-
标准流、浮动、定位元素之间的层级关系是什么样?
标准流 < 浮动 < 定位 -
不同定位元素之间的层级关系是什么样?
相对、绝对、固定默认层级相同 -
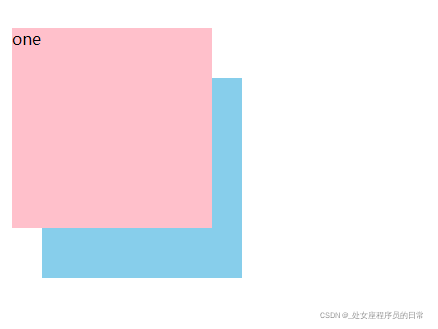
默认情况下, 定位的盒子 后来者居上 ,
z-index:整数; 取值越大, 显示顺序越靠上, z-index的默认值是0
注意: z-index必须配合定位才生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
}
.one {
position: absolute;
left: 20px;
top: 50px;
z-index: 1;
background-color: pink;
}
.two {
position: absolute;
left: 50px;
top: 100px;
background-color: skyblue;
}
/*
默认情况下, 定位的盒子 后来者居上 ,
z-index:整数; 取值越大, 显示顺序越靠上, z-index的默认值是0
注意: z-index必须配合定位才生效
*/
</style>
</head>
<body>
<div class="one">one</div>
<div class="two">two</div>
</body>
</html>
// pink的z-index层级高