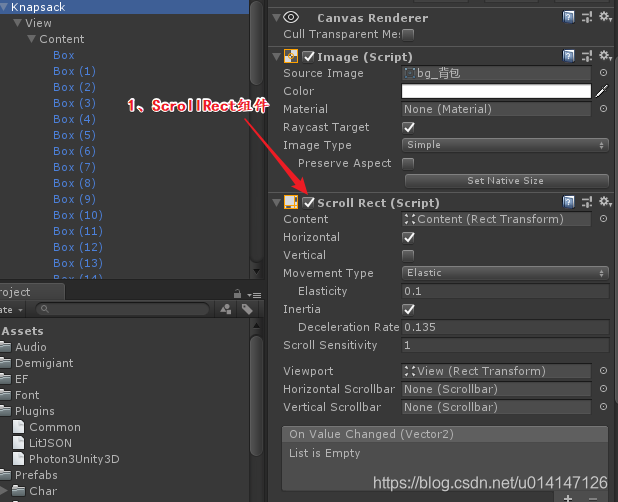
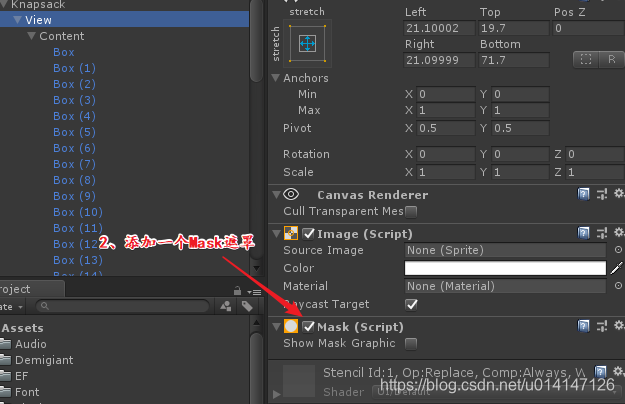
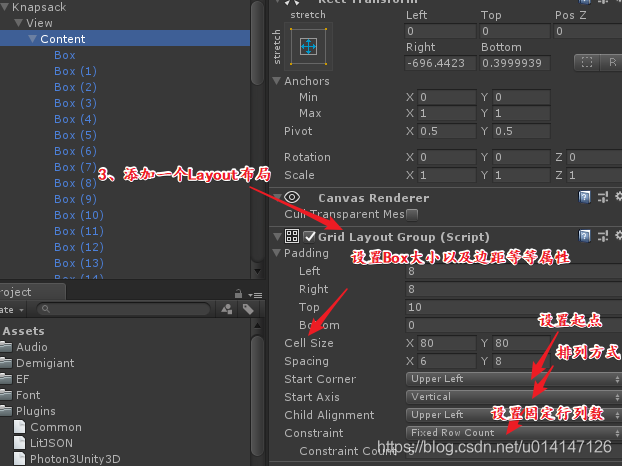
UI设计
把物品挂载在 Box 下即可
UI总结,设置完成后只能实现响应的UI,缺少分页(由代码控制)等功能
代码设计
代码实现思路:
由滚动区域的
horizontalNormalizedPosition控制位置,当滚动位于最左边时horizontalNormalizedPosition == 0,而位于最右边时为horizontalNormalizedPosition == 1。
- 计算背包页数
- 计算存储每一页
horizontalNormalizedPosition的值- 比较当前存储的值与释放(停止拖动)时的大小判断为左拖动还是右拖动
- 计算处与停止拖动时
horizontalNormalizedPosition距离最近的值,通过Update lerp取值,把horizontalNormalizedPosition设置为最近的值
具体代码(继承
IBeginDragHandler,IEndDragHandler接口),挂载在 Knapsack 下public class KnapsackPage : MonoBehaviour, IBeginDragHandler, IEndDragHandler { public static KnapsackPage _instance; public ScrollRect rect; public Text pageInfo; public float[] index; public float smooth = 5.0f; public Transform[] boxes; public GameObject itemPref; private RectTransform view, content; private bool isDrag; private int pageIndex = 0; void Awake() { _instance = this; } void Start() { //计算页数以及对应的 horizontalNormalizedPosition 值 view = this.transform.Find("View").GetComponent<RectTransform>(); content = this.transform.Find("View/Content").GetComponent<RectTransform>(); float pages = content.childCount / 20.0f; float step = 1.0f / (pages - 1); index = new float[(int)(pages)]; index[0] = 0; for (int i = 1; i < pages; i++) { index[i] = index[i - 1] + step; } pageInfo.text = (pageIndex + 1).ToString() + "/" + ((int)pages).ToString(); isDrag = false; } public void OnBeginDrag(PointerEventData eventData) { isDrag = true; } public void OnEndDrag(PointerEventData eventData) { //向左拉, pageindex增加 if (index[pageIndex] > rect.horizontalNormalizedPosition) { pageIndex = pageIndex + 1 >= index.Length ? index.Length - 1 : pageIndex + 1; } else { pageIndex = pageIndex - 1 < 0 ? 0 : pageIndex - 1; } //计算释放时最近的页数对应的 horizontalNormalizedPosition float minDis = Mathf.Abs(index[pageIndex] - rect.horizontalNormalizedPosition); for (int i = 0; i < index.Length; i++) { if (minDis > Mathf.Abs(index[i] - rect.horizontalNormalizedPosition)) { minDis = Mathf.Abs(index[i] - rect.horizontalNormalizedPosition); pageIndex = i; } } isDrag = false; } public void OnLeftBtnClicked() { pageIndex = pageIndex - 1 < 0 ? 0 : pageIndex - 1; } public void OnRightBtnClicked() { pageIndex = pageIndex + 1 >= index.Length ? index.Length - 1 : pageIndex + 1; } void Update() { //插值运算,达到缓动的目的 if (isDrag == false && Mathf.Abs(rect.horizontalNormalizedPosition - index[pageIndex]) > 0.0015f) { rect.horizontalNormalizedPosition = Mathf.Lerp(rect.horizontalNormalizedPosition, index[pageIndex], Time.deltaTime * smooth); if (Mathf.Abs(rect.horizontalNormalizedPosition - index[pageIndex]) < 0.0015f) { rect.horizontalNormalizedPosition = index[pageIndex]; pageInfo.text = (pageIndex + 1).ToString() + "/" + ((int)index.Length).ToString(); } } }做完上面这些基本就差不多了,但是,拖动的时候会出现 Box 挡住物体的情况,这是由于层级关系的影响,所以我的解决思路就是拖动物体时更改父级节点。
物品拖动以及更改父级节点,挂载在 Box下的物体中 下
public class ItemController : MonoBehaviour, IDragHandler, IBeginDragHandler, IEndDragHandler, IPointerClickHandler { [HideInInspector] public Transform parent; public Text num; private Transform grandParent; void Start() { } public void UpdateImageShow() { ItemInfoController info = GetComponent<ItemInfoController>(); GetComponent<Image>().sprite = Resources.Load<Sprite>("Textures/" + info.data.itemInfo.iconName); } public void UpdateNumShow() { if (GetComponent<ItemInfoController>().data.num <= -1) { Destroy(transform.gameObject); } num.text = transform.GetComponent<ItemInfoController>().data.num.ToString(); } public void OnDrag(PointerEventData eventData) { transform.position = eventData.position; // 取消相对应的射线检测,拖动结束才能检测到底部格子而不被遮挡 transform.GetComponent<Image>().raycastTarget = false; } public void OnBeginDrag(PointerEventData eventData) { parent = transform.parent; grandParent = GameObject.Find("Canvas").transform; transform.parent = grandParent; } public void OnEndDrag(PointerEventData eventData) { if (transform.parent == grandParent) { transform.parent = parent; transform.localPosition = Vector3.zero; } transform.GetComponent<Image>().raycastTarget = true; } // IPointerClickHandler 对应点击事件(OnPointerClick),弹出装备详细信息面板(这里忽略)
格子(Box)控制,挂载在 Box 下
public class BoxController : MonoBehaviour, IDropHandler { /// <summary> /// 物品被放置的时候 /// </summary> /// <param name="eventData"></param> public void OnDrop(PointerEventData eventData) { //被拖动的物体 GameObject item = eventData.pointerDrag; //被拖动的物体只能是Item,否则不作相应 if (item.gameObject.tag != Tags.Item) { return; } //自身格子,被拖动物体取消射线检测,这里才能检测到 GameObject box = eventData.pointerCurrentRaycast.gameObject; if (box.tag == Tags.Item) { //别拖动到存有物体的格子,交换位置 Transform temp = item.GetComponent<ItemController>().parent; item.transform.parent = box.transform.parent; box.transform.parent = temp; // box.transform.localPosition = Vector3.zero; item.transform.localPosition = Vector3.zero; } else if(box.tag == Tags.Box) { //别拖动到空格子,设置位置 item.transform.parent = transform; item.GetComponent<RectTransform>().localPosition = Vector3.zero; } } }
以上便实现了一个背包系统,支持拖拽,交换,分页等功能