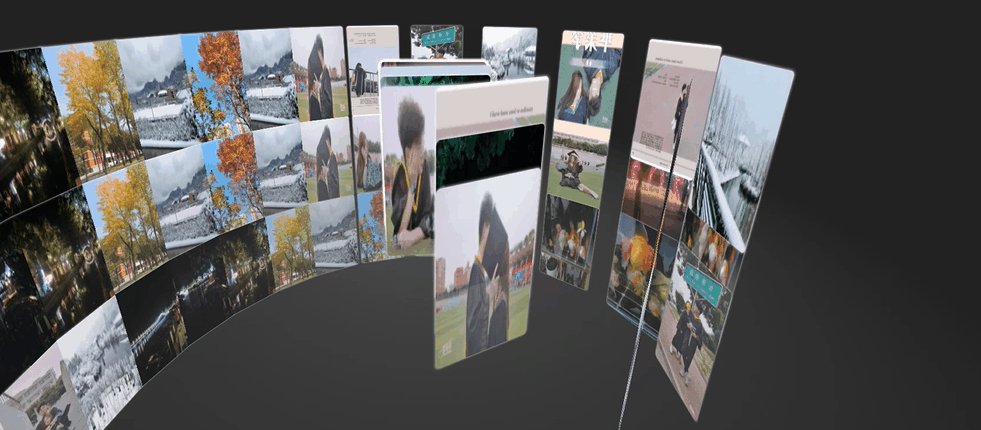
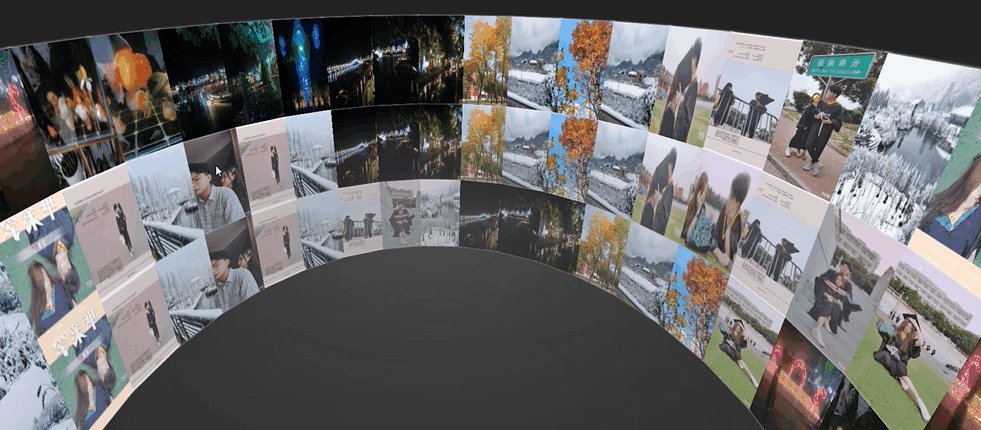
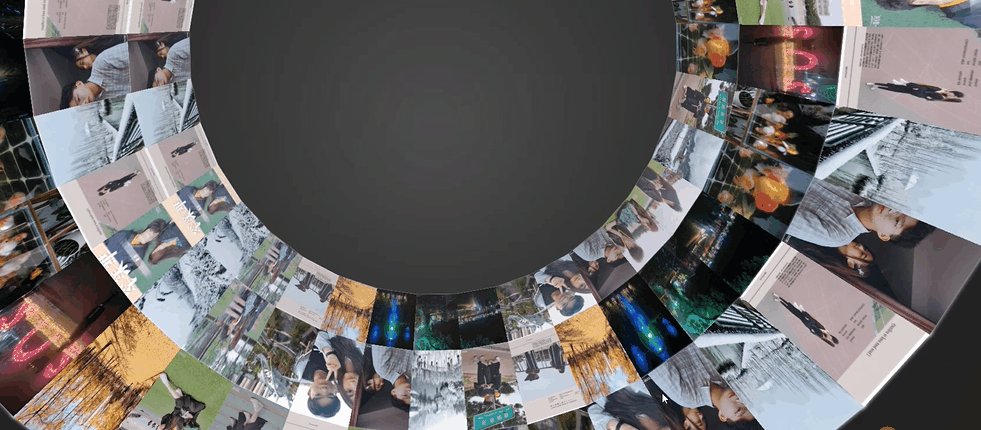
首先给大家推荐一个做动图gif的软件:ScreenToGif,嘎嘎好用,免费而且没有水印,下面看动图效果展示(因为上传大小限制,我疯狂减少了很多帧,有点失帧卡顿,自己动手效果更佳哦):
1.第一步:
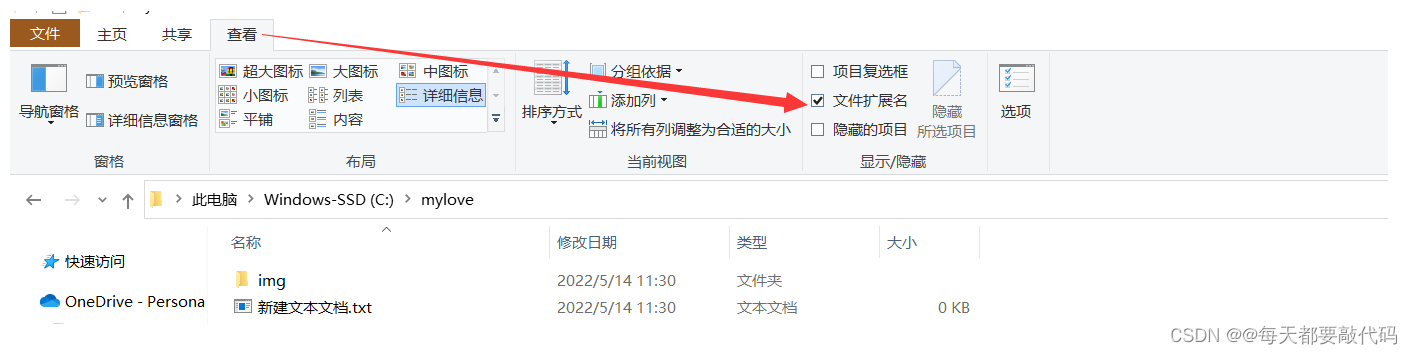
❤️点击查看,把文件扩展名对号勾上,不然你创建命名的.txt文件,后面还会默认在跟上一个.txt。勾上以后,创建文档时,不需要手动命名,直接就会显示后缀名.txt!一般默认都是打开的,就可以直接跳过!
2.第二步:
❤️新建一个文件夹
❤️在新文件夹里,在创建一个img文件夹和一个txt文档
3.第三步:
❤️找30张图片放入img文件夹中
❤️将图片进行重命名为:1.jpg 2.jpg.....;这里交给大家一种批处理的方式重命名;照着做就行了!其它方法能做到也行(实在不行就只能手动一个个更改了)
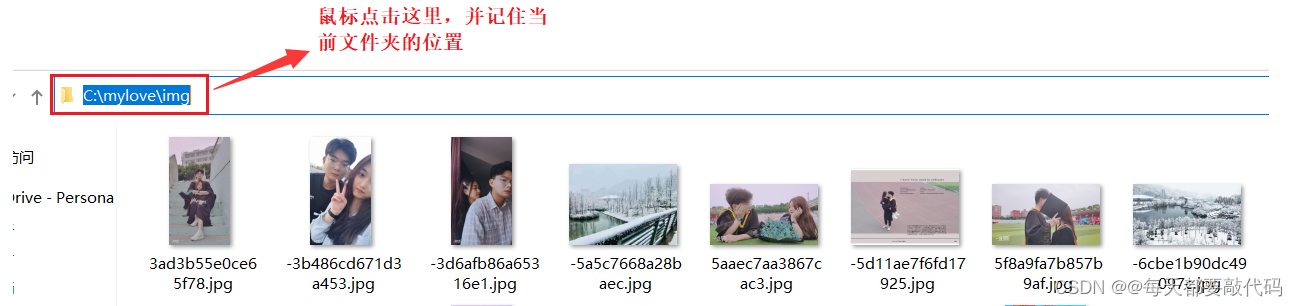
(1) ⭐️记住当前文件夹的位置
(2) ⭐️win+r打开命令框,输入cmd并回车;
⭐️cd \回到c盘根部,输入我们刚才记住的路径,cd \mylove\img,并回车;
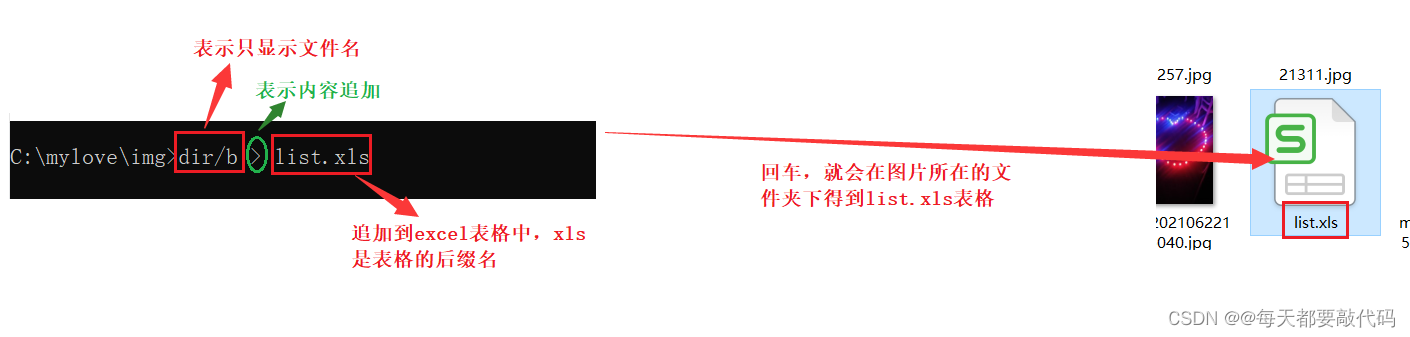
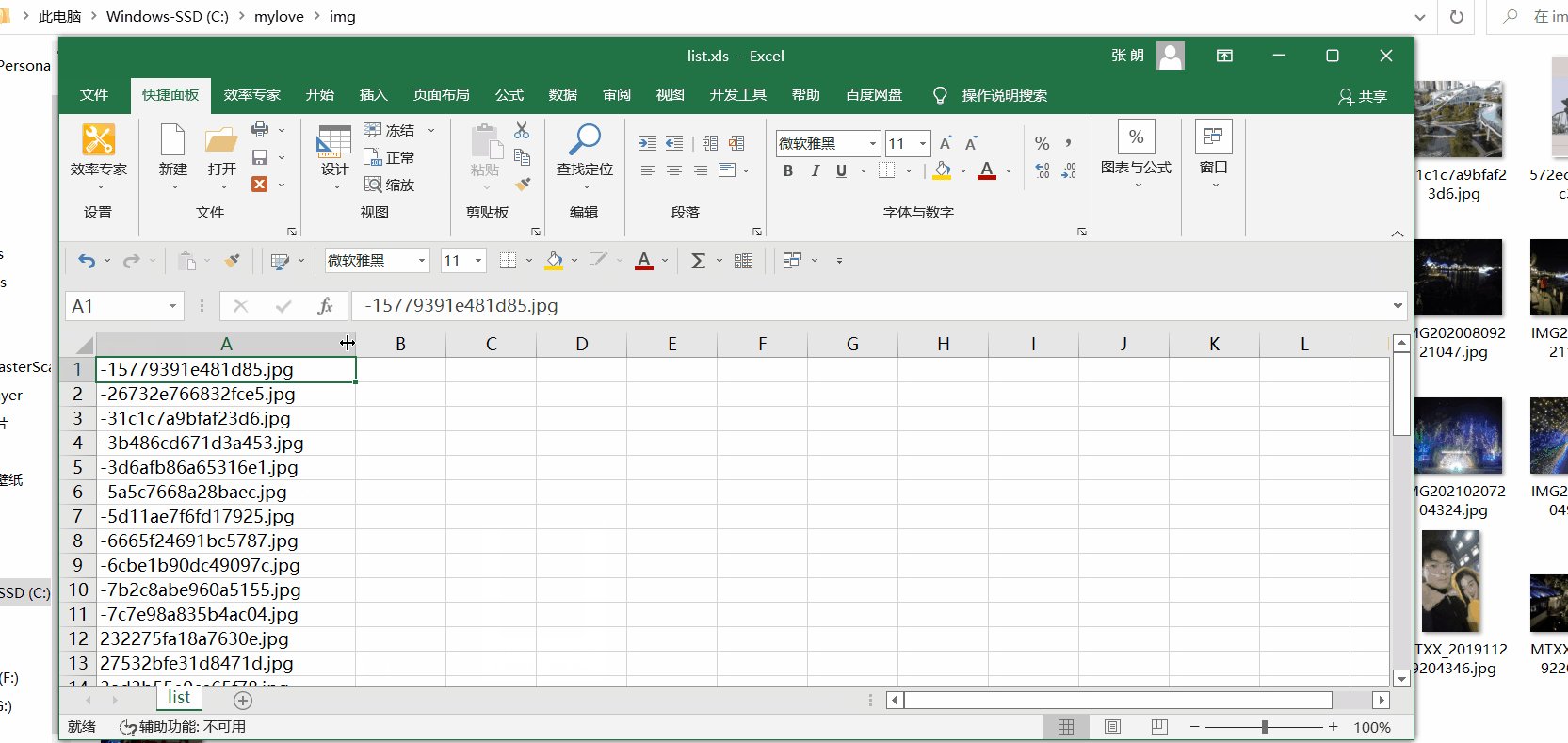
⭐️执行dir/b > list.xls;把文件名追加到excel表格当中
或者直接在图片所在目录cd \mylove\img,在路径的位置,输入cmd回车,直接就可以跳转打开dos窗口,并且目录是\mylove\img
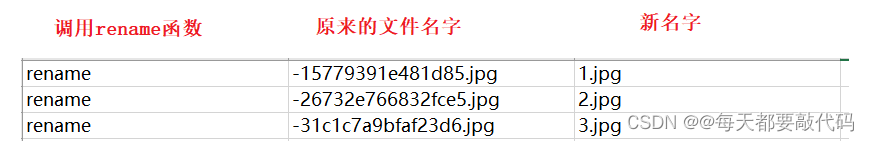
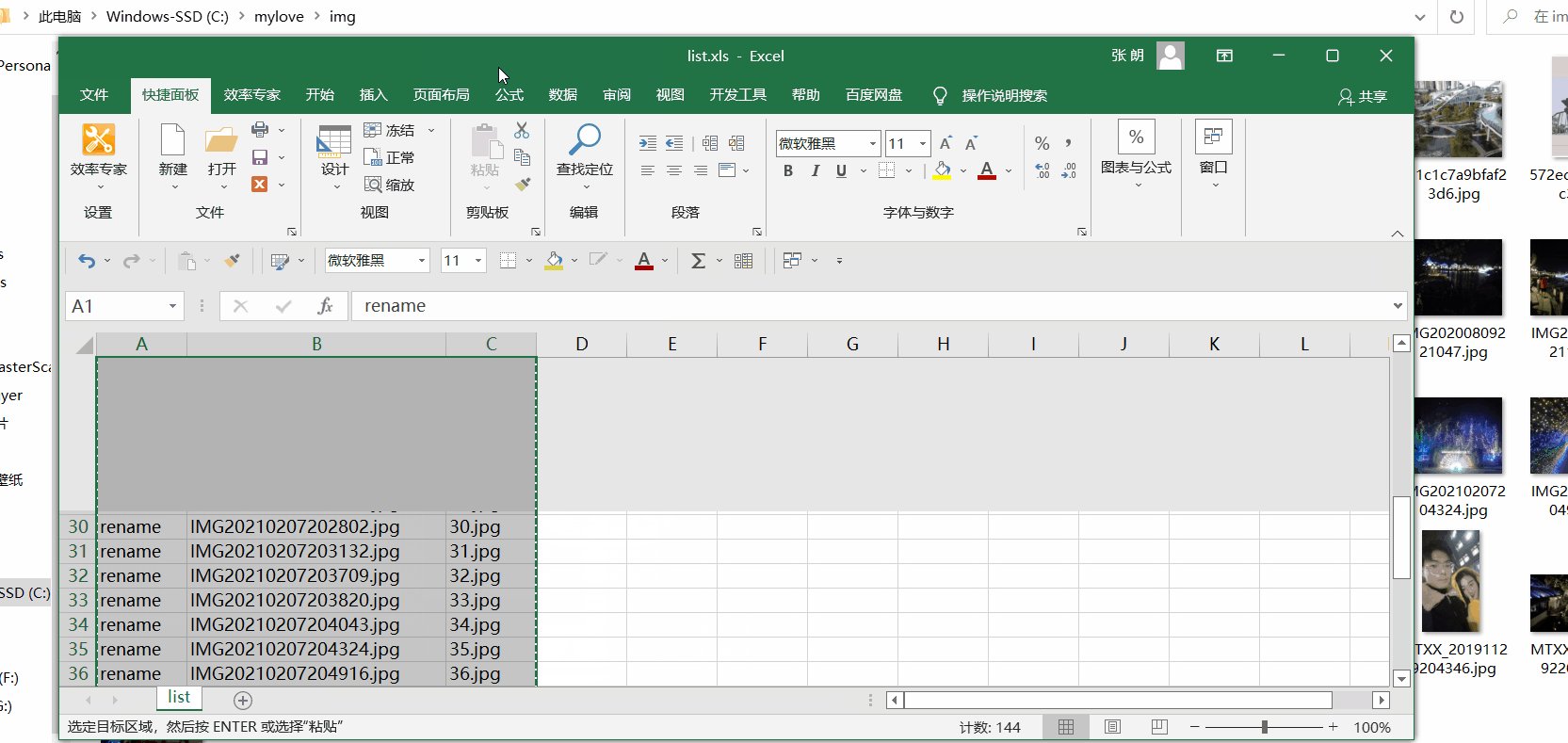
⭐️打开表格,在补充rename列和.jpg列;把所有内容进行拷贝,这里输入第一行,然后点击+往下拉,就可以自动填充啦!
