提出问题
用Flutter写界面写了一段时间了,感觉很爽,尤其是热加载功能,节省了大把时间,声明式的编程方式也是以后的趋势。现在基本熟练以后一些简单的效果能很快写出来,即使没见过的也可以在网上搜一下找到答案,但是感觉没有深入底层了解,有些问题还是一知半解,这些问题比如以下几个:
- createState 方法在什么时候调用?state 里面为啥可以直接获取到 widget 对象?
- build 方法是在什么时候调用的?
- BuildContext 是什么?
- Widget 频繁更改创建是否会影响性能?复用和更新机制是什么样的?
- 创建 Widget 里面的 Key 到底是什么作用?
后面抽时间看了一些关于 Flutter 渲染的文章,重点了解了 Widget、Element 和 RenderObject 方面的内容,终于有了一些了解,对上面几个问题也有了清晰的答案,因此通过这篇文章记录一下。
三棵树
首先先了解三棵树,这是我们的核心,需要首先建立一个概念。
Widget 树
我们平时用 Widget 使用声明式的形式写出来的界面,可以理解为 Widget 树,这是要介绍的第一棵树。
RenderObject 树
Flutter 引擎需要把我们写的 Widget 树的信息都渲染到界面上,这样人眼才能看到,跟渲染有关的当然有一颗渲染树 RenderObject tree,这是第二颗树,渲染树节点叫做 RenderObject,这个节点里面处理布局、绘制相关的事情。这两个树的节点并不是一一对应的关系,有些 Widget是要显示的,有些 Widget ,比如那些继承自 StatelessWidget & StatefulWidget 的 Widget 只是将其他 Widget 做一个组合,这些 Widget 本身并不需要显示,因此在 RenderObject 树上并没有相对应的节点。
Element 树
Widget 树是非常不稳定的,动不动就执行 build方法,一旦调用 build 方法意味着这个 Widget 依赖的所有其他 Widget 都会重新创建,如果 Flutter 直接解析 Widget树,将其转化为 RenderObject 树来直接进行渲染,那么将会是一个非常消耗性能的过程,那对应的肯定有一个东西来消化这些变化中的不便,来做cache。因此,这里就有另外一棵树 Element 树。Element 树这一层将 Widget 树的变化(类似 React 虚拟 DOM diff)做了抽象,可以只将真正需要修改的部分同步到真实的 RenderObject 树中,最大程度降低对真实渲染视图的修改,提高渲染效率,而不是销毁整个渲染视图树重建。
这三棵树如下图所示,是我们讨论的核心内容。

从上图可以看出,widget 树和 Element 树节点是一一对应关系,每一个 Widget 都会有其对应的 Element,但是 RenderObject 树则不然,只有需要渲染的 Widget 才会有对应的节点。Element 树相当于一个中间层,大管家,它对 Widget 和 RenderObject 都有引用。当 Widget 不断变化的时候,将新 Widget 拿到 Element 来进行对比,看一下和之前保留的 Widget 类型和 Key 是否相同,如果都一样,那完全没有必要重新创建 Element 和 RenderObject,只需要更新里面的一些属性即可,这样可以以最小的开销更新 RenderObject,引擎在解析 RenderObject 的时候,发现只有属性修改了,那么也可以以最小的开销来做渲染。
以上只是引出了非常重要的三棵树和他们之间的关系,简而言之,Widget 树就是配置信息的树,我们平时写代码写的就是这棵树,RenderObject 树是渲染树,负责计算布局,绘制,Flutter 引擎就是根据这棵树来进行渲染的,Element 树作为中间者,管理着将 Widget 生成 RenderObject和一些更新操作。

前面只是从概念角度粗略来介绍,下面我们从源码层面来看一看。
从源码来了解 Widget、Element 和 RenderObject
Widget
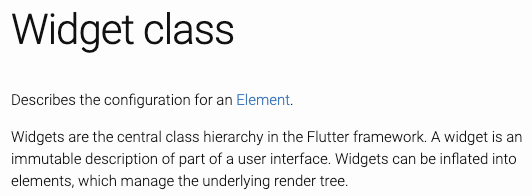
下面对 Widget 的概述截图来自官网

翻译一下就是,Widget 描述 Element 的配置信息,是 Flutter 框架里的核心类层次结构,一个 Widget 是用户界面某一部分的不可变描述。Widgets 可以转为 Elements,Elements 管理着底层的渲染树。
有这么多 Widget,我们来简单分各类吧,前面已经提到 Widget 有可渲染和不可渲染的分别了。可渲染里面分为多孩子和单孩子,也就是属性为 child 或 children,在不可渲染的 Widgets 里面又分为有状态和无状态,也就是 StatefullWidget 和 StatelessWidget。我们选择四个典型的Widgets来看看吧,如 Padding、RichText、Container、TextField。通过查阅源码,我们看到这几个类的继承关系如下图所示。

