uni-app之项目的搭建1
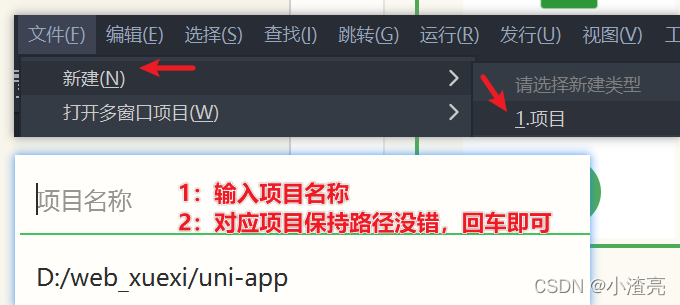
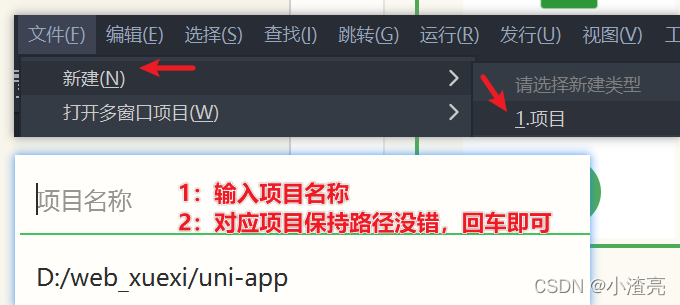
01:创建项目 + 修改项目的标题

- 修改标题 pages.json
{
"pages": [
{
"path": "pages/index/index"
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "xzl-商场",
"navigationBarBackgroundColor": "#b50e03",
"backgroundColor": "#F8F8F8"
}
}
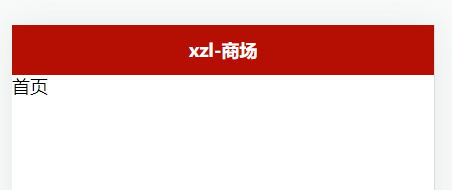
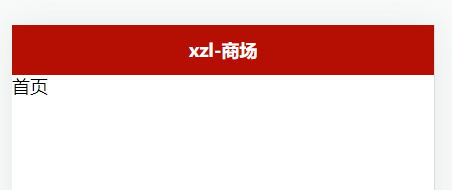
- 效果

02:底部tabbar的配置
pages.json
{
"pages": [
{
"path": "pages/index/index"
}
,{
"path" : "pages/cart/cart"
}
,{
"path" : "pages/member/member"
}
,{
"path" : "pages/news/news"
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "xzl-商场",
"navigationBarBackgroundColor": "#b50e03",
"backgroundColor": "#F8F8F8"
},
"tabBar":{
"selectedColor":"#b50e03",
"list":[
{
"text":"首页",
"pagePath":"pages/index/index",
"iconPath":"static/icon/home.png",
"selectedIconPath":"static/icon/home-active.png"
},
{
"text":"新闻",
"pagePath":"pages/news/news",
"iconPath":"static/icon/news.png",
"selectedIconPath":"static/icon/news-active.png"
},
{
"text":"购物车",
"pagePath":"pages/cart/cart",
"iconPath":"./static/icon/cart.png",
"selectedIconPath":"static/icon/cart-active.png"
},
{
"text":"会员",
"pagePath":"pages/member/member",
"iconPath":"static/icon/member.png",
"selectedIconPath":"static/icon/member-active.png"
}
]
}
}
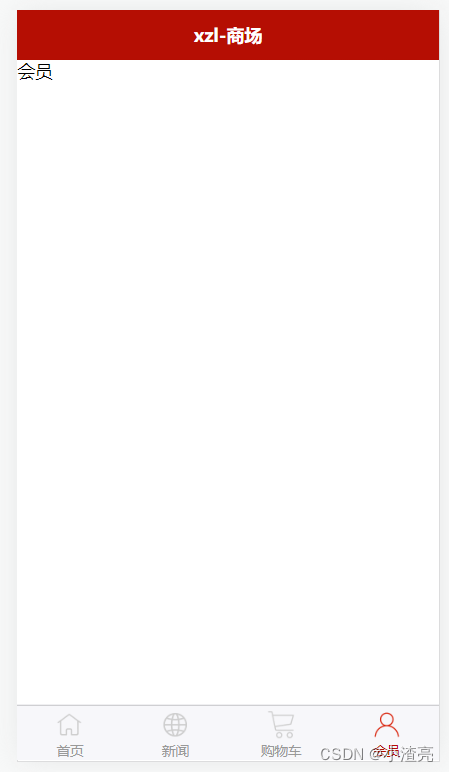
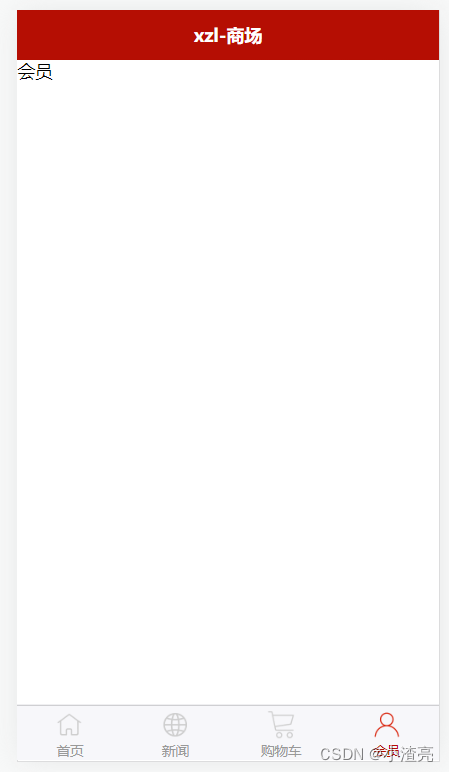
- 效果