这里只是提供了一个idea,界面很不人性化,内容很没内涵,大佬可以各种修改得高大上。
这里只是提供了一个idea,界面很不人性化,内容很没内涵,大佬可以各种修改得高大上。这里只是提供了一个idea,界面很不人性化,内容很没内涵,大佬可以各种修改得高大上。这里只是提供了一个idea,界面很不人性化,内容很没内涵,大佬可以各种修改得高大上。这里只是提供了一个idea,界面很不人性化,内容很没内涵,大佬可以各种修改得高大上。
简单使用了html+js写的一个网页,先展示一下效果:
上边是我写好了的html文档,先放到桌面,然后点开填写里面的form表单:
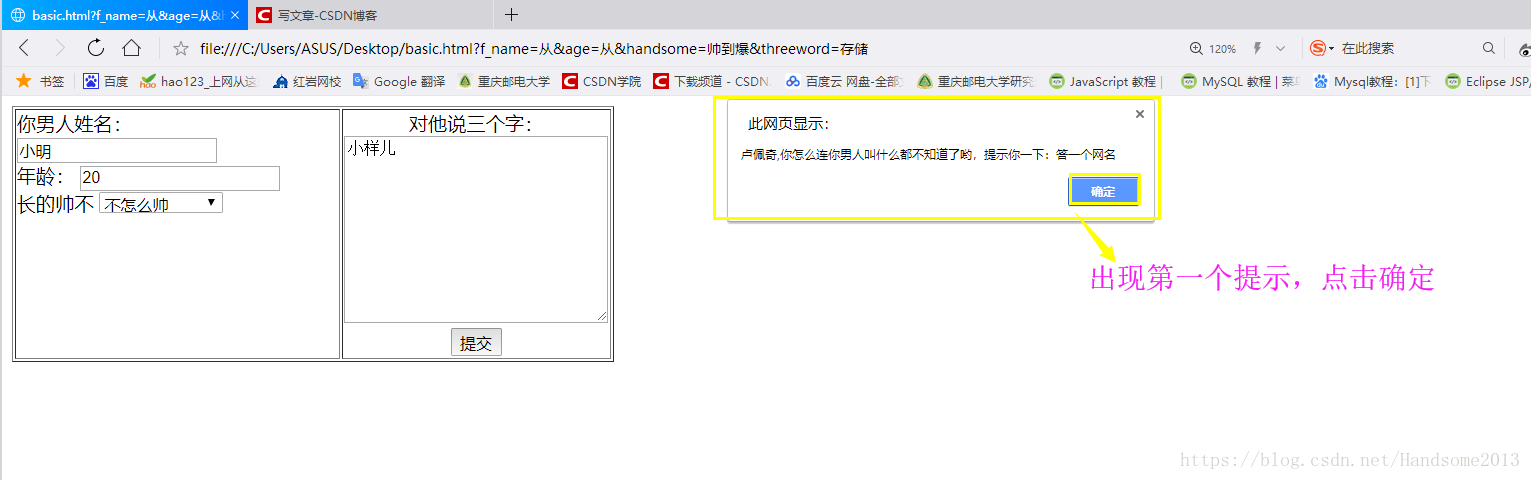
填完内容,点击提交按钮:
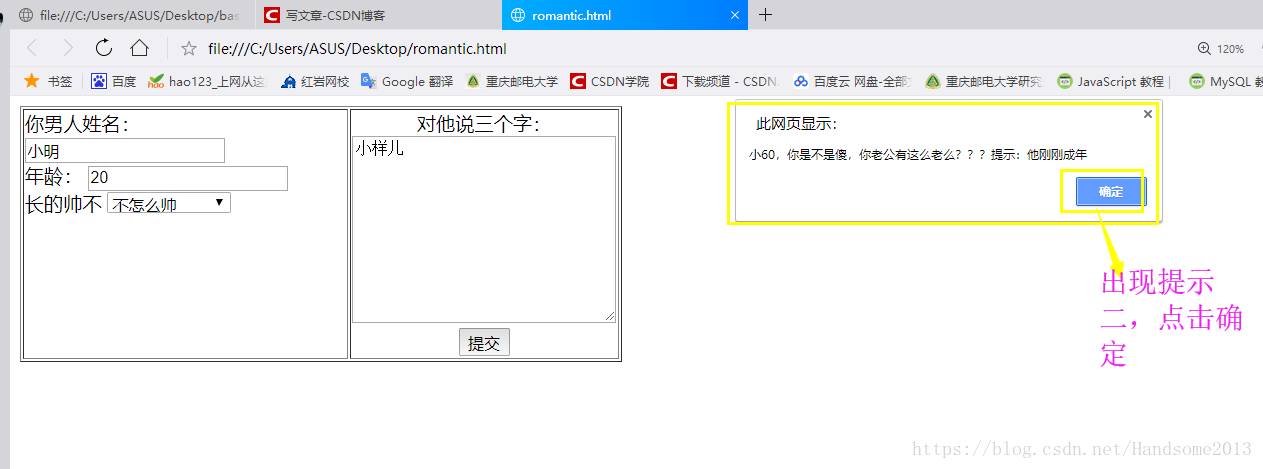
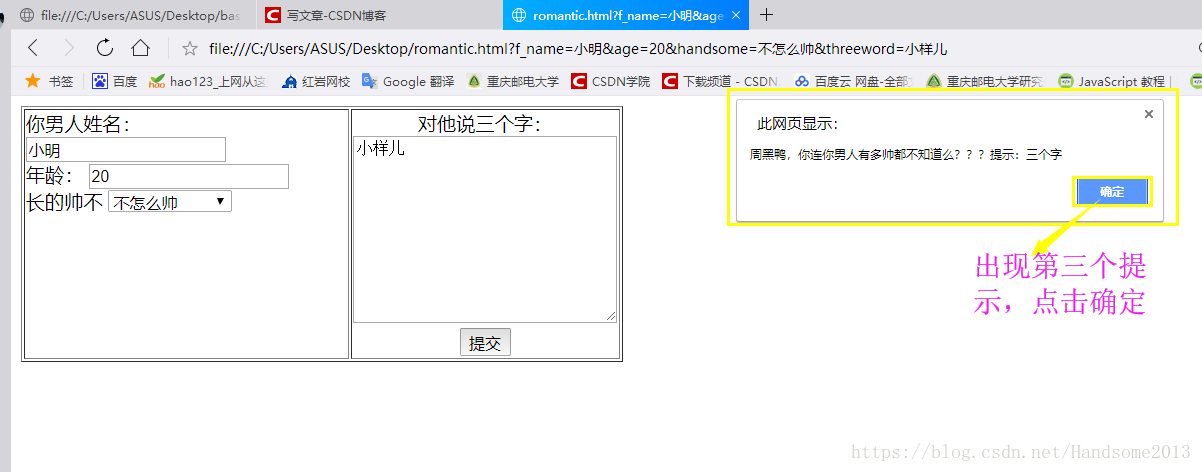
这里的名字回答正确的话,弹出的话又是其他的,这里不多说了,直接上代码了:
<!DOCTYPE html>
<html>
<body>
<form method="get" name="f" id="form1">
<table border="1">
<tr valign="top">
<td>你男人姓名:
<input type="text" id="f_name" name="f_name"><br />
年龄:
<input type="text" id="age" name="age"><br />
长的帅不
<select name="handsome" id="handsome">
<option value="非常帅">非常帅</option>
<option value="一般帅">一般帅</option>
<option value="有点帅">有点帅</option>
<option value="特别帅">特别帅</option>
<option value="帅到爆">帅到爆</option>