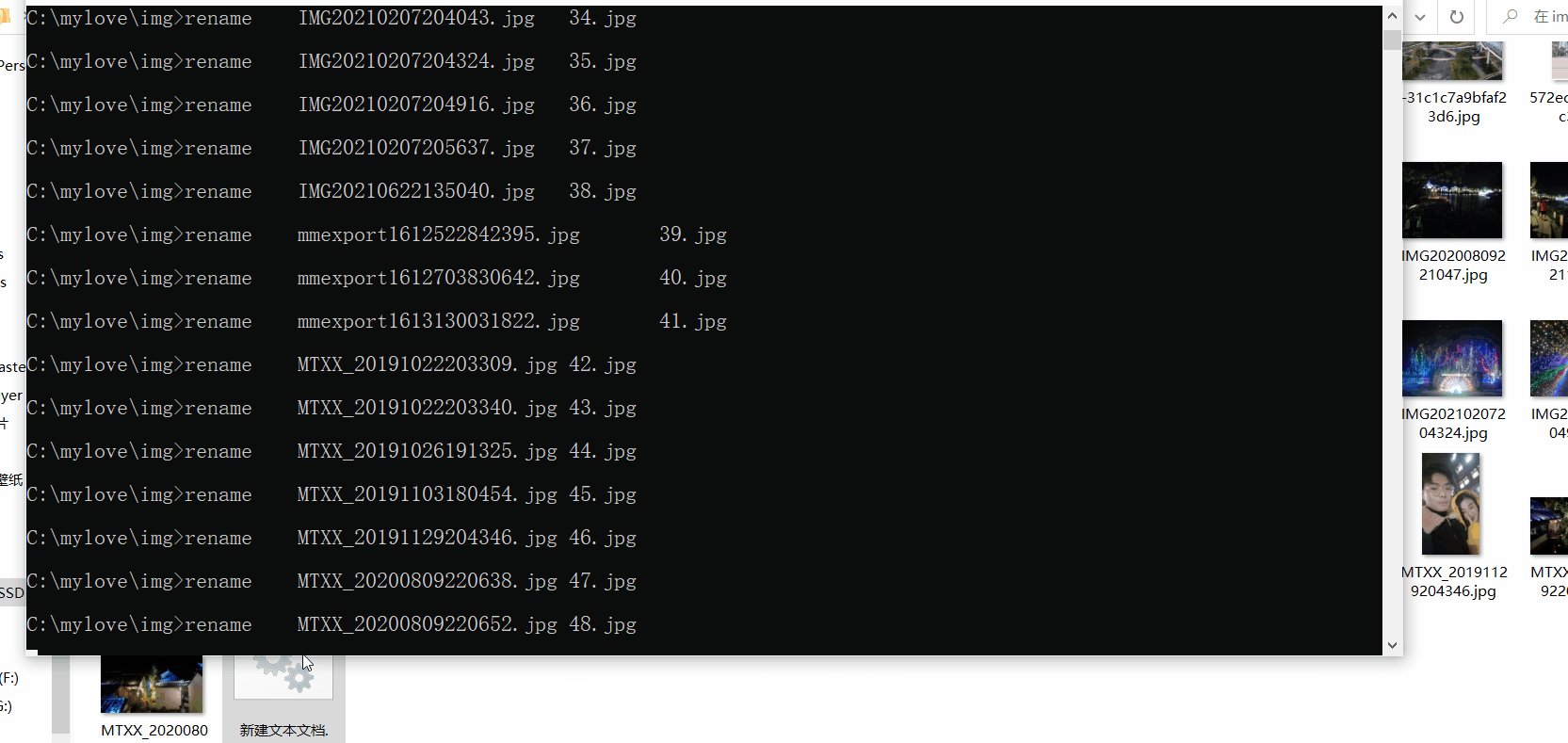
⭐️图片页面处,在创建一个文档,把刚才拷贝的excel表格的三列内容拷贝进去并保存,文件名重名为.bat后缀,双击运行即可完成批量改名操作!
❤️视频教程实操(上传大小有限制,疯狂减帧,有点失帧卡顿)
4.第四步:
❤️把下面这段代码拷贝到和img同一页面的那个.txt文件里并保存;再改名为index.html,双击运行即可!
<!DOCTYPE html> <html lang="en" ondragstart="return false"> <head> <meta charset="UTF-8"> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>图册</title> <!-- 如果我有天醒来 --> <!-- 层叠样式表 --> <style type="text/css"> /* 去掉默认效果 */ * { margin: 0; padding: 0; } body { background: #222; overflow: hidden; /* 取消选中 */ user-select: none; } @keyframes rotate { 100% { transform: rotateY(360deg); } } .perspective { /*子元素透视 场景深度*/ perspective: 600px; } .wrap { /* 3d */ width: 135px; height: 240px; margin: 100px auto; position: relative; /* border: 1px solid red; */ transform: rotateX(-20deg) rotateY(0deg); transform-style: preserve-3d; } .wrap img { display: block; /* 绝对定位 */ position: absolute; width: 100%; height: 100%; transform: rotateY(0deg) translateZ(0px); background: transparent; box-shadow: 0 0 4px #fff; border-radius: 5px; /* webkit */ } /* 照片底座 */ .wrap p { width: 1200px; height: 1200px; background: -webkit-radial-gradient(center center, 600px 600px, rgba(122, 122, 122, .5), rgba(0, 0, 0, 0)); position: absolute; border-radius: 50%; left: 50%; top: 100%; margin-left: -600px; margin-top: -600px; /* 沿着x轴按倒 */ transform: rotateX(90deg); } </style> </head> <body> <!-- 盒子容器 --> <div class="perspective"> <div class="wrap" id="imgwrap"> <!-- 引入图片值页面 --> <img class="f1" src="img/12.jpg" /> <img class="f1" src="img/13.jpg" /> <img class="f1" src="img/14.jpg" /> <img class="f1" src="img/15.jpg" /> <img class="f1" src="img/16.jpg" /> <img class="f1" src="img/1.jpg" /> <img class="f1" src="img/2.jpg" /> <img class="f1" src="img/3.jpg" /> <img class="f1" src="img/4.jpg" /> <img class="f1" src="img/5.jpg" /> <img class="f1" src="img/6.jpg" /> <img class="f1" src="img/7.jpg" /> <img class="f1" src="img/5.jpg" /> <img class="f1" src="img/6.jpg" /> <img class="f1" src="img/7.jpg" /> <img class="f1" src="img/8.jpg" /> <img class="f1" src="img/9.jpg" /> <img class="f1" src="img/10.jpg" /> <img class="f1" src="img/11.jpg" /> <img class="f1" src="img/17.jpg" /> <img class="f1" src="img/18.jpg" /> <img class="f1" src="img/19.jpg" /> <img class="f1" src="img/20.jpg" /> <img class="f1" src="img/21.jpg" /> <img class="f1" src="img/22.jpg" /> <img class="f1" src="img/23.jpg" /> <img class="f1" src="img/24.jpg" /> <img class="f1" src="img/25.jpg" /> <img class="f1" src="img/26.jpg" /> <img class="f1" src="img/27.jpg" /> <img class="f1" src="img/28.jpg" /> <img class="f1" src="img/29.jpg" /> <img class="f1" src="img/30.jpg" /> <!-- 引入图片值页面 --> <img class="f2" src="img/1.jpg" /> <img class="f2" src="img/2.jpg" /> <img class="f2" src="img/3.jpg" /> <img class="f2" src="img/4.jpg" /> <img class="f2" src="img/5.jpg" /> <img class="f2" src="img/9.jpg" /> <img class="f2" src="img/10.jpg" /> <img class="f2" src="img/11.jpg" /> <img class="f2" src="img/12.jpg" /> <img class="f2" src="img/25.jpg" /> <img class="f2" src="img/26.jpg" /> <img class="f2" src="img/27.jpg" /> <img class="f2" src="img/28.jpg" /> <img class="f2" src="img/29.jpg" /> <img class="f2" src="img/30.jpg" /> <img class="f2" src="img/13.jpg" /> <img class="f2" src="img/14.jpg" /> <img class="f2" src="img/15.jpg" /> <img class="f2" src="img/16.jpg" /> <img class="f2" src="img/17.jpg" /> <img class="f2" src="img/18.jpg" /> <img class="f2" src="img/19.jpg" /> <img class="f2" src="img/20.jpg" /> <img class="f2" src="img/21.jpg" /> <img class="f2" src="img/22.jpg" /> <img class="f2" src="img/23.jpg" /> <img class="f2" src="img/24.jpg" /> <img class="f2" src="img/6.jpg" /> <img class="f2" src="img/7.jpg" /> <img class="f2" src="img/5.jpg" /> <img class="f2" src="img/6.jpg" /> <img class="f2" src="img/7.jpg" /> <img class="f2" src="img/8.jpg" /> <!