在油管上看到了10个超漂亮的CSS 3D特效,遂分享给大家,有写是css+JavaScript实现的。
3D Slicebox
在3D立方体上寻找图像幻灯片?查看演示
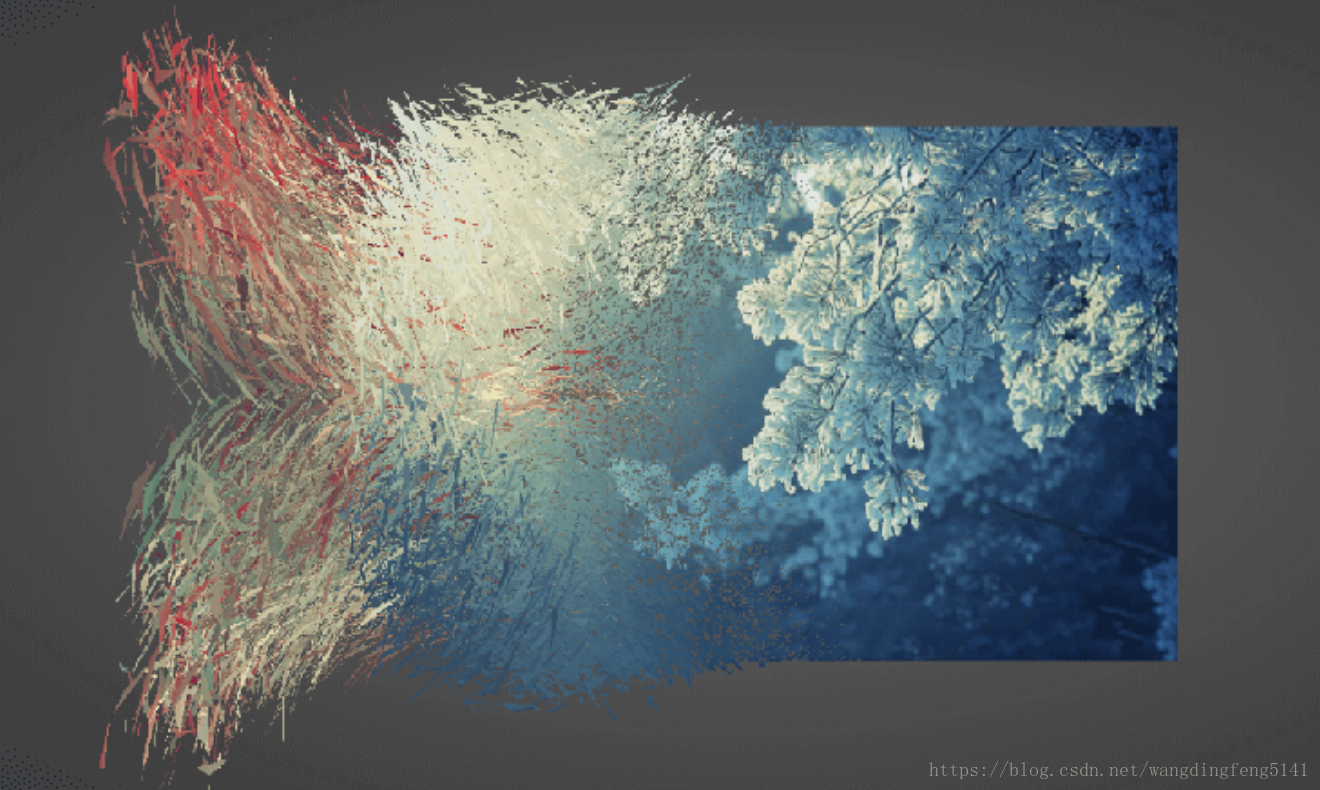
图像转换
与THREE.js 结合使用- 此图片幻灯片将让您的访问者惊呆了。你不能错过这一个,相信我!查看演示
3D条形图
将无聊的平面2D图表转换为3D图表。查看现场演示,点击下面的图片获取源代码。查看演示
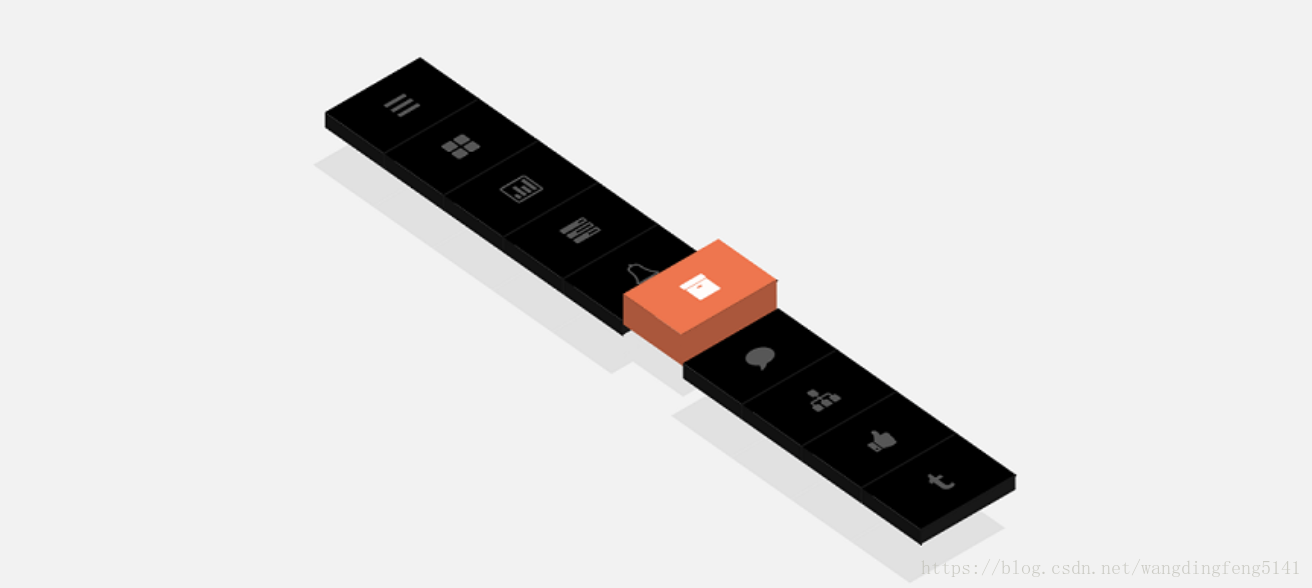
3D导航栏
再次在您网站顶部的水平导航栏?试试这个吧!查看演示
扫描二维码关注公众号,回复:
13399112 查看本文章


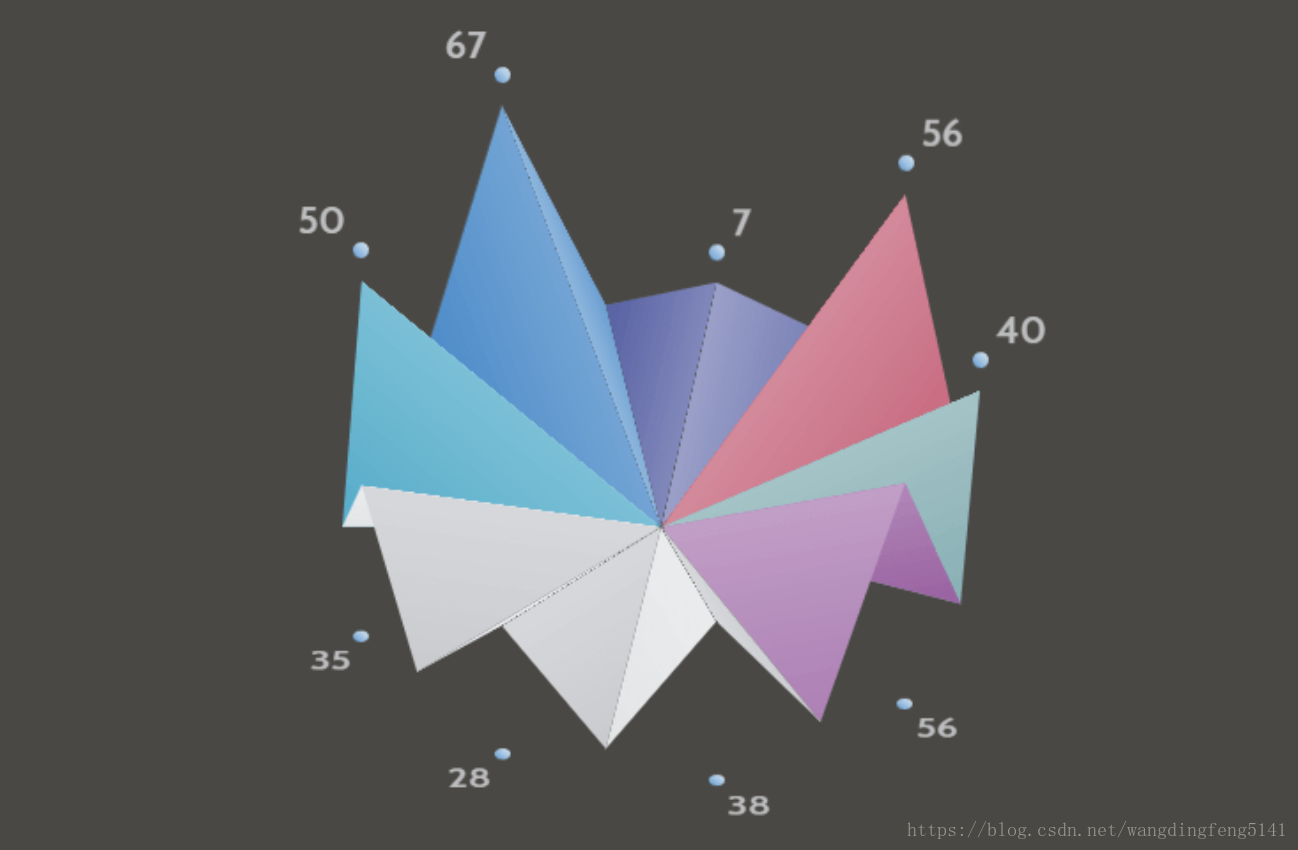
3D动画图表
更改数据时包含动画的3D图表。查看演示
纯CSS进度条
忘记旧的普通2D进度条并检查这个纯CSS 3D进度条。
CSS Helix加载器
适合您网站的加载动画,可以让用户长时间保持关注。查看演示
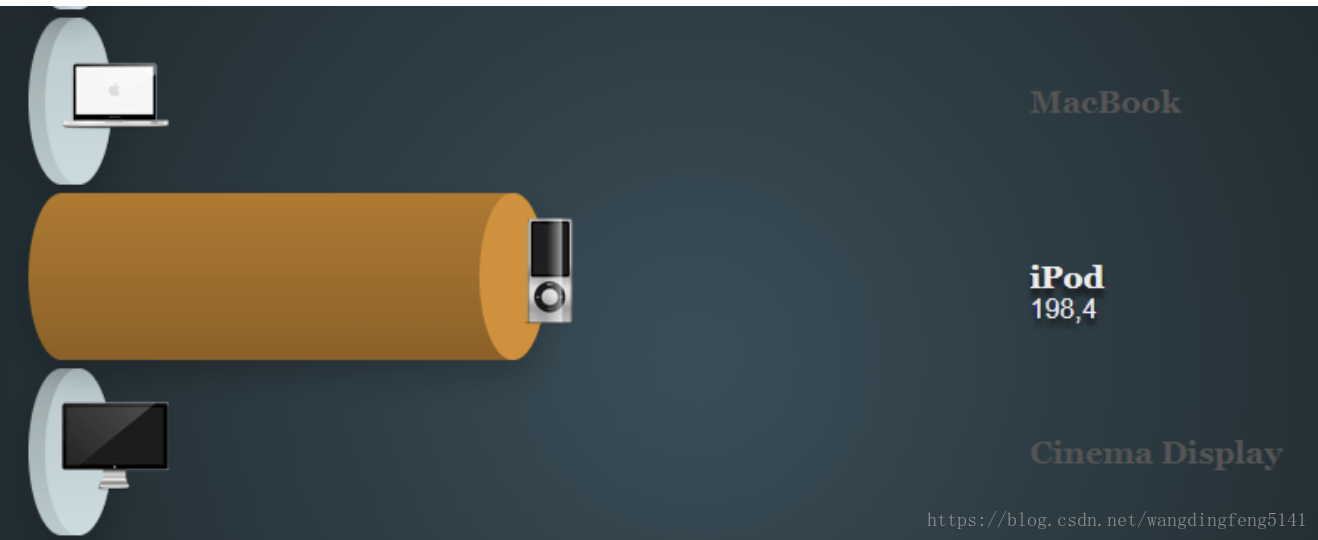
