github地址: w-uniapp-vant
第一步
- 全局安装 vue-cli
npm install -g @vue/cli
- 创建uni-app 使用正式版(对应HBuilderX最新正式版)
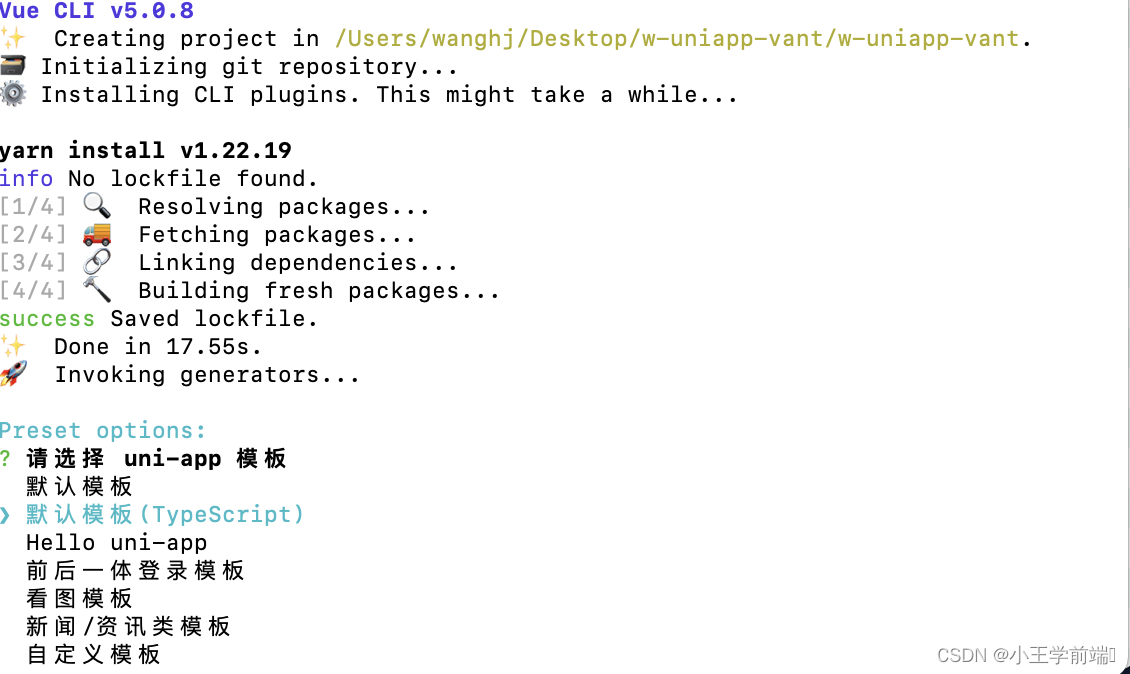
vue create -p dcloudio/uni-preset-vue my-project
此时,会提示选择项目模板(使用Vue3/Vite版不会提示,目前只支持创建默认模板),初次体验建议选择 hello uni-app 项目模板,如下所示: 我这里选的是TypeScript模版

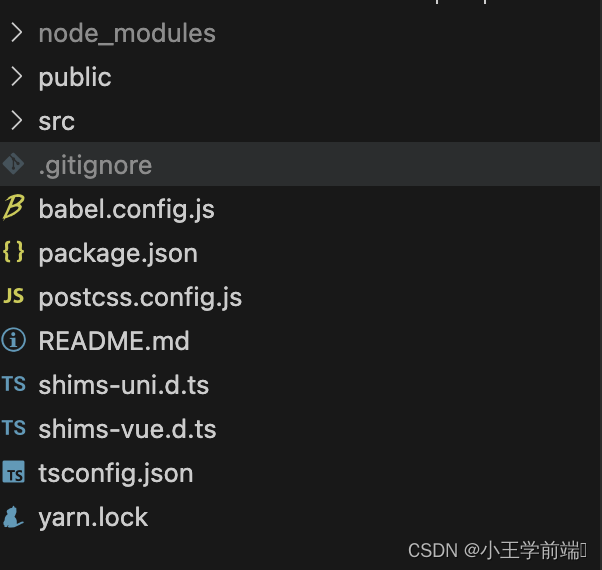
下来后结构是这样的

- 接下来下载vant
npm i @vant/weapp -S --production
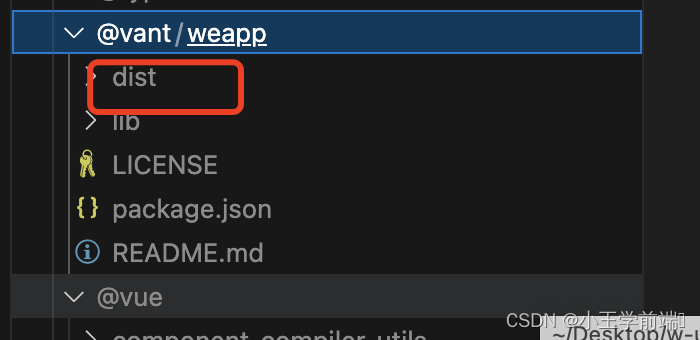
