前端Vue(八)
Vue路由
一、路由传递参数的两种方式
1、方式一——通过问号“ ?”方式拼接参数
在后端中,经常传递参数的方式有在地址栏中加问号 ? ,接着在后面添加参数。前端这里类似。
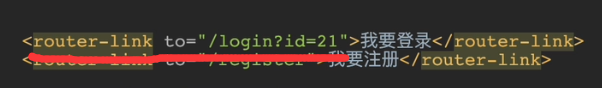
路由切换组件的时候,路由可能会传递一系列的参数给组件,那么组件怎么获得呢?先来看一个模板:

最常见的是通过问号 ? ,的方式去传参:

那么怎么获得参数呢?组件也有自己的生命周期:

然后可以检查看到参数:

所以就可以拿到参数:

通过 this.$route.query.参数名 的方式拿到参数!
2、方式二——restful
第二种方式,可以通过斜杠 / ,把值放到地址里面,然后在路由路径那里也要一样:

那么注册的组件中怎么拿到呢?
如果是使用这种方式,参数就不是放到 query 里面,而是放到 params 里面:

总结:

二、嵌套路由的使用
所谓嵌套路由,就是路由中含有子路由的使用。
先来一个模板:

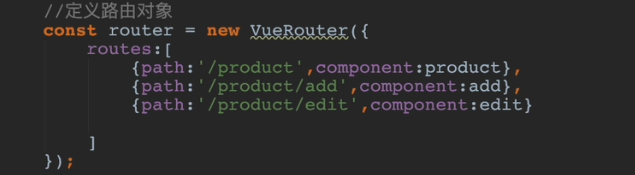
接着:

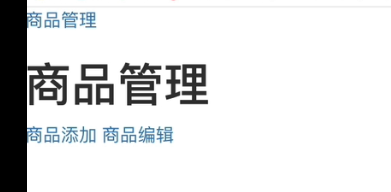
然后这是效果:

现在想要在商品管理下面还有几个可以点击的标签,点击后再商品管理下面再显示出其他内容,先加入模板:

然后添加链接,添加路由:



可以看到,此时链接出来了。我们想要的是,点击商品添加,在下面显示商品添加内容:

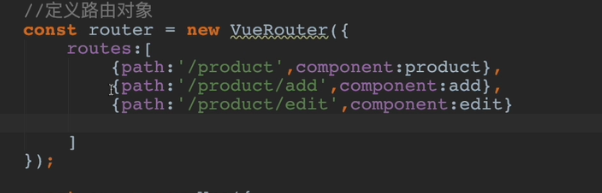
但是可以看到,这里脱离了商品管理页面,我们想要的是在原有的商品管理下面再有商品添加,那么问题就出在路由这里,路由这么写不行,这意味着是同级别的路由:

我们做的是在此路由下面添加一个子路由:

添加一个 children 。注意:里面的 path 不用再写斜杠 / 。
可以看到,想要的效果出来了:
