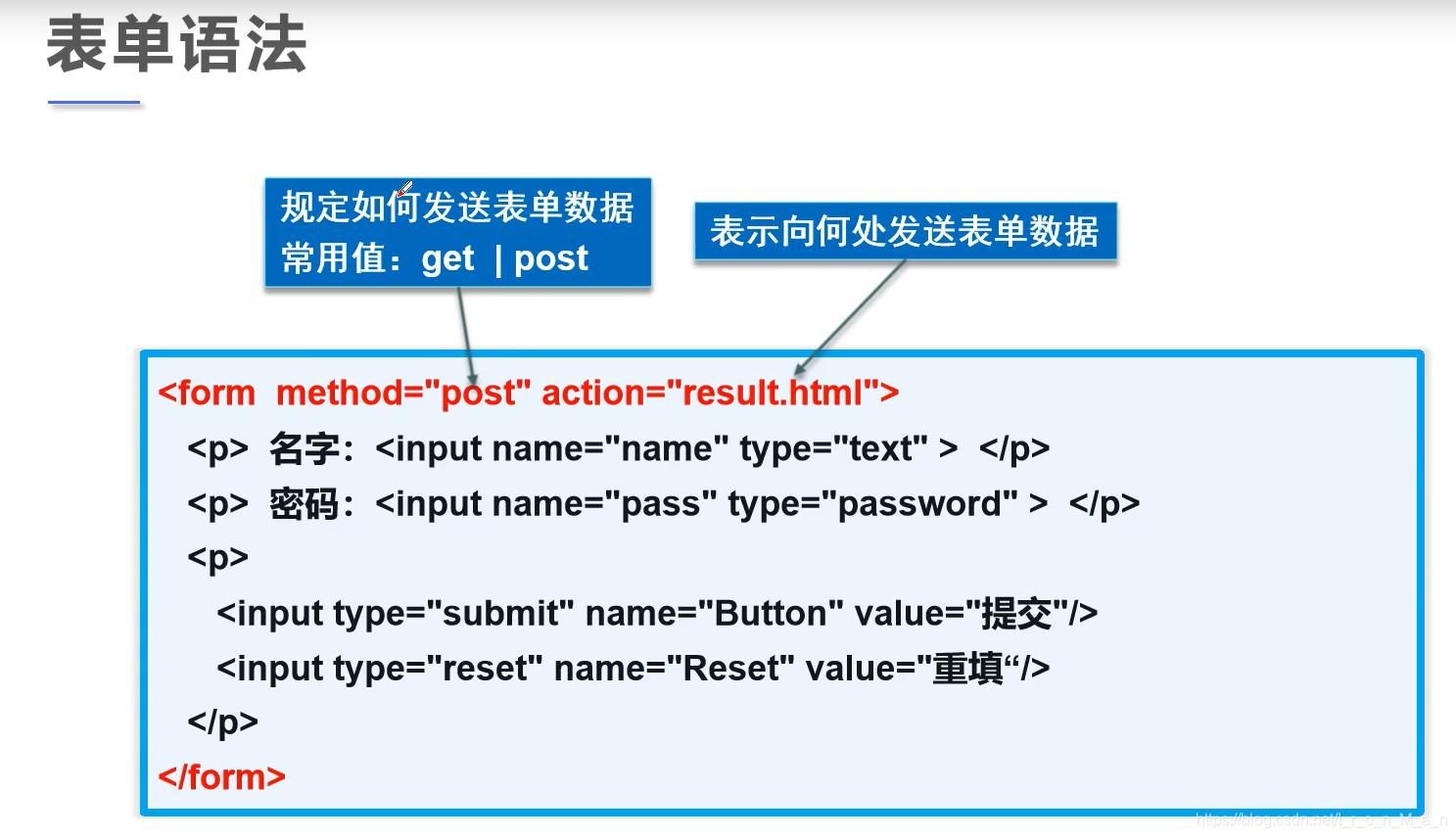
表单语法

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action: 表单提交的位置,可以是网站,也可以是一个请求处理地址。
method: post,get 提交方式
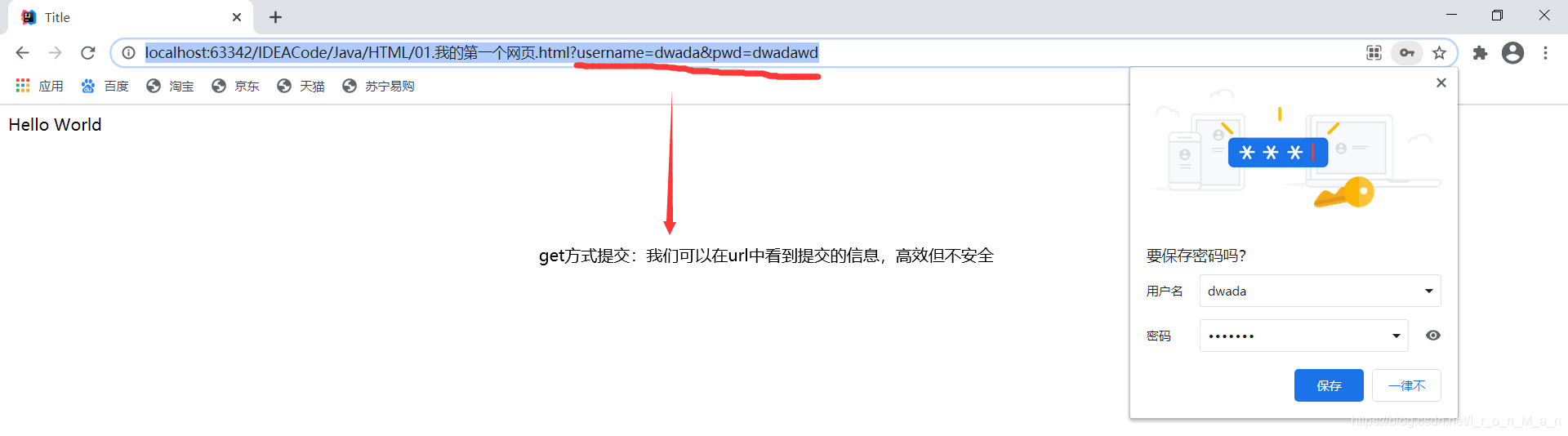
get方式提交:我们可以在url中看到提交的信息,高效但不安全
post方式提交:我们不可以在url中看到提交的信息,比较安全,可以传输大文件
-->
<form action="01.我的第一个网页.html" method="get">
<!--文本输入框: input type="text"-->
<p>名字: <input type="text" name="username"></p>
<!--密码输入框: input type="password"-->
<p>密码: <input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
运行结果:
载入时:





post和get提交方式
get方式提交:我们可以在url中看到提交的信息,高效但不安全
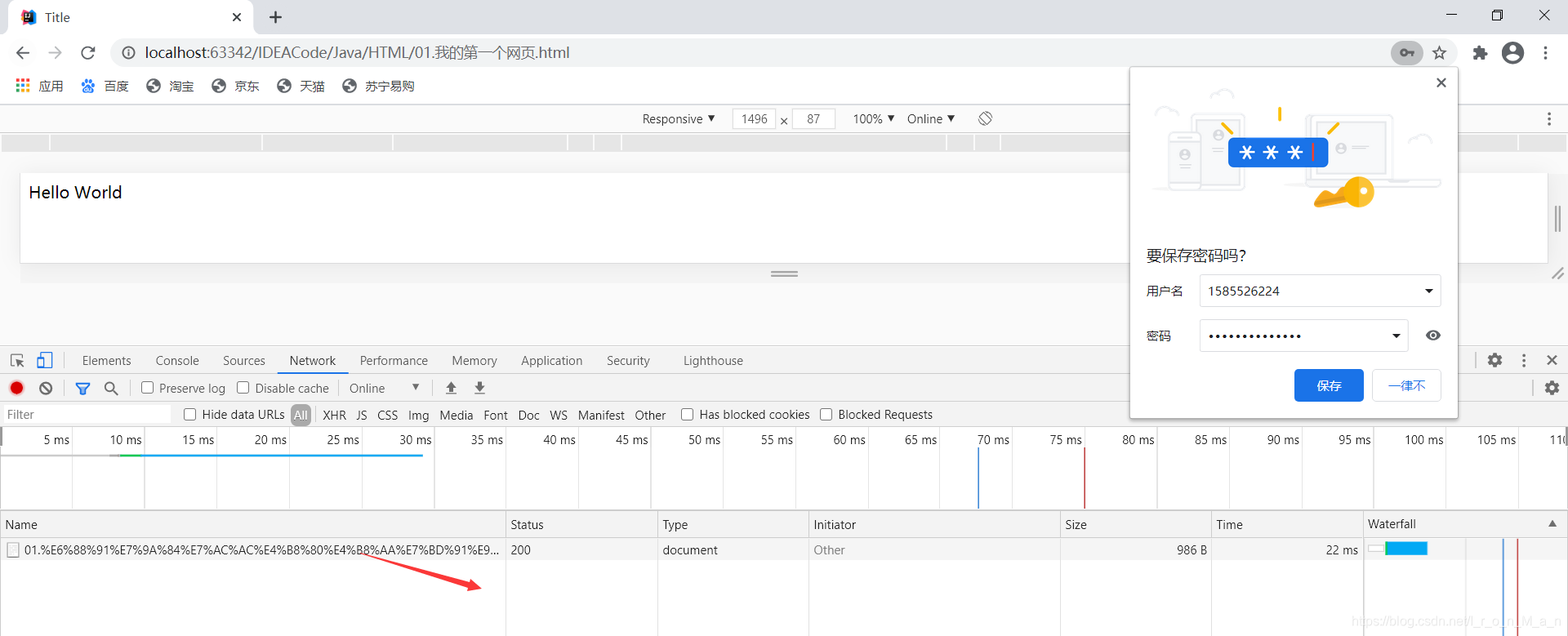
post方式提交:我们不可以在url中看到提交的信息,比较安全,可以传输大文件
get

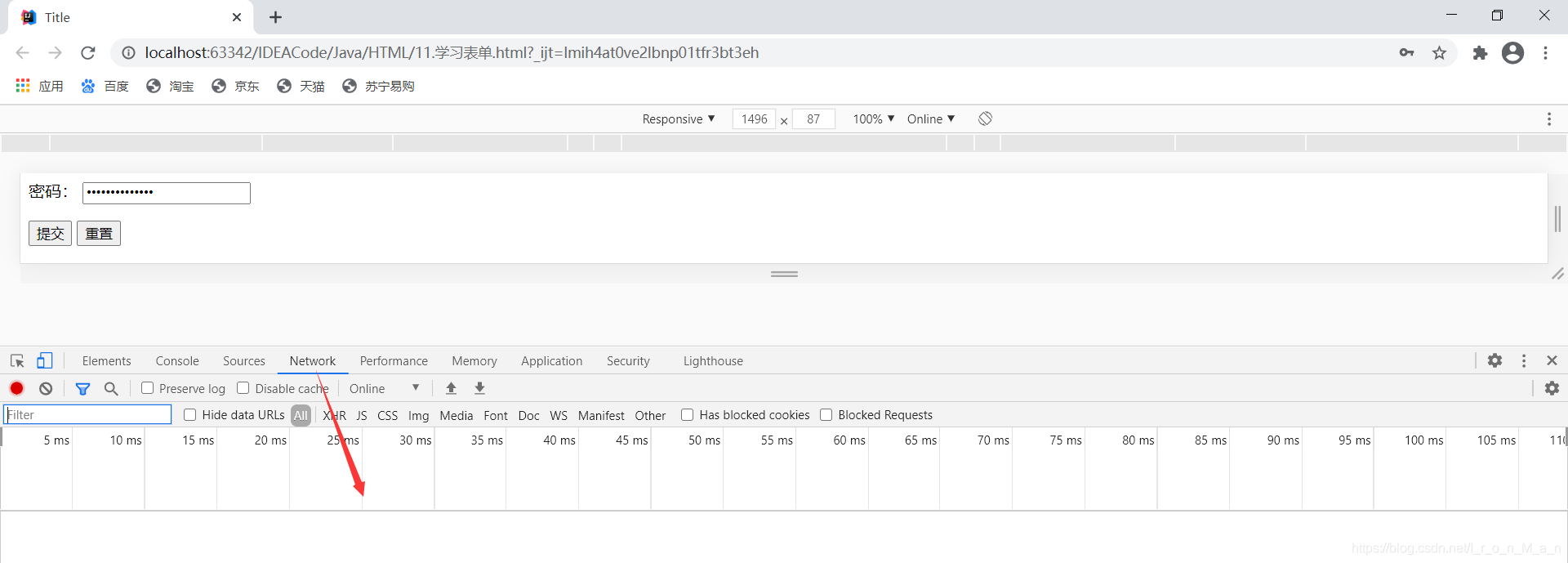
post
我们现在改用post方式提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action: 表单提交的位置,可以是网站,也可以是一个请求处理地址。
method: post,get 提交方式
get方式提交:我们可以在url中看到提交的信息,高效但不安全
post方式提交:我们不可以在url中看到提交的信息,比较安全,可以传输大文件
-->
<form action="01.我的第一个网页.html" method="post">
<!--文本输入框: input type="text"-->
<p>名字: <input type="text" name="username"></p>
<!--密码输入框: input type="password"-->
<p>密码: <input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

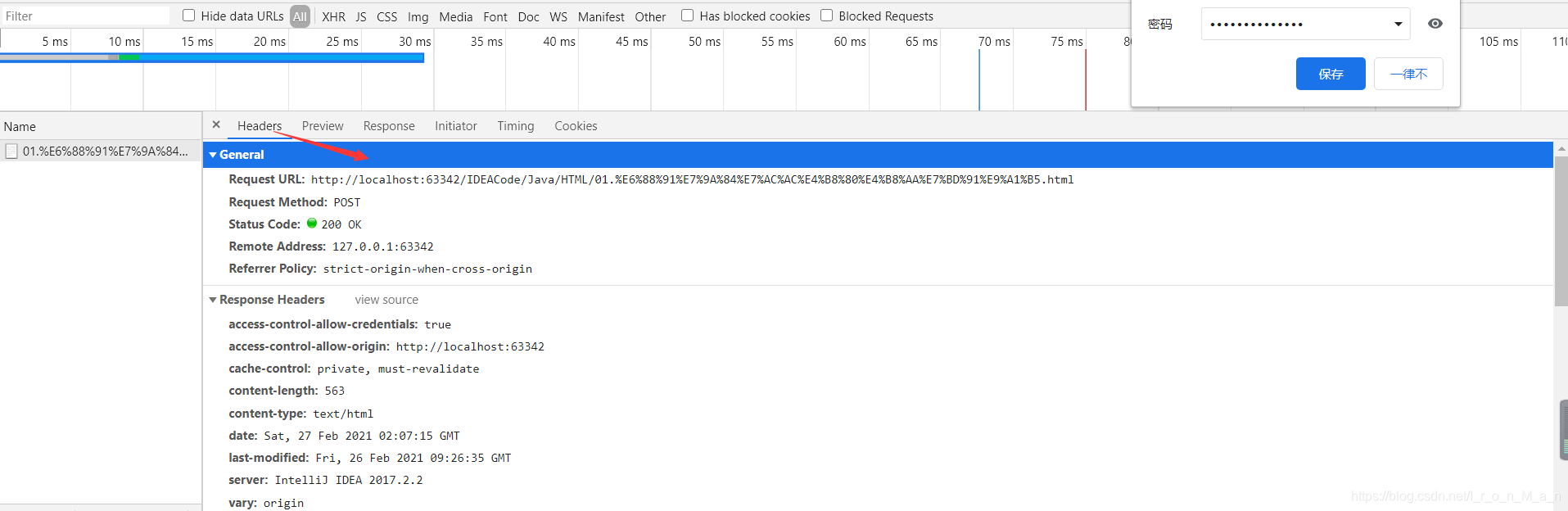
如何抓到post包
- 按下F12,选择Network

- 点击提交,会出现一个请求

- 我们现在点击这个请求,选择Headers

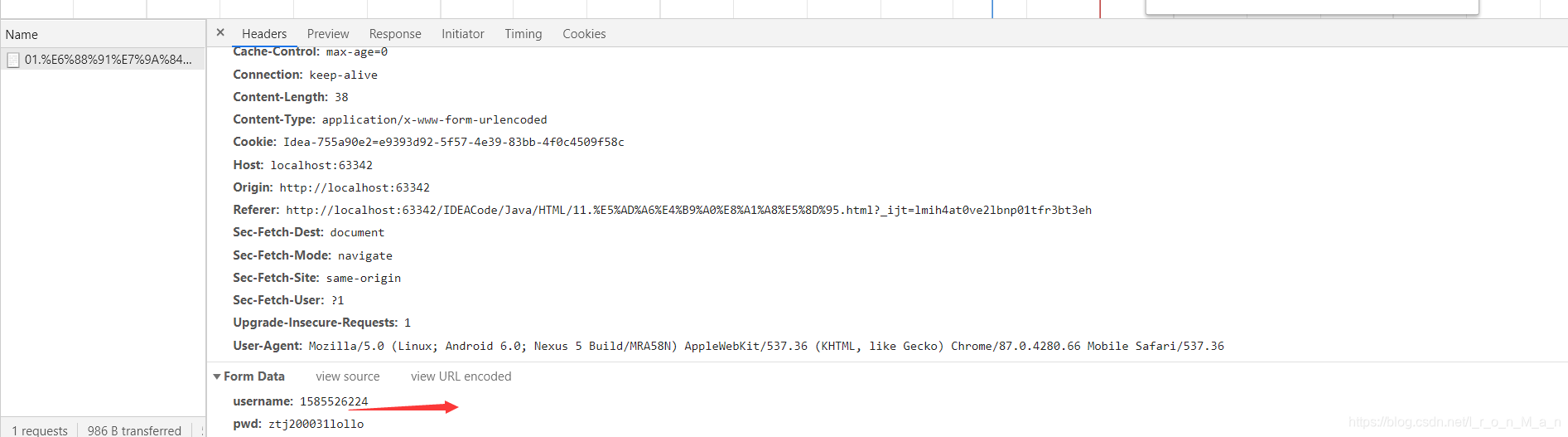
- 一直往下面翻,找到Form Data

总结:
post也不是那么安全,但我们可以通过后台去加密,让它变得更加安全。