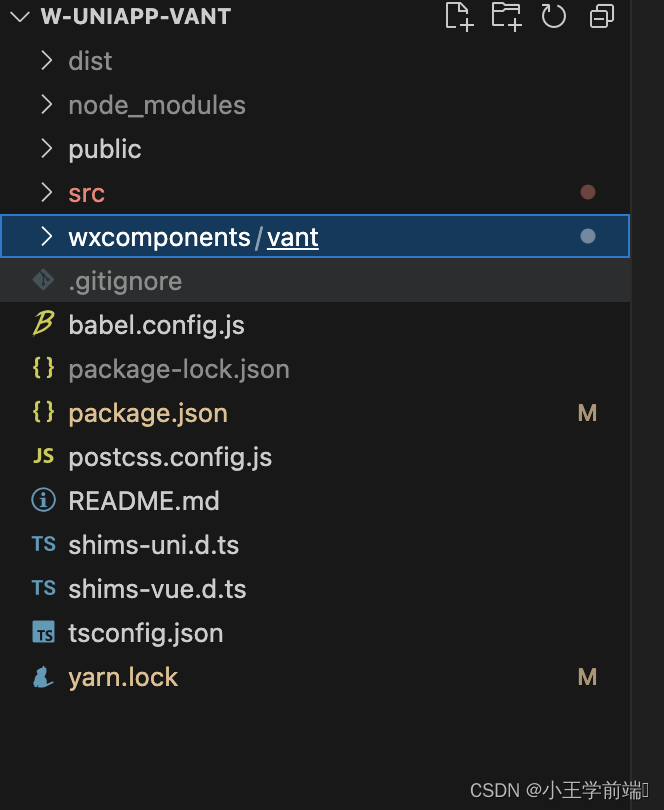
- 在根目录新建wxcomponents文件夹 然后在node_mpdules中找到vant/weapp 下的dist并复制到wxcomponents (我这边是把dist文件夹名字换成了vant)


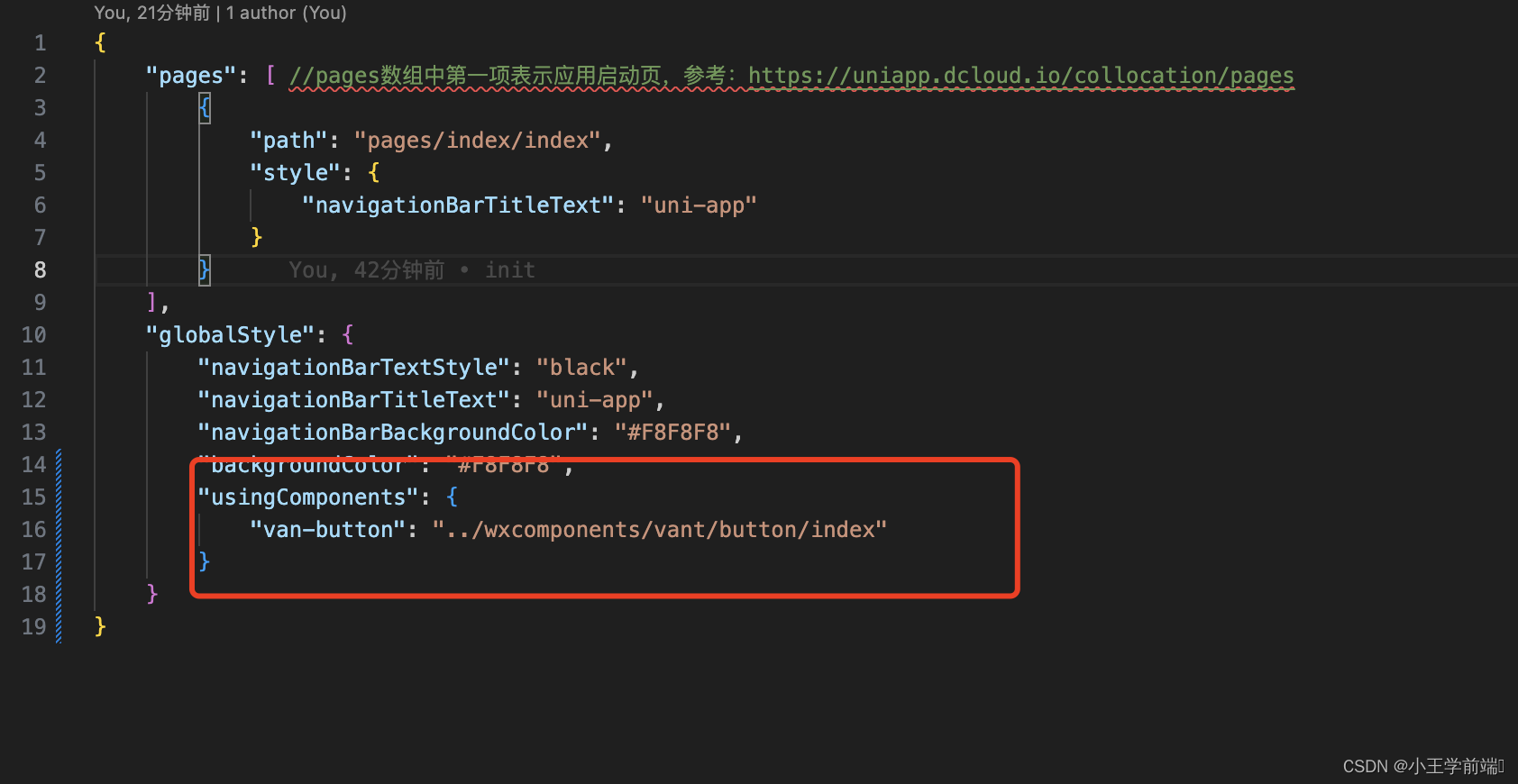
