一套适合 SAP UI5 初学者循序渐进的学习教程
教程目录
-
-
SAP UI5 应用开发教程之三十一 - SAP UI5 的路由历史和路由回退(Routing back and history)
-
SAP UI5 应用开发教程之三十四 - SAP UI5 应用基于设备类型的页面适配功能(Device Adaptation)
-
SAP UI5 应用开发教程之四十 - 如何制作包含了 component-preload.js 在内的 SAP UI5 发布版本
-
SAP UI5 应用开发教程之四十六 - 使用 Message Manager 实现开箱即用的验证(Validation)信息抛出
-
SAP UI5 应用开发教程之五十 - 如何使用 Cordova 将 SAP UI5 应用生成一个能在 Android 手机上安装的混合应用
-
SAP UI5 应用开发教程之五十一 - 如何使用 Chrome 调试运行在手机上的 SAP UI5 Cordova 混合应用
-
SAP UI5 应用开发教程之五十二 - 如何使用 SAP UI5 的标准控件结合 Cordova 插件调用手机摄像头进行条形码扫描
-
SAP UI5 应用开发教程之五十四 - 如何将本地 SAP UI5 应用配置到本地 Fiori Launchpad 中
-
SAP UI5 应用开发教程之五十五 - 如何将本地 SAP UI5 应用通过 Node.js Express 部署到公网上
-
SAP UI5 应用开发教程之六十四 - 基于 OData V4 的 SAP UI5 表格控件如何实现 filter(过滤) 和 sort(排序)功能
-
SAP UI5 应用开发教程之六十五 - 基于 OData V4 的 SAP UI5 表格控件如何实现创建,编辑和保存功能
-
SAP UI5 应用开发教程之六十七 - 基于 OData V4 的 SAP UI5 List-Detail(列表-明细)布局的实现方式
说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
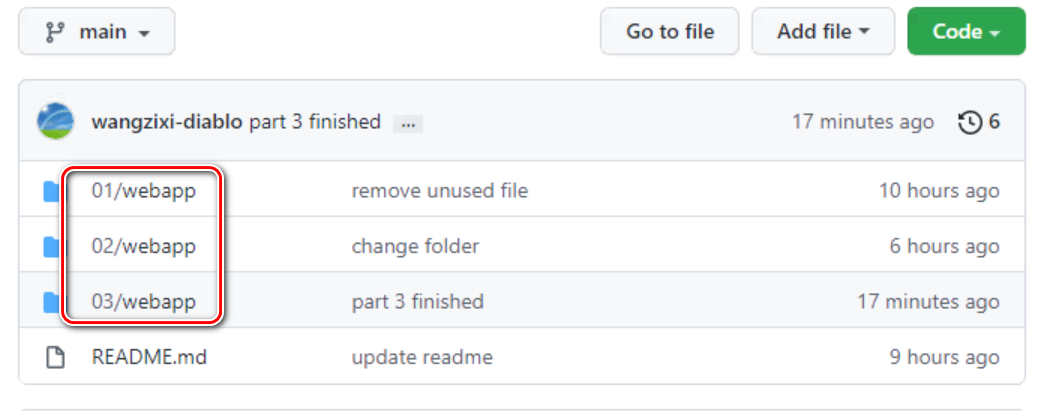
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识,例如步骤 1 的源代码在这里。

