制作人:黄文政 创建时间:2019年7月7日
首先创建一个web格式的文档,然后在这个画板左边用矩形工具绘制一个矩形。接着给这个矩形上色,先把这个图层栅格化然后Ctrl+鼠标左键点这个图层的预览图。目的是调出这个矩形的选区。然后用渐变工具选两种颜色进行渐变,我所选的颜色是#5eace0;1f84c4。完成好之后如图所示:

然后做这个LOGO我的LOGO是一个山字,因为我做的金融后台叫金山金融后台。LOGO下面的内容就是一些功能还有小icon。完成之后如图:

用矩形工具在绘制一个矩形出来,跟之前矩形如何调出选区的方法一样把这个矩形的选区调出来。然后利用渐变工具上色,颜色分别为:#74b2d9;#c8e8ff。然后Ctrl+O打开一张图片把这张图片拖到这个文档里来。如果图片太大了就缩小太小了就放大一点至于要取多大,大小为一些网页上的用户头像。在这个头像的右上角加一个小红点表示有新消息。接着在这个矩形上面加一个搜索栏还有用户,注销。完成之后如图:

在这个矩形下面在做两个信息栏,一个是“信息详情”另一个是“账户信息”在信息详情下面用圆角矩形工具绘制一个圆角矩形。颜色为#f29a76,接着用椭圆选框工具绘制一个圆形,羽化值为10,接着再到这个圆角矩形上面输入一些信息。完成好之后如图:

接着再复制两份,信息改了,颜色改了,点缀改了。完成之后如图:

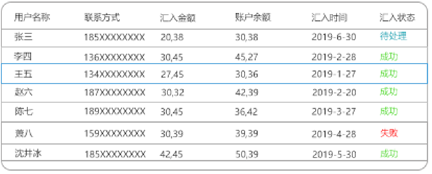
接着在这个模块下面做“账户信息”用圆角矩形工具绘制一个圆角矩形,描边为2PX,颜色为黑色然后把这些用户信息往这个圆角矩形里放,每一栏用户用一条直线将之隔开。如果有一行是蓝色线围着说明了此时鼠标点击的是这一栏的用户信息。完成之后如图所示:

效果图:

用PS做金融后台首页
猜你喜欢
转载自blog.csdn.net/weixin_44567391/article/details/95927104
今日推荐
周排行