本教程之前的步骤,我们已经开发了好几个 SAP UI5 视图,并且能够相互路由跳转。
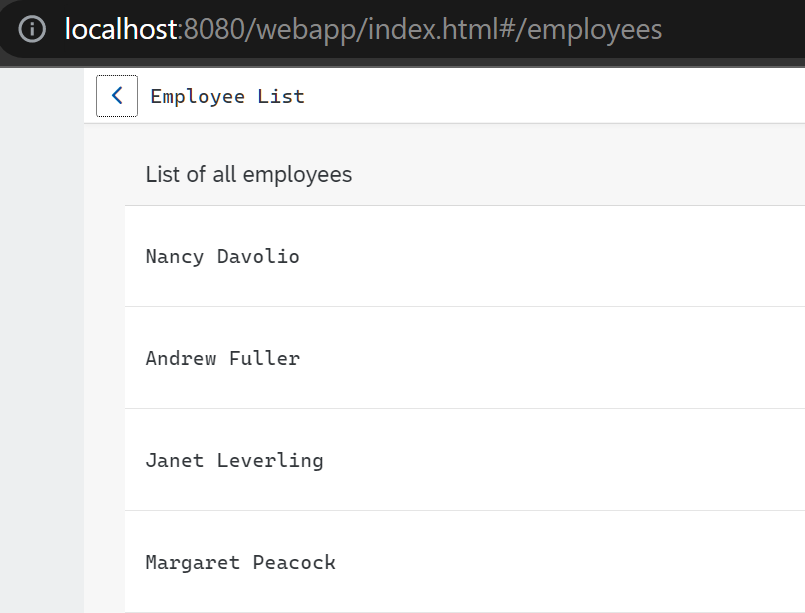
比如,通过 url http://localhost:8080/webapp/index.html#/employees 可以直接进入 Employee List 页面:

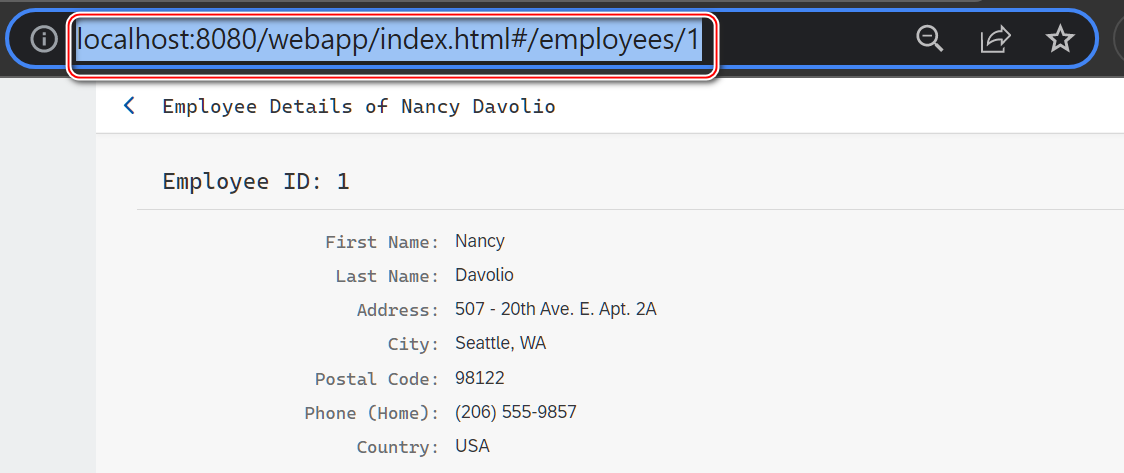
通过 url http://localhost:8080/webapp/index.html#/employees/1 能够直接进入 id 为 1 的 Employee 明细页面:

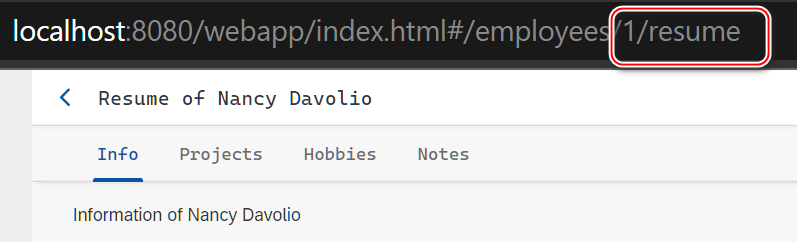
通过 url http://localhost:8080/webapp/index.html#/employees/1/resume 能进入 id 为 1 的 Employee 简历页面:

假设我们在简历页面选中了标签 Projects,我们期望下一次通过 url 直接粘贴到浏览器地址栏时,简历页面仍然保持 Projects 的选中状态,而不是默认的 Info 标签页。 这就是 SAP UI5 所谓的标签功能的支持(Bookmarkable)。