CSS代码:
/*多选下拉框样式(根据自己的样式调整)*/
.dropdown_item{width: 100%}
.dropdown_item>li:HOVER{background-color: #eee;cursor: pointer;}
.dropdown_item>li {display: block;padding: 3px 10px;clear: both;font-weight: normal;line-height: 1.428571429;color: #333;white-space: nowrap;}
.dropdown_item>li>.check_box{width: 18px;height: 18px;vertical-align: middle;margin: 0px;}
.dropdown_item>li>span{vertical-align: middle;}
.select_multiple .caret{border-top: 4px solid!important;border-bottom: 0;}
HTML代码:
<div class="dropup" style="position: relative;">
<button class="btn btn-default dropdown-toggle form-control select_multiple" style="width: 100%;margin-left: 0px;" type="button" id="dropdownMenu21" data-toggle="dropdown">
<span class="select_text" data-is-select="false">Dro pup</span>
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown_item" style="bottom: auto;">
<li><input type="checkbox" class="check_box" value="aa" /> <span>Action</span></li>
<li><input type="checkbox" class="check_box" value="bb"/> <span>Another action</span></li>
<li><input type="checkbox" class="check_box" value="cc"/> <span>Something else here</span></li>
<li><input type="checkbox" class="check_box" value="dd"/> <span>Separated link</span></li>
</ul><!-- 为了方便演示,type设置text了,实际中可以设置成hidden -->
<input type="text" name="" class="select_val"/>
</div>
JS代码:
//多选下拉框实现
$(document).on("click",".check_box",function(event){
event.stopPropagation();//阻止事件冒泡,防止触发li的点击事件
//勾选的项
var $selectTextDom=$(this).parent().parent("ul").siblings("button").children(".select_text");
//勾选项的值
var $selectValDom=$(this).parent().parent("ul").siblings(".select_val");
//是否有选择项了
var isSelected=$selectTextDom[0].getAttribute("data-is-select");
var selectText="";//文本值,用于显示
var selectVal=$selectValDom.val();//实际值,会提交到后台的
var selected_text=$(this).siblings("span").text();//当次勾选的文本值
var selected_val=$(this).val();//当次勾选的实际值
//判断是否选择过
if(isSelected=="true"){
selectText=$selectTextDom.text();
}
if(selectText!=""){
if(selectText.indexOf(selected_text)>=0){//判断是否已经勾选过
selectText=selectText.replace(selected_text,"").replace(",,",",");//替换掉
selectVal=selectVal.replace(selected_val,"").replace(",,",",");//替换掉
//判断最后一个字符是否是逗号
if(selectText.charAt(selectText.length - 1)==","){
//去除末尾逗号
selectText=selectText.substring(0,selectText.length - 1);
selectVal=selectVal.substring(0,selectVal.length - 1);
}
}else{
selectText+=","+selected_text;
selectVal+=","+selected_val;
}
}else{
selectText=selected_text;
selectVal=selected_val;
}
$selectTextDom.text(selectText);
$selectValDom.val(selectVal);
if(selectText==""){
$selectTextDom.text("请选择");
$selectTextDom[0].setAttribute("data-is-select","false");
}else{
$selectTextDom[0].setAttribute("data-is-select","true");
}
})
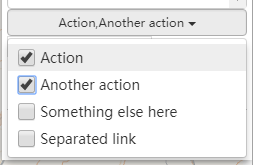
实现效果: