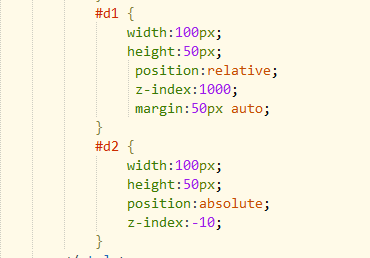
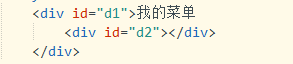
自己经常用z-index改变层级,但从来没有在父子元素上使用。今天一个小伙伴在制作二级菜单的时候就碰到了这个问题,引起了我深深的思考,天啦噜,我竟然不知道!废话少说,先看代码
我们想通过使用z-index改变父子层级,使父亲的层级高于孩子,从而覆盖儿子,然而结果却不是我们想要的,无论我们怎么调高父亲层级,降低儿子层级都没有用,弄到这里,你就说你有木有慌,有木有怀疑rensheng,你没有?天啦噜,我有啊!好了转入正题:
关于z-index层级问题
首先使用z-index需要先加上position:absolute/relative定位(这不废话啊!)。
然后你要知道z-index 是要考虑父级的,如果子级z-index为0,那么父级就是200000也不会覆盖住子级。原因如下:
在标准浏览器中,对父级的要求不是特别高,同级的对应上z-index可以了。但要注意的是父级里放一个子级那么父级是无法放在子级之上的,需要放在同一级别中才可以(经过测试的)
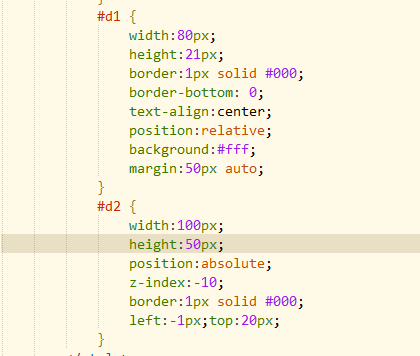
如果想要父级覆盖子级,那么父级不需要设置z-index,只要孩子设置就z-index就可以了。如下:
以上均是个人观点,如果有误,敬请指出,多多了解!以促进步!
原文链接:https://blog.csdn.net/web_yh/article/details/53327175