来到Widget 类里面可以看到有以下方法
@protected
Element createElement();
Widget 是个抽象类,所有的 Widgets 都是它的子类,其抽象方法 createElement 需要子类实现,这里体现了之前我们说的 Widget 和 Element 的一一对应关系。来到 StatelessWidget、StatefulWidget、MultiChildRenderObjectWidget、SingleChildRenderObjectWidget 里面我们可以找到 createElement 的实现。
SingleChildRenderObjectWidget
@override
SingleChildRenderObjectElement createElement() => SingleChildRenderObjectElement(this);
MultiChildRenderObjectWidget
@override
MultiChildRenderObjectElement createElement() => MultiChildRenderObjectElement(this);
StatefulWidget
@override
StatefulElement createElement() => StatefulElement(this);
StatelessWidget
@override
StatelessElement createElement() => StatelessElement(this);
可以发现规律,创建 Element 都会传入 this,也就是当前 Widget,然后返回对应的 Element,这些 Element 都是继承自 Element,Element 会有引用指向当前 Widget。
我们继续来到 RichText 和 Padding 类定义里面,他们都是继承自 RenderObjectWidget,可以看到他们都有 createRenderObject 方法,如下
Padding
@override
RenderPadding createRenderObject(BuildContext context) {
return RenderPadding(
padding: padding,
textDirection: Directionality.of(context),
);
}
RichText
@override
RenderParagraph createRenderObject(BuildContext context) {
assert(textDirection != null || debugCheckHasDirectionality(context));
return RenderParagraph(text,
textAlign: textAlign,
textDirection: textDirection ?? Directionality.of(context),
softWrap: softWrap,
overflow: overflow,
textScaleFactor: textScaleFactor,
maxLines: maxLines,
strutStyle: strutStyle,
textWidthBasis: textWidthBasis,
locale: locale ?? Localizations.localeOf(context, nullOk: true),
);
}
RenderPadding 和 RenderParagraph 最终都是继承自 RenderObject。通过以上源码分析,我们可以看出来 Widget 里面有生成 Element 和 RenderObject 的方法,所以我们平时只需要埋头写好 Widget 就行,Flutter 框架会帮我们生成对应的 Element 和 RenderObject。但是在什么时候调用 createElement 和 createRenderObject呢, 后面继续分析。
Element
以下对 Element 描述来自官网

直接翻译过来就是,Element 是 树中特定位置 Widget 的一个实例化对象。这句话有两层意思:1. 表示 Widget 是一个配置,Element 才是最终的对象;2. Element 是通过遍历 Widget 树时,调用 Widget 的方法创建的。Element 承载了视图构建的上下文数据,是连接结构化的配置信息到完成最终渲染的桥梁。
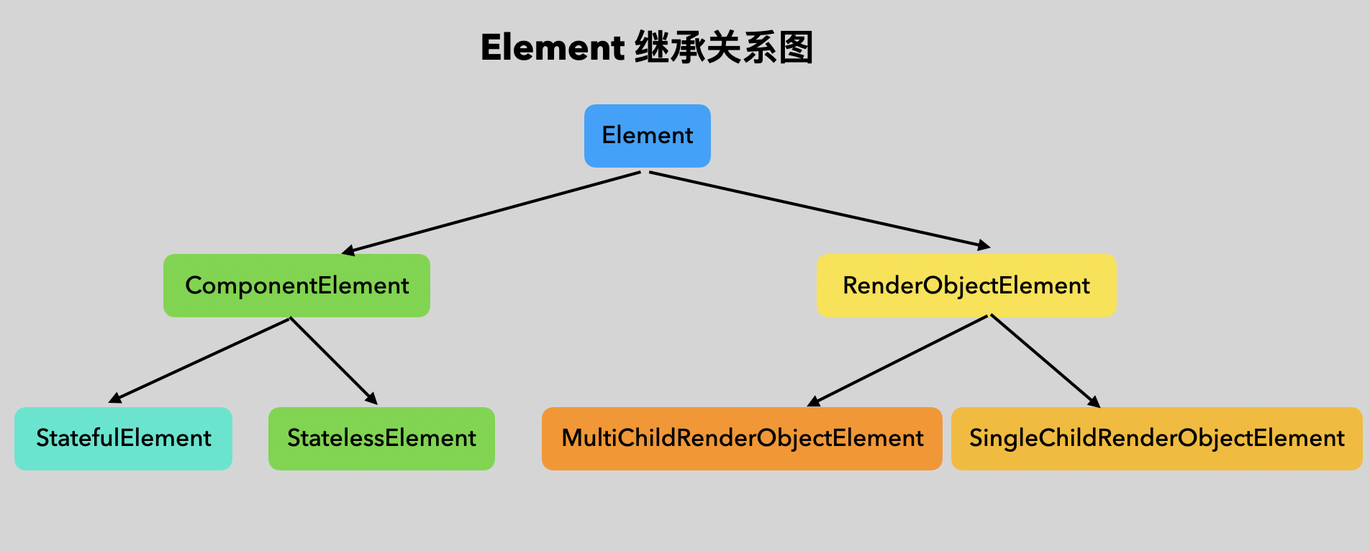
上面从源码里面介绍 Widget 都会生成对应的 Element,这里我们也对 Element 简单做一个分类,和 Widget 相对应,如下图所示。

首先还是进入 Element 类里面看看,这是个抽象类,可以看到一些关键的方法和属性。
/// Typically called by an override of [Widget.createElement].
Element(Widget widget)
: assert(widget != null),
_widget = widget;
上面介绍Widget 里面 createElement 方法的时候可以看到会传入 this,这里从 Element 的构造方法中可以看到,this 最后传给了 Element 里面的 _widget。也就是说每个 Element 里面都会有一个 Widget 的引用。_widget 在 Element 里面定义如下
/// The configuration for this element.
@override
Widget get widget => _widget;
Widget _widget;
从源码里面知道 Element 里面的 widget 是一个 get 方法,直接返回 _widget。从上面的注释信息也再一次提到 Widget 和 Element 的关系,Widget 是 Element 的配置。
对于 Element 的构造方法,StatelessfulElement 有一些特殊的地方,如下
class StatefulElement extends ComponentElement {
/// Creates an element that uses the given widget as its configuration.
StatefulElement(StatefulWidget widget)
: _state = widget.createState(),
super(widget) {
... 省略断言 ...
assert(_state._element == null);
_state._element = this;
... 省略断言 ...
_state._widget = widget;
assert(_state._debugLifecycleState == _StateLifecycle.created);
}
/// The [State] instance associated with this location in the tree.
///
/// There is a one-to-one relationship between [State] objects and the
/// [StatefulElement] objects that hold them. The [State] objects are created
/// by [StatefulElement] in [mount].
State<StatefulWidget> get state => _state;
State<StatefulWidget> _state;
}
StatefulElement 的构造方法中还调用了对应 Widget 的 createState 方法,并赋值给 _state,这也解答了我们在文章开头提出的问题(createState 方法在什么时候调用?)。StatefulElement 里面不仅有对 Widget 的引用,也有对 StatefulWidget 的 State 的引用。并且在构造函数里面还将 widget 赋值给了 _state 里面的 _widget。所以我们在 State 里面可以直接使用 widget 就可以拿到 State 对应的 Widget。原来是在 StatefulElement 构造函数的时候赋值的。解释了开头提到的问题(state 里面为啥可以直接获取到 widget 对象?)。
Element 还有一个关键的方法 mount,如下
@mustCallSuper
void mount(Element parent, dynamic newSlot) {
... 省略断言 ...
_parent = parent;
_slot = newSlot;
_depth = _parent != null ? _parent.depth + 1 : 1;
_active = true;
if (parent != null) // Only assign ownership if the parent is non-null
_owner = parent.owner;
if (widget.key is GlobalKey) {
final GlobalKey key = widget.key;
key._register(this);
}
_updateInheritance();
... 省略断言 ...
}
Flutter 框架会根据 Widget 创建对应的 Element,Element 生成以后会调用 Element 的 mount 方法,将生成的 Element 挂载到 Element 树上。这里的 createElement 和 mount 都是 Flutter 框架自动调用的,不需要开发者手动调用。因此我们平时可能没关注这些过程。Element 里面的 mount 方法需要子类实现,我们来看看ComponentElement 里的 mount 方法。
@override
void mount(Element parent, dynamic newSlot) {
super.mount(parent, newSlot);
assert(_child == null);
assert(_active);
_firstBuild();
assert(_child != null);
}
这里一步一步看源码,发现执行链路如下:
_firstBuild()【ComponentElement】 -> rebuild() 【Element】-> performRebuild()【ComponentElement】 -> build()【StatelessElement】
看一看最后 StatelessElement build() 的源码
@override
StatelessWidget get widget => super.widget;
@override
Widget build() => widget.build(this);
StatefulElement 的 build() 的源码如下
@override
Widget build() => state.build(this);
可以看出ComponentElement 的 mount 最后执行的是 build 方法。不过 StatelessElement 和 StatefulElement 是有区别的,StatelessElement 执行的是 Widget 里的 build 方法,而 StatefulElement 里面执行的是 state 的 build 方法。因此,这里也解决了文章开始提到的一个问题(build 方法是在什么时候调用的?)。也知道了 StatefulWidget 和 它的 State 是如何联系起来的。
另外,我们看到上面执行执行build 方法传递的参数 this,也就是当前 Element,而我们在写代码的时候 build 方法是这样的
@override
Widget build(BuildContext context) {
}
因此我们知道了,这个 BuildContext 其实就是这个 Widget 所对应的 Element。看看 Element 的定义就更清楚了。这也解释了开始提到的问题(BuildContext 是什么?)。
abstract class Element extends DiagnosticableTree implements BuildContext {
}
再来看看 RenderObjectElement 里的 mount 方法
@override
void mount(Element parent, dynamic newSlot) {
... 省略断言 ...
_renderObject = widget.createRenderObject(this);
... 省略断言 ...
attachRenderObject(newSlot);
_dirty = false;
}
对比一下 ComponentElement 和 RenderObjectElement 里面的 mount 方法,前面介绍过,ComponentElement 是非渲染 Widget 对应的 Element,而 RenderObjectElement 是渲染 Widget 对应的 Element,前者的mount 方法主要是负责执行 build 方法,而后者的 mount 方法主要是调用 Widget 里面的 createRenderObject 方法生成 RenderObject,然后赋值给自己的 _renderObject。
因此可以总结,ComponentElement 的 mount 方法主要作用是执行 build,而 RenderObjectElement 的 mount 方法主要作用是生成 RenderObject。
Widget 类里面有一个很重要的静态方法,本来可以放到上面讲 Widget 的时候说,但是还是放到 Element 里面吧。就是这个
/// Whether the `newWidget` can be used to update an [Element] that currently
/// has the `oldWidget` as its configuration.
///
/// An element that uses a given widget as its configuration can be updated to
/// use another widget as its configuration if, and only if, the two widgets
/// have [runtimeType] and [key] properties that are [operator==].
///
/// If the widgets have no key (their key is null), then they are considered a
/// match if they have the same type, even if their children are completely
/// different.
static bool canUpdate(Widget oldWidget, Widget newWidget) {
return oldWidget.runtimeType == newWidget.runtimeType
&& oldWidget.key == newWidget.key;
}
Element 里面有一个 _widget 作为其配置信息,当widget变化或重新生成以后,Element 要不要销毁重建呢,还是直接将新生成的 Widget 替换旧的 Widget。答案就是通过这个方法判断的,上面的注释可以翻译如下
判断新 Widget 是否可以用来取代 Element 当前的配置信息 _widget。
Element 使用特定的 widget 作为其配置信息,如果 runtimeType 和 key 和之前的 widget 相同,那么可以使用一个新的 widget 更新 Element 里面旧的 widget。
如果这两个widget 都没有赋值 key,那么只要 runtimeType 相同也可以更新,即使这两个 widget 的孩子 widget 都完全不一样。
因此可以看出,即使外面的 widget 树经常变换重建,我们的 Element 可以维持相对稳定,不会重复创建,当然也就不会重复 mount, 生成 RenderObject,只需要以最小代价更新相关属性即可,最大可能减小了性能消耗。Widget 本身只是一些配置信息,简单的对象,它的变更重建不直接影响渲染,对性能影响很小。这就解决了上文提到的另外一个问题(Widget 频繁更改创建是否会影响性能?复用和更新机制是什么样的?)。
RenderObject
从 RenderObject 的名字,我们就能很直观地知道,RendreObject 是主要负责实现视图渲染的对象。从上文中我们知道了一下几点
- RenderObject 和 widget 并不是一一对应的,只有继承自 RenderObjectWidget 的 widget 才有对应的 RenderObject;
- 生成 RenderObject 的方法 createRenderObject 是在 Widget 里面定义的;
- 在 RenderObjectElement 执行 mount 方法的时候调用的 widget 里面的 createRenderObject 方法的;
- RenderObjectElement 里面既有对 Widget 的引用也有对 RenderObject 的引用,它作为中间者,管理着双方。
RenderObject 在 Flutter 的展示分为四个阶段,即布局、绘制、合成和渲染。其中,布局和绘制在 RenderObject 中完成,Flutter 采用深度优先机制遍历渲染对象树,确定树中各个对象的位置和尺寸,并把它们绘制在不同的图层上。绘制完毕后,合成和渲染的工作则交给 Skia 搞定。
总结
上面通过源码讲解了一下 Widget、Element、RenderObject 的联系。下面简单来个总结。
我们写好 Widget 树后,Flutter 会在遍历 Widget 树时调用 Widget 里面的 createElement 方法去生成对应节点的 Element 对象,同时 Element 里面也有了对 Widget 的引用。特别的是当 StatefulElement 创建的时候也执行 StatefulWidget 里面的 createState 方法创建 state,并且赋值给 Element 里的 _state 属性,当前 widget 也同时赋值给了 state 里的_widget。Element 创建好以后 Flutter 框架会执行 mount 方法,对于非渲染的 ComponentElement 来说 mount 主要执行 widget 里的 build 方法,而对于渲染的 RenderObjectElement 来说 mount 里面会调用 widget 里面的 createRenderObject 方法 生成 RenderObject,并赋值给 RenderObjectElement 里的相应属性。StatefulElement 执行 build 方法的时候是执行的 state 里面的 build 方法,并且将自身传入,也就是 常见的 BuildContext。
如果 Widget 的配置数据发生了改变,那么持有该 Widget 的 Element 节点也会被标记为 dirty。在下一个周期的绘制时,Flutter 就会触发该 Element 树的更新,通过 canUpdate 方法来判断是否可以使用新的 Widget 来更新 Element 里面的配置,还是重新生成 Element。并使用最新的 Widget 数据更新自身以及关联的 RenderObject对象。布局和绘制完成后,接下来的事情交给 Skia 了。在 VSync 信号同步时直接从渲染树合成 Bitmap,然后提交给 GPU。
回答开头提出的问题
1. createState 方法在什么时候调用?state 里面为啥可以直接获取到 widget 对象?
答:Flutter 会在遍历 Widget 树时调用 Widget 里面的 createElement 方法去生成对应节点的 Element 对象,同时执行 StatefulWidget 里面的 createState 方法创建 state,并且赋值给 Element 里的 _state 属性,当前 widget 也同时赋值给了 state 里的_widget,state 里面有个 widget 的get 方法可以获取到 _widget 对象。
2. build 方法是在什么时候调用的?
答:Element 创建好以后 Flutter 框架会执行 mount 方法,对于非渲染的 ComponentElement 来说 mount 主要执行 widget 里的 build 方法,StatefulElement 执行 build 方法的时候是执行的 state 里面的 build 方法,并且将自身传入,也就是常见的 BuildContext
3. BuildContext 是什么?
答:StatefulElement 执行 build 方法的时候是执行的 state 里面的 build 方法,并且将自身传入,也就是 常见的 BuildContext。简而言之 BuidContext 就是 Element。
4. Widget 频繁更改创建是否会影响性能?复用和更新机制是什么样的?
答:不会影响性能,widget 只是简单的配置信息,并不直接涉及布局渲染相关。Element 层通过判断新旧 widget 的runtimeType 和 key 是否相同决定是否可以直接更新之前的配置信息,也就是替换之前的 widget,而不必每次都重新创建新的 Element。
5. 创建 Widget 里面的 Key 到底是什么作用?
答:Key 作为 Widget 的标志,在widget 变更的时候通过判断 Element 里面之前的 widget 的 runtimeType 和 key来决定是否能够直接更新。
下面可以通过几个例子加深对key的理解。
Flutter渲染之通过demo了解Key的作用
1. 前言
之前看很多类的构造函数里面有一个可选参数 key,平时写代码过程中也没怎么用就忽视了,后来遇到一些问题才发现这个小小的 key 可是有大作用,因此决定好好研究下。
2. demo1--删除列表第一个cell
需求
一个列表里面有多行cell,点击按钮,每次删除第一个cell。
实现过程
这个需求可以说是非常简单,不多说,先搞一个表和按钮出来,根据以前的编程经验,将数据源里面第一个元素删掉,然后 reloadData 即可,小菜一碟。
class KeyDemo2Page extends StatefulWidget {
@override
_KeyDemo2PageState createState() => _KeyDemo2PageState();
}
class _KeyDemo2PageState extends State<KeyDemo2Page> {
final List<String> _names = ["1", "2", "3", "4", "5", "6", "7"];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
centerTitle: true,
title: Text("Key demo"),
),
body: ListView(
children: _names.map((item) {
return KeyItemLessWidget(item);
}).toList(),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.delete),
onPressed: (){
setState(() {
_names.removeAt(0);
});
},
),
);
}
}
class KeyItemLessWidget extends StatelessWidget {
final String name;
final randColor = Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256));
KeyItemLessWidget(this.name);
@override
Widget build(BuildContext context) {
return Container(
child: Text(name, style: TextStyle(color: Colors.white, fontSize: 50),),
height: 80,
color: randColor,
);
}
}
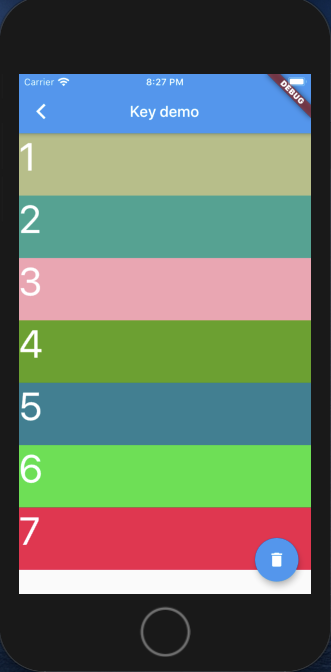
我们的cell使用的是 StatelessWidget,里面随机创建了一个颜色,出来的界面如下所示。

界面确实如我们想象的一样,点击按钮才发现,结果完全不是我们想象的那个样子,每次点击按钮,cell 的个数确实减少了,但是 cell 的颜色都跟以前不一样了。
如果看过我之前写的那篇文章Flutter渲染之Widget、Element 和 RenderObject的话就很好理解了。点击按钮的时候会执行 setState, 然后会重新执行 build 方法,包括每个 cell 都会重新 build。而每个cell生成随机颜色的代码就在 build 里面,因此这里每次点击按钮都会重新改变 cell 颜色。
因此,为了解决每次点击按钮cell 颜色都改变的问题,需要将 cell 由 StatelessWidget 改为 StatefullWidget。将颜色保存在 State 里面,这样应该就不会改变了。cell 代码如下。
class KeyItemLessWidget extends StatefulWidget {
final String name;
KeyItemLessWidget(this.name);
@override
_KeyItemLessWidgetState createState() => _KeyItemLessWidgetState();
}
class _KeyItemLessWidgetState extends State<KeyItemLessWidget> {
final randColor = Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256));
@override
Widget build(BuildContext context) {
return Container(
child: Text(widget.name, style: TextStyle(color: Colors.white, fontSize: 50),),
height: 80,
color: randColor,
);
}
}
结果跟我们预想的一致,cell 的颜色确实保持住了,cell 个数也减一了。但是这里又有问题了,点击按钮我们希望是删除第一个cell,也就是第一个数据,但是这里实际每次却是从头部开始删除数字,但是界面上删除的颜色却是从尾部删除的。这就很奇怪了,还是不满足我们的需求。
通过前面那篇文章了解了 Element 的作用以后也可以理解这个现象。cell 创建以后都会创建相应的 Element,Element 里面有对 Widget 和 State 的引用,颜色保存在 State 里面。每次点击按钮执行 setState,cell 重新创建,通过 canUpdate 方法判断 Element 是否要重建还是直接替换 Widget,canUpdate 方法如下
/// Whether the `newWidget` can be used to update an [Element] that currently
/// has the `oldWidget` as its configuration.
///
/// An element that uses a given widget as its configuration can be updated to
/// use another widget as its configuration if, and only if, the two widgets
/// have [runtimeType] and [key] properties that are [operator==].
///
/// If the widgets have no key (their key is null), then they are considered a
/// match if they have the same type, even if their children are completely
/// different.
static bool canUpdate(Widget oldWidget, Widget newWidget) {
return oldWidget.runtimeType == newWidget.runtimeType
&& oldWidget.key == newWidget.key;
}
通过源码可以看出是通过比对类型和 key 来判断的。我们这里没有 key,类型相同,通过注释可以知道这种情况返回 true。因此只需要用新 widget 替代 Element 里面的老 Widget 即可。但是 Element 里面的 State 还在,我们之前的颜色还保存在里面,新创建的 Widget 还是使用的之前的 State,执行的也是这个 State 里面的 build 方法, 因此头部的颜色并没有删除,尾部那个 Element 发现其他 Element 都有 Widget 更新,自己是多余的,因此 Flutter 因此会将其 unmount。因此我们看到的现象就是数字是删除的头部,但是颜色却是删除的尾部。
为了解决因为 Element 复用导致的删除尾部颜色问题,我们这里需要让 canUpdate 返回 false,这样每次 Element 都会重新创建。因此就要使用 Key 了,代码如下。
class KeyDemo2Page extends StatefulWidget {
@override
_KeyDemo2PageState createState() => _KeyDemo2PageState();
}
class _KeyDemo2PageState extends State<KeyDemo2Page> {
final List<String> _names = ["1", "2", "3", "4", "5", "6", "7"];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
centerTitle: true,
title: Text("Key demo"),
),
body: ListView(
children: _names.map((item) {
return KeyItemLessWidget(item, key: Key(item),);
}).toList(),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.delete),
onPressed: (){
setState(() {
_names.removeAt(0);
});
},
),
);
}
}
class KeyItemLessWidget extends StatefulWidget {
final String name;
KeyItemLessWidget(this.name, {Key key}): super(key: key);
@override
_KeyItemLessWidgetState createState() => _KeyItemLessWidgetState();
}
class _KeyItemLessWidgetState extends State<KeyItemLessWidget> {
final randColor = Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256));
@override
Widget build(BuildContext context) {
return Container(
child: Text(widget.name, style: TextStyle(color: Colors.white, fontSize: 50),),
height: 80,
color: randColor,
);
}
}
这里注意几点
- 在 KeyItemLessWidget 加了构造方法
KeyItemLessWidget(this.name, {Key key}): super(key: key);
- 在创建对象的时候传入 key
return KeyItemLessWidget(item, key: Key(item),);
现在为止才是实现了最终的需求,跟原生开发的思路非常不同,过程值得好好理解,最后关键还是靠 key 出马才解决问题。
3. demo2--交换两个小部件
需求
点击按钮,交换两个 widget 的位置。
实现过程
实现思路,交换数据源数据位置,执行 setState 即可,代码如下
class KeyDemo1Page extends StatefulWidget {
@override
_KeyDemo1PageState createState() => _KeyDemo1PageState();
}
class _KeyDemo1PageState extends State<KeyDemo1Page> {
List<Widget> tiles = [
StatelessColorfulTile(),
StatelessColorfulTile(),
];
Widget _itemForRow(BuildContext context, int index) {
return tiles[index];
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
centerTitle: true,
title: Text("Key demo"),
),
body: Column(children: tiles,),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.delete),
onPressed: (){
setState(() {
tiles.insert(1, tiles.removeAt(0));
});
},
),
);
}
}
class StatelessColorfulTile extends StatelessWidget {
Color myColor = Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256));
@override
Widget build(BuildContext context) {
return Container(
color: myColor,
child: Padding(padding: EdgeInsets.all(70.0))
);
}
}
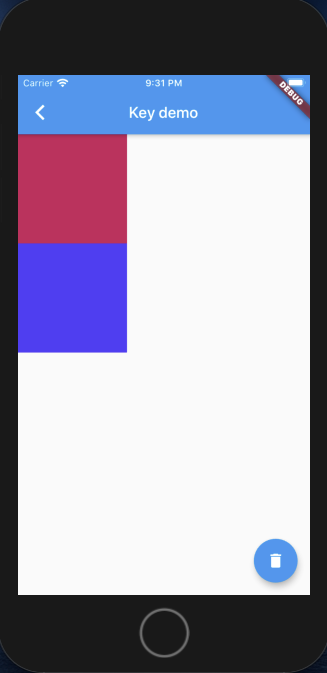
界面如下

这里widget 我们使用的是 StatelessWidget,结果跟我们想要的一样,点击按钮两个widget 成功交换位置。这里我们做一点改变,将方块改为 StatefulWidget 再来看看。代码如下。
class StatelessColorfulTile extends StatefulWidget {
@override
_StatelessColorfulTileState createState() => _StatelessColorfulTileState();
}
class _StatelessColorfulTileState extends State<StatelessColorfulTile> {
Color myColor = Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256));
@override
Widget build(BuildContext context) {
return Container(
color: myColor,
child: Padding(padding: EdgeInsets.all(70.0))
);
}
}
结果就是点击按钮毫无反应。这是怎么回事?
还是那个道理,StatefulWidget 的 State 在 Element 里面,虽然 Widget 确实换了了位置,但是 Element 通过canUpdate 方法判断返回 true,因此 Element 只是将自己的 Element 引用进行了替换而已。重新执行之前 State 的build 方法,颜色也还是以前的颜色,因此看上去就是没有任何变化。
为了实现切换的目的,这时候又要使用 Key 了,完整代码如下。
class KeyDemo1Page extends StatefulWidget {
@override
_KeyDemo1PageState createState() => _KeyDemo1PageState();
}
class _KeyDemo1PageState extends State<KeyDemo1Page> {
List<StatelessColorfulTile> tiles = [
StatelessColorfulTile(key: UniqueKey(),),
StatelessColorfulTile(key: UniqueKey(),),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
centerTitle: true,
title: Text("Key demo"),
),
// body: ListView(
// children:tiles,
// ),
body: Column(children: tiles,),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.delete),
onPressed: (){
setState(() {
tiles.insert(1, tiles.removeAt(0));
});
},
),
);
}
}
class StatelessColorfulTile extends StatefulWidget {
StatelessColorfulTile({Key key}): super(key: key);
@override
_StatelessColorfulTileState createState() => _StatelessColorfulTileState();
}
class _StatelessColorfulTileState extends State<StatelessColorfulTile> {
Color myColor = Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256));
@override
Widget build(BuildContext context) {
return Container(
color: myColor,
child: Padding(padding: EdgeInsets.all(70.0))
);
}
}
这里使用了 UniqueKey(),作用后面分析。结果成功切换,实现我们提出的需求。
4. Key 的分类

key 的集成关系如上图,key 本身是一个抽象类。key 的定义如下
abstract class Key {
/// Construct a [ValueKey<String>] with the given [String].
///
/// This is the simplest way to create keys.
const factory Key(String value) = ValueKey<String>;
/// Default constructor, used by subclasses.
///
/// Useful so that subclasses can call us, because the [new Key] factory
/// constructor shadows the implicit constructor.
@protected
const Key.empty();
}
它有一个工厂构造器,创建出来一个 ValueKey,Key 直接子类主要有: LocalKey 和 GlobalKey。
4.1 LocakKey
它应用于具有相同父 Element 的 Widget 进行比较,也是 diff 算法的核心所在。他有三个子类:ValueKey、ObjectKey、UniqueKey。
• ValueKey:当我们以特定的值作为 key 时使用,比如一个字符串、数字等;
• ObjectKey:如果两个学生,他们的名字一样没使用 name 作为他们的 key 就不合适了,我们可以创建出一个学生对象,使用对象来作为 key。
• UniqueKey:我们要确保 key 的唯一性,可以使用 UniqueKey。如果希望强制刷新,每次 Element 都重新创建,那么可以使用 UniqueKey。
4.2 GlobalKey
GlobalKey 使用了一个静态常量 Map 来保存它对于的 Element,可以通过 GlobalKey 找到持有该 GlobalKey 的 Widget、State 和 Element。如下图自动提示信息。

比如上面 demo1 里面,我们可以使用 GlobalKey,在点击按钮的时候,打印出每个 cell 的name 属性。完整代码如下
class KeyDemo2Page extends StatefulWidget {
@override
_KeyDemo2PageState createState() => _KeyDemo2PageState();
}
class _KeyDemo2PageState extends State<KeyDemo2Page> {
final List<String> _names = ["1", "2", "3", "4", "5", "6", "7"];
final GlobalKey<_KeyItemLessWidgetState> globalKeyTest = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
centerTitle: true,
title: Text("Key demo"),
),
body: KeyItemLessWidget("哈啰出行", key: globalKeyTest,),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.delete),
onPressed: (){
print(globalKeyTest.currentState.widget.name);
},
),
);
}
}
class KeyItemLessWidget extends StatefulWidget {
final String name;
KeyItemLessWidget(this.name, {Key key}): super(key: key);
@override
_KeyItemLessWidgetState createState() => _KeyItemLessWidgetState();
}
class _KeyItemLessWidgetState extends State<KeyItemLessWidget> {
final randColor = Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256));
@override
Widget build(BuildContext context) {
return Container(
child: Text(widget.name, style: TextStyle(color: Colors.white, fontSize: 50),),
height: 80,
color: randColor,
);
}
}
注意:GlobalKey 是非常昂贵的,需要谨慎使用。
5. 总结
本文通过两个简单的 demo 引入了key,可以加深了解 key 的重要作用。
注意:在 demo2--交换两个小部件 里面有个问题:ListView 的一个容易忽略的知识点。
现象
在 demo2--交换两个小部件 开始提到,如果两个widget 是继承的 StatelessWidget,结果是可成功交换的,完整代码如下。
class KeyDemo1Page extends StatefulWidget {
@override
_KeyDemo1PageState createState() => _KeyDemo1PageState();
}
class _KeyDemo1PageState extends State<KeyDemo1Page> {
List<Widget> tiles = [
StatelessColorfulTile(),
StatelessColorfulTile(),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
centerTitle: true,
title: Text("Key demo"),
),
body: Column(children: tiles,),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.delete),
onPressed: (){
setState(() {
tiles.insert(1, tiles.removeAt(0));
});
},
),
);
}
}
class StatelessColorfulTile extends StatelessWidget {
Color myColor = Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256));
@override
Widget build(BuildContext context) {
print("build hahahahahha");
return Container(
color: myColor,
child: Padding(padding: EdgeInsets.all(70.0))
);
}
}
如果将 body 里面的 Column 换为 ListView,tiles 赋值给 ListView 的 children,那么就不行了。点击按钮是没有切换的。这就很奇怪了,同样是容器啊,为啥一个可以一个不可以。为此我试了多种情况。
如果将点击按钮交换 tiles 数组元素改为删除一个元素,界面也还是没有反应;
如果将交换元素改为新创建一个数组,将 tiles 元素插入到新数组里面,然后让tiles 指向新数组,这样结果就是好的。
也就是说改变 tiles 数组里面元素的位置或者增减元素界面都不会有反应,只有改变 tiles 指向界面才可以切换。
将 ListView(children:tiles) 改为 ListView.builder 的形式是可以的,如下代码。
class _KeyDemo1PageState extends State<KeyDemo1Page> {
......
