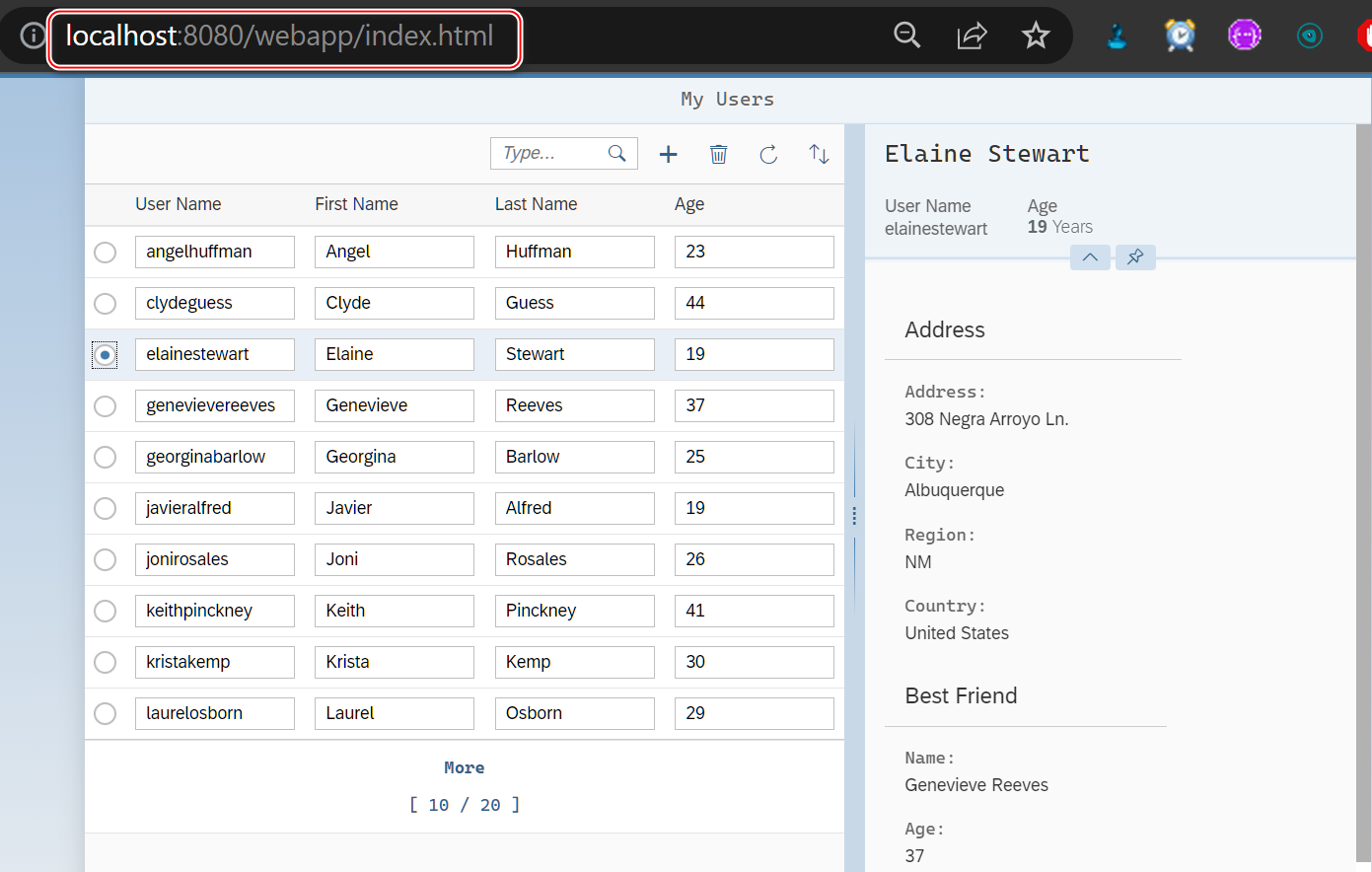
本教程的第 67 篇文章:SAP UI5 应用开发教程之六十七 - 基于 OData V4 的 SAP UI5 List-Detail(列表-明细)布局的实现方式 我们介绍了通过 SemanticPage 实现点击 User 列表任意一行,可以显示该 User 信息明细页面的功能:

我们当时也强调,这个 User 明细页面的打开,并不是通过 SAP UI5 路由功能实现的,因此即便明细页面显示之后,整个 SAP UI5 应用对应在浏览器地址栏里的 url 也始终不变。

真正采用 SAP UI5 路由功能从列表(List)页面跳转到明细(Detail)页面的实现步骤,可以参考这个步骤:
SAP UI5 应用开发教程之二十九 - SAP UI5 的路由和导航功能介绍
本文介绍通过按钮控件(Button)触发 SAP UI5 页面路由跳转的两种不同行为。
首先查看本步骤完成之后实现的效果。进入文件夹 70,运行命令行 ui5 serve, 然后访问如下 url:
http://localhost:8080/webapp/index.html
看到左右两个按钮。