<option value="帅到没法形容">帅到没法形容</option>
<option value="点点帅">点点帅</option>
<option value="不怎么帅">不怎么帅</option>
<option value="不帅">不帅</option>
<option value="没有答案">没有答案</option>
</select>
</td>
<td align="center">对他说三个字:<br />
<textarea rows="10" cols="30" id="threeword" name="threeword"></textarea><br />
<input type="submit" value="提交" onClick="return getMessage();">
</table>
</form>
<script type="text/javascript">
function getMessage()
{
var bian2=f.f_name.value;
if(bian2=="大脸猫"){
alert("名字填写正确")
}else{
alert("卢佩奇,你怎么连你男人叫什么都不知道了哟,提示你一下:答一个网名")
}
var bian3=f.age.value;
if(bian3=="18"){
alert("年龄回答正确")
}else{
alert("小60,你是不是傻,你老公有这么老么???提示:他刚刚成年")
}
var bian4=f.handsome.value;
if(bian4=="帅到爆"){
alert("确实是帅到爆")
}else{
alert("周黑鸭,你连你男人有多帅都不知道么???提示:三个字")
}
var bian5=f.threeword.value;
if(bian5=="我爱你"){
alert("还好你识相")
}else{
alert("周黑鸭同学,你只能对你男人说我爱你")
}
}
</script>
</body>
</html>可以试一试效果哟,嘻嘻嘻。