Widget _itemForRow(BuildContext context, int index) {
return tiles[index];
}
@override
Widget build(BuildContext context) {
return Scaffold(
......
body: ListView.builder(
itemCount: tiles.length,
itemBuilder: _itemForRow,
),
......
);
}
}
原因
使用 ListView 和 ListView.builder 是有区别的,因此可以对比着去源码里面看看。
ListView 的构造方法如下
istView({
Key key,
Axis scrollDirection = Axis.vertical,
bool reverse = false,
ScrollController controller,
bool primary,
ScrollPhysics physics,
bool shrinkWrap = false,
EdgeInsetsGeometry padding,
this.itemExtent,
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double cacheExtent,
List<Widget> children = const <Widget>[],
int semanticChildCount,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
}) : childrenDelegate = SliverChildListDelegate(
children,
addAutomaticKeepAlives: addAutomaticKeepAlives,
addRepaintBoundaries: addRepaintBoundaries,
addSemanticIndexes: addSemanticIndexes,
),
super(
key: key,
scrollDirection: scrollDirection,
reverse: reverse,
controller: controller,
primary: primary,
physics: physics,
shrinkWrap: shrinkWrap,
padding: padding,
cacheExtent: cacheExtent,
semanticChildCount: semanticChildCount ?? children.length,
dragStartBehavior: dragStartBehavior,
);
children 也赋值到 SliverChildListDelegate 里面去了,因此也去它里面看看,在 SliverChildListDelegate 里面发现了一个重要的方法,如下
@override
bool shouldRebuild(covariant SliverChildListDelegate oldDelegate) {
return children != oldDelegate.children;
}
发现了,如果 ListView 的孩子数组没有改变的话 shouldRebuild 就会返回 false,也就不会执行 build 方法了,因此界面也不会有什么变化。可以想象 ListView.builder 里面也有这种方法,不过返回结果应该不一样,去看看吧。
ListView.builder 的构造函数这样的
ListView.builder({
Key key,
Axis scrollDirection = Axis.vertical,
bool reverse = false,
ScrollController controller,
bool primary,
ScrollPhysics physics,
bool shrinkWrap = false,
EdgeInsetsGeometry padding,
this.itemExtent,
@required IndexedWidgetBuilder itemBuilder,
int itemCount,
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double cacheExtent,
int semanticChildCount,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
}) : assert(itemCount == null || itemCount >= 0),
assert(semanticChildCount == null || semanticChildCount <= itemCount),
childrenDelegate = SliverChildBuilderDelegate(
itemBuilder,
childCount: itemCount,
addAutomaticKeepAlives: addAutomaticKeepAlives,
addRepaintBoundaries: addRepaintBoundaries,
addSemanticIndexes: addSemanticIndexes,
),
super(
key: key,
scrollDirection: scrollDirection,
reverse: reverse,
controller: controller,
primary: primary,
physics: physics,
shrinkWrap: shrinkWrap,
padding: padding,
cacheExtent: cacheExtent,
semanticChildCount: semanticChildCount ?? itemCount,
dragStartBehavior: dragStartBehavior,
);
我们去 SliverChildBuilderDelegate 里面看看,发现也有一个 shouldRebuild 方法,代码如下。
@override
bool shouldRebuild(covariant SliverChildBuilderDelegate oldDelegate) => true;
因此可以看出使用 ListView.builder 的话 shouldRebuild 默认返回 true,因此这种方法build 都会执行,所以界面是可以切换的。
最后
执行 setState 的后,ListView 的 children 里面的元素改变,包括移动和增删,界面是不会改变的,只能是改变整个 children 指向。使用 ListView.builder 则会改变。
从开始发现问题到尝试了各种现象发现一些基本规律,然后去源码里面找原因,基本可以搞清楚问题所在,不过还是有一些技术细节需要更深入一层理解了。