-- 引入图片值页面 --> <img class="f3" src="img/1.jpg" /> <img class="f3" src="img/2.jpg" /> <img class="f3" src="img/11.jpg" /> <img class="f3" src="img/12.jpg" /> <img class="f3" src="img/25.jpg" /> <img class="f3" src="img/26.jpg" /> <img class="f3" src="img/27.jpg" /> <img class="f3" src="img/3.jpg" /> <img class="f3" src="img/4.jpg" /> <img class="f3" src="img/5.jpg" /> <img class="f3" src="img/16.jpg" /> <img class="f3" src="img/17.jpg" /> <img class="f3" src="img/18.jpg" /> <img class="f3" src="img/10.jpg" /> <img class="f3" src="img/28.jpg" /> <img class="f3" src="img/29.jpg" /> <img class="f3" src="img/30.jpg" /> <img class="f3" src="img/13.jpg" /> <img class="f3" src="img/19.jpg" /> <img class="f3" src="img/20.jpg" /> <img class="f3" src="img/21.jpg" /> <img class="f3" src="img/22.jpg" /> <img class="f3" src="img/23.jpg" /> <img class="f3" src="img/24.jpg" /> <img class="f3" src="img/9.jpg" /> <img class="f3" src="img/14.jpg" /> <img class="f3" src="img/15.jpg" /> <img class="f3" src="img/6.jpg" /> <img class="f3" src="img/7.jpg" /> <img class="f3" src="img/5.jpg" /> <img class="f3" src="img/6.jpg" /> <img class="f3" src="img/7.jpg" /> <img class="f3" src="img/8.jpg" /> <p></p> </div> </div> <!-- src="JS/photo.js" --> <script type="text/javascript"> var oImg = document.getElementsByClassName('f1') var oImg2 = document.getElementsByClassName('f2') var oImg3 = document.getElementsByClassName('f3') var len = oImg.length; console.log(len) var deg = 360 / len; var oWrap = document.getElementById("imgwrap"); // var oWrap=document.querySelector('.wrap'); //页面加载完毕在执行的代码 window.onload = function () { Array.prototype.forEach.call(oImg, function (ele, index, self) { // 旋转并沿Z轴平移 ele.style.transform = "rotateY(" + deg * index + "deg) translateZ(645.75px)"; //过渡时间1s ele.style.transition = "1s " + (len - index) * 0.1 + "s"; }); Array.prototype.forEach.call(oImg2, function (ele, index, self) { // 旋转并沿Z轴平移 ele.style.transform = "rotateY(" + deg * index + "deg) translateZ(645.75px) translateY(240px)"; //过渡时间1s ele.style.transition = "1s " + (len - index) * 0.1 + "s"; }); Array.prototype.forEach.call(oImg3, function (ele, index, self) { // 旋转并沿Z轴平移 ele.style.transform = "rotateY(" + deg * index + "deg) translateZ(645.75px) translateY(480px)"; //过渡时间1s ele.style.transition = "1s " + (len - index) * 0.1 + "s"; }); // Array.prototype.forEach.call(oImg, function (ele, index, self) { // // 旋转并沿Z轴平移 // ele.style.transform = "rotateY(" + deg * index + "deg) translateZ(350px)"; // //过渡时间1s // ele.style.transition = "1s " + (len - index) * 0.1 + "s"; // }); } //翻动3D相册 var newX, newY, lastX, lastY, minusX, minusY, rotX = -20, rotY = 0; document.onmousedown = function (e) { // 点击设置初值 lastX = e.clientX; lastY = e.clientY; this.onmousemove = function (e) { newX = e.clientX; newY = e.clientY; minusX = newX - lastX; minusY = newY - lastY; rotX -= minusY * 0.2; rotY += minusX * 0.1; oWrap.style.transform = "rotateX(" + rotX + "deg) rotateY(" + rotY + "deg)"; lastX = newX; lastY = newY; } this.onmouseup = function (e) { //鼠标松开 this.onmousemove = null;//清除鼠标移动 } } </script> </body> </html>
双击index.html运行即可!