每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
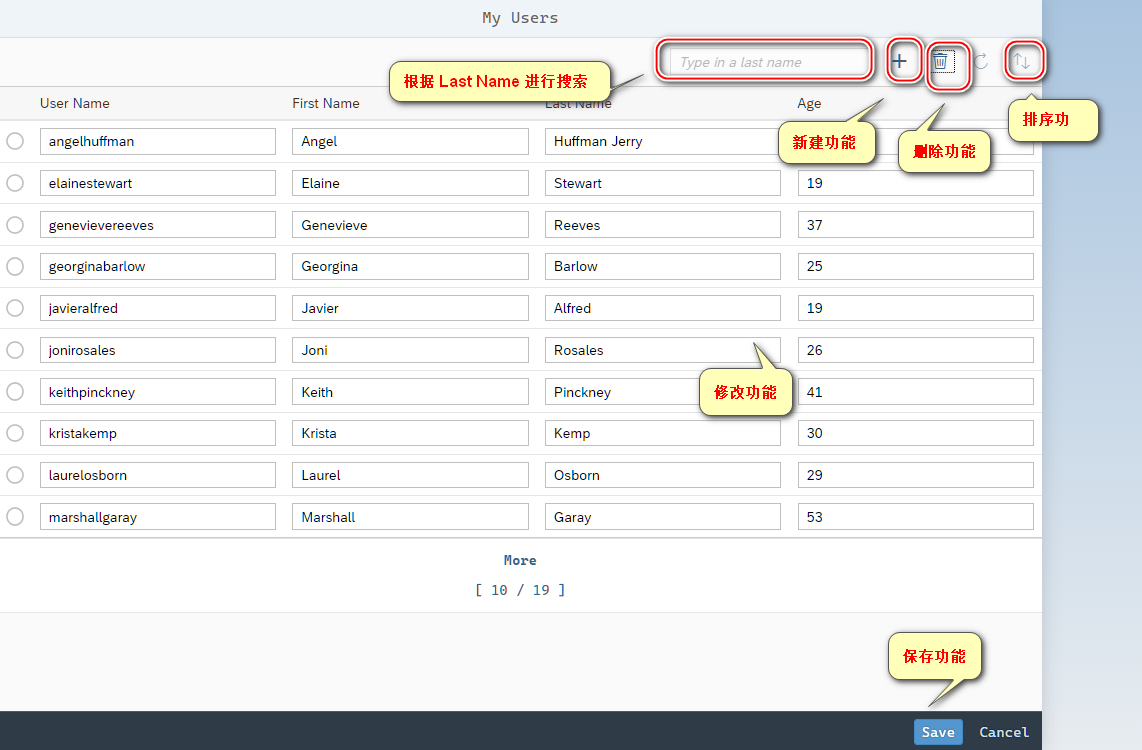
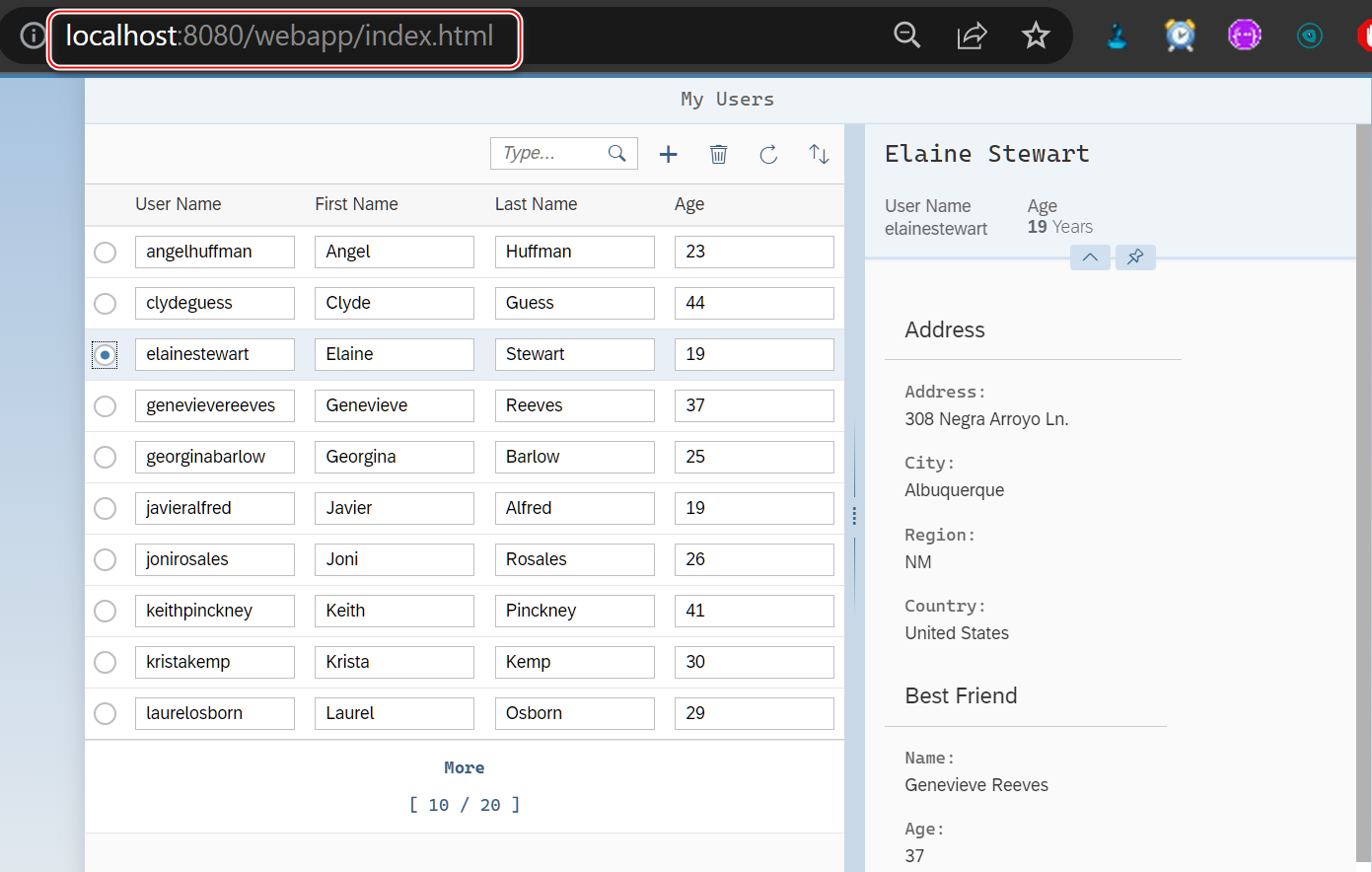
本教程的第 67 篇文章:SAP UI5 应用开发教程之六十七 - 基于 OData V4 的 SAP UI5 List-Detail(列表-明细)布局的实现方式 我们介绍了通过 SemanticPage 实现点击 User 列表任意一行,可以显示该 User 信息明细页面的功能:

我们当时也强调,这个 User 明细页面的打开,并不是通过 SAP UI5 路由功能实现的,因此即便明细页面显示之后,整个 SAP UI5 应用对应在浏览器地址栏里的 url 也始终不变。

真正采用 SAP UI5 路由功能从列表(List)页面跳转到明细(Detail)页面的实现步骤,可以参考这个步骤:
SAP UI5 应用开发教程之二十九 - SAP UI5 的路由和导航功能介绍
本文介绍通过按钮控件(Button)触发 SAP UI5 页面路由跳转的两种不同行为。
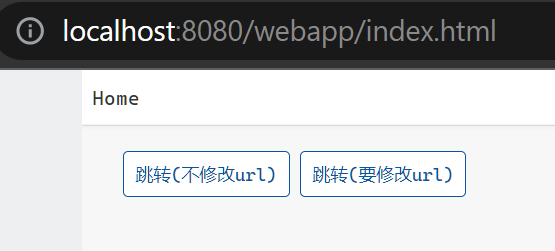
首先查看本步骤完成之后实现的效果。进入文件夹 70,运行命令行 ui5 serve, 然后访问如下 url:
http://localhost:8080/webapp/index.html
看到左右两个按钮。

点击 跳转(不修改url),会跳转到如下 自定义Not Found 页面:

注意,自定义 Not Found 页面的开发步骤,已经在本教程之前的文章有所介绍:
SAP UI5 应用开发教程之六十八 - 如何实现 SAP UI5 路由失败时显示自定义的 NOT Found 页面
但注意观察以上页面在浏览器地址栏里的 url,我们发现,从应用初始页面跳转到这个 Not Found 页面的过程中,地址栏的 url 并没有发生任何变化,仍旧为:
http://localhost:8080/webapp/index.html
点击右边的 跳转(要修改url),则跳转到员工列表页面(Employee List):

此时 url 变更为:
http://localhost:8080/webapp/index.html#/employees
下面是本步骤的详细技术实现细节。