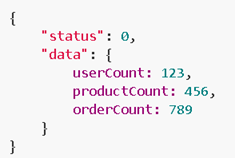
1.Home组件要显示用户总数、商品总数和订单总数,数据请求后端的 /manage/statistic/base_count.do接口,返回的是

-
this.state = {
-
userCount : '-',
-
productCount : '-',
-
orderCount : '-'
-
}
-
//页面挂载之后请求数据
-
componentDidMount(){
-
this.loadCount();
-
}
-
loadCount(){
- //请求后端的接口
-
_statistic.getHomeCount().then(res => {
-
this.setState(res);
-
}, errMsg => {
-
_mm.errorTips(errMsg);
-
});
-
}
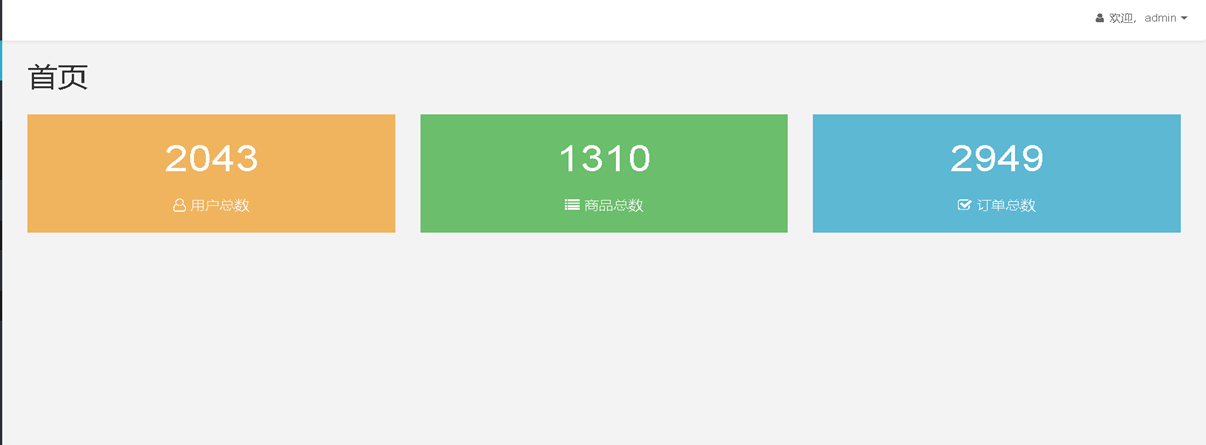
2.把数据渲染到页面上
-
<div id="page-wrapper">
-
<PageTitle title="首页" />
-
<div className="row">
-
<div className="col-md-4">
-
<Link to="/user" className="color-box brown">
-
<p className="count">{this.state.userCount}</p>
-
<p className="desc">
-
<i className="fa fa-user-o"></i>
-
<span>用户总数</span>
-
</p>
-
</Link>
-
</div>
-
<div className="col-md-4">
-
<Link to="/product" className="color-box green">
-
<p className="count">{this.state.productCount}</p>
-
<p className="desc">
-
<i className="fa fa-list"></i>
-
<span>商品总数</span>
-
</p>
-
</Link>
-
</div>
-
<div className="col-md-4">
-
<Link to="/order" className="color-box blue">
-
<p className="count">{this.state.orderCount}</p>
-
<p className="desc">
-
<i className="fa fa-check-square-o"></i>
-
<span>订单总数</span>
-
</p>
-
</Link>
-
</div>
-
</div>
-
</div>