- 在pages.json 下面引入组件 如下图

"usingComponents": {
"van-button": "../wxcomponents/vant/button/index"
}
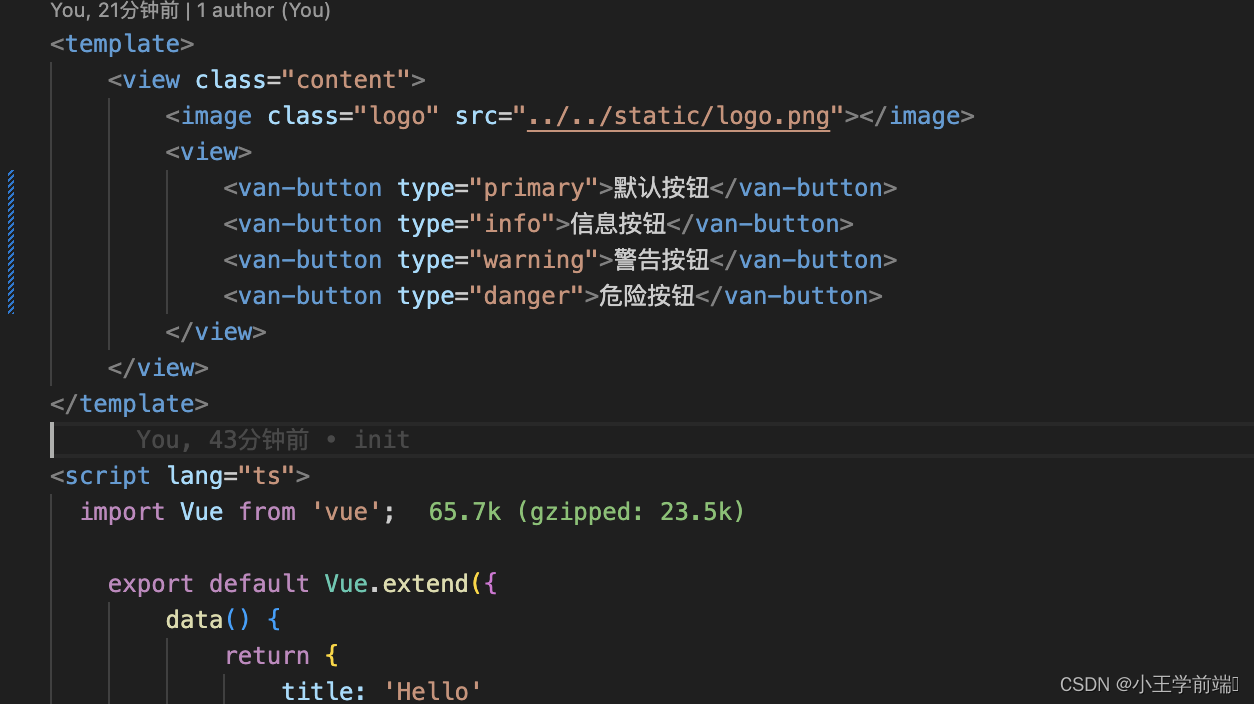
- 然后使用
<view>
<van-button type="primary">默认按