初识表单post和get提交
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单学习</title>
</head>
<body>
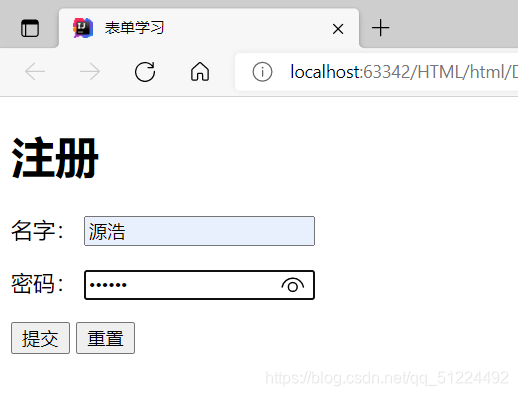
<h1>注册</h1>
<!--表单
action:表单提交的位置(可以使网站,也可以是一个请求处理地址)
method:post/get 提交方式
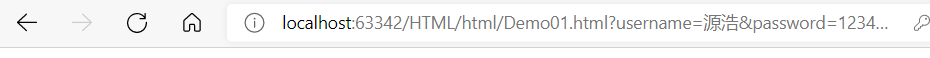
get方式提交,url中会暂时保存提交的信息,不安全但是高效
post方式提交,比较安全(还能传输大文件)
-->
<form action="Demo01.html" method="post">
<!--文本输入框:input type="text"-->
<p>
名字: <input type="text" name="username">
</p>
<!--密码框:input type="password"-->
<p>
密码: <input type="password" name="password">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
访问测试~~~

如果使用get请求方法,信息将会显示在url中