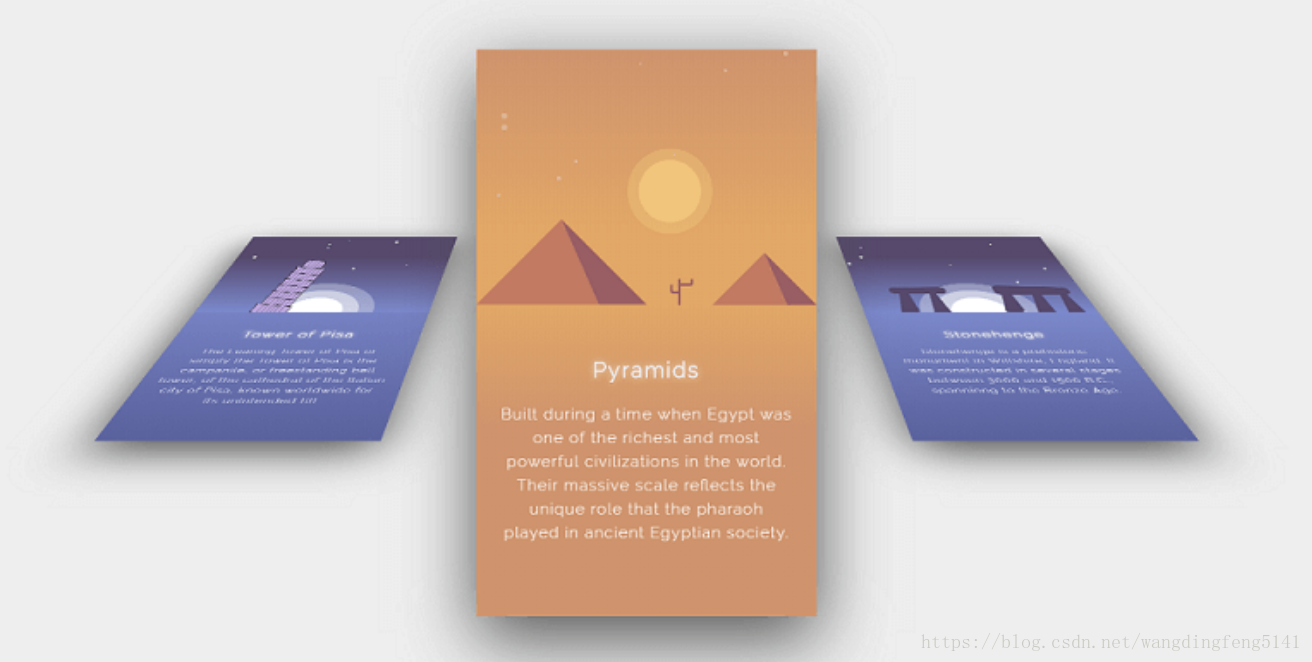
3D盒子预览器
将相关内容分组到一个框中并将鼠标悬停在预览中!查看演示
3D 404错误
用旋转的3D元素替换旧的无聊404错误页面。查看演示
*如果你用得到的话可以直接拿走,在我的QQ技术交流群里,可以自助拿走,群号是581286372*