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</view>

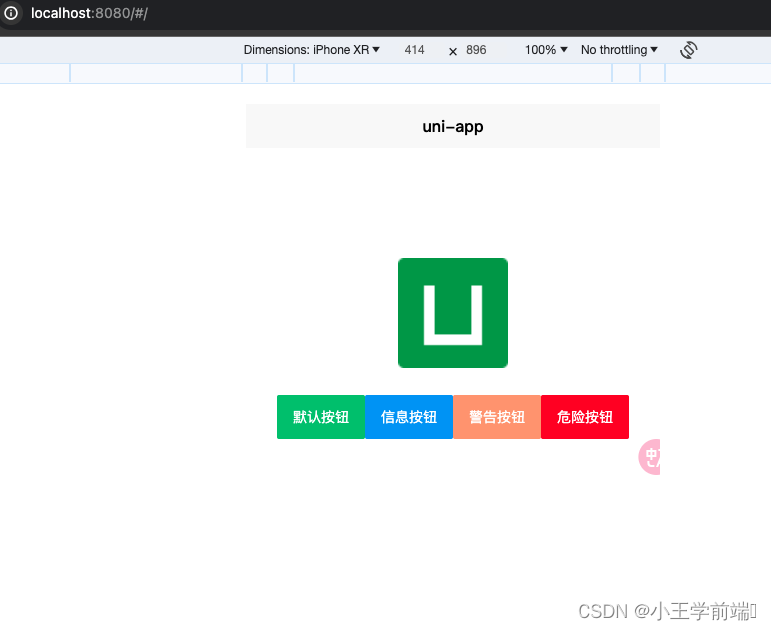
- 就看到如下界面了

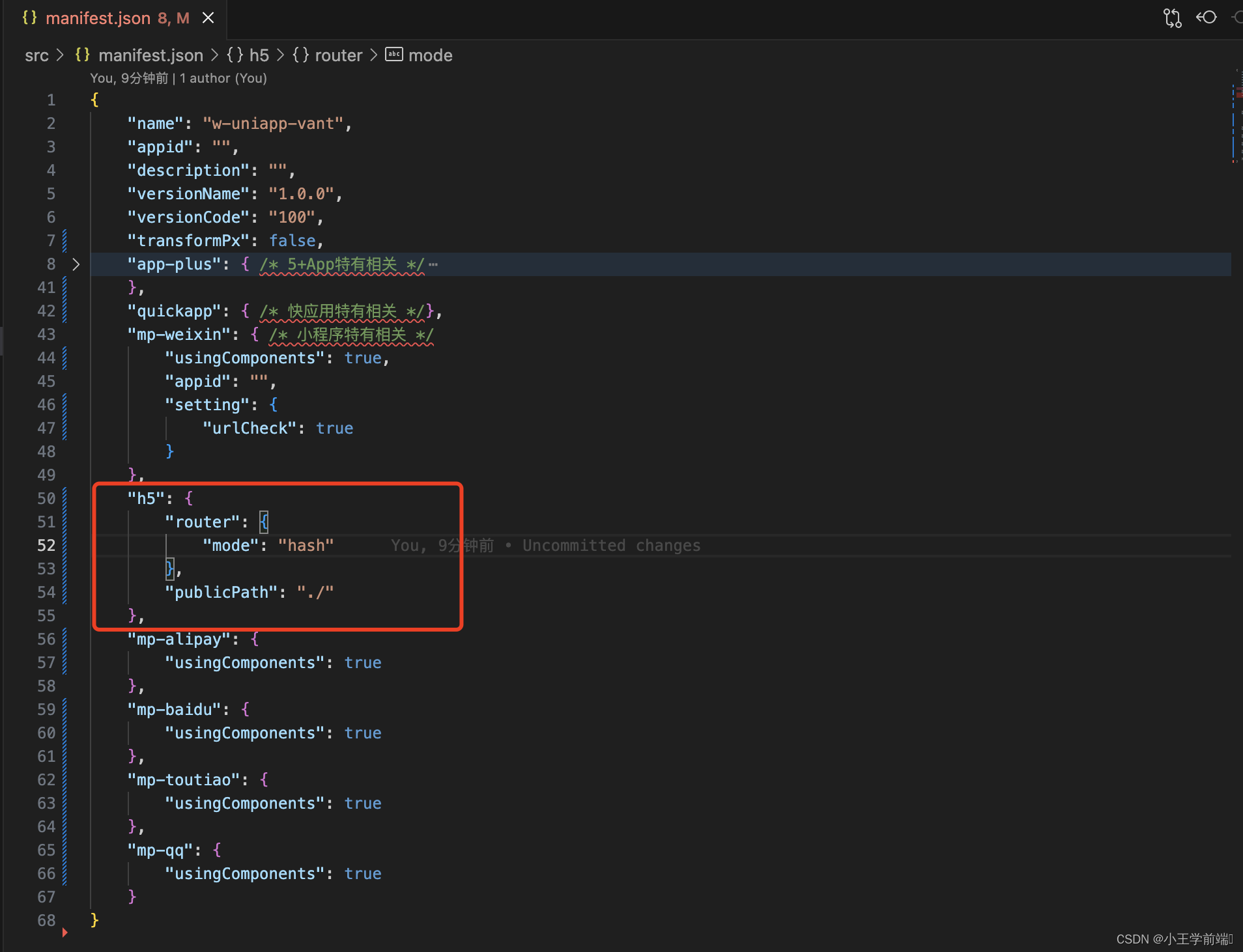
打包发布到线上可能遇到空白相关问题
跟vue类似了在这修改一下就好了(manifest.json)

发布到线上也试过了没问题
下一篇发布到小程序~