作者:唐璇 撰写时间2019年1月18日星期五
下面我要做的就是一个蝙蝠的logo,也是初学者很容易上手的东西
首先我们目标是把蝙蝠做成这个样子(如下图)

首先这个蝙蝠看上去很简单,但是我们却要把他做的高端大气上档次,当然我们现在先做出这个样子,接下来再进行下一步。
-
List item
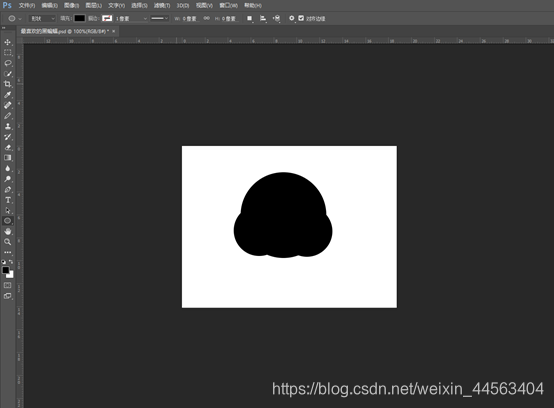
我们先做一个黑色的圆。首先我们要选择椭圆工具(图一箭头处)来画圆,然后我们就要按着shift键让这个圆形固定,这样不会出现会做出一个不正规的圆这种情况来影响成果。
图一
-
List item
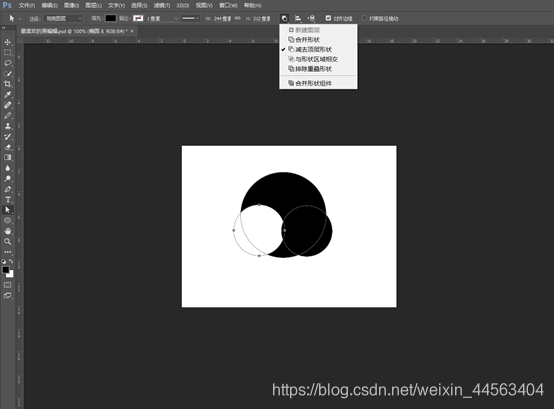
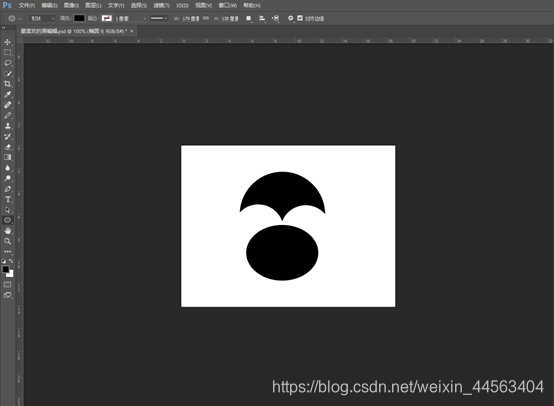
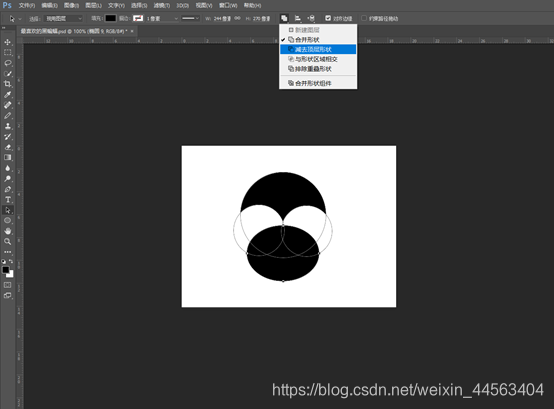
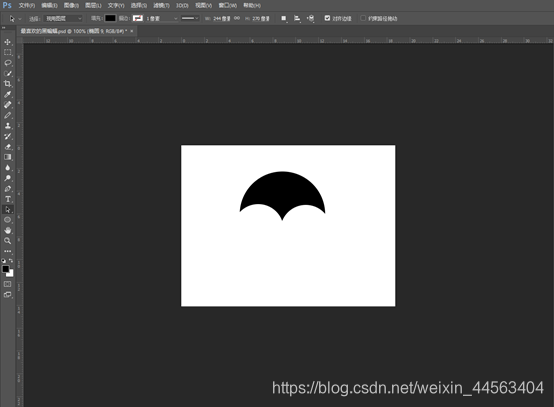
现在我们要在这个黑色的大圆上加上两个小圆,这样 是为了把蝙蝠的翅膀做出来(如图二),然后把两个图层选 中,选中之后ctrl+E把两个图层合并,合并之后减去顶层形状(图三),合并之后就会变成一个图层了,然后我们在选择另外一个小圆直接减去顶层形状(如图四):
图二 
图三 图四
图四 
3. List item
现在我们发现下面还有一小块黑色的圆形碎片,所以我们要把他清理掉,我们用一个圆把他给去掉。我们先把一个圆形放在黑色的小块上面,然后和前面的步骤一样,首先把两个图层选中,选中之后ctrl+E把两个图层合并,合并之后减去顶层形状,如图六:
图五 图六
图六 图七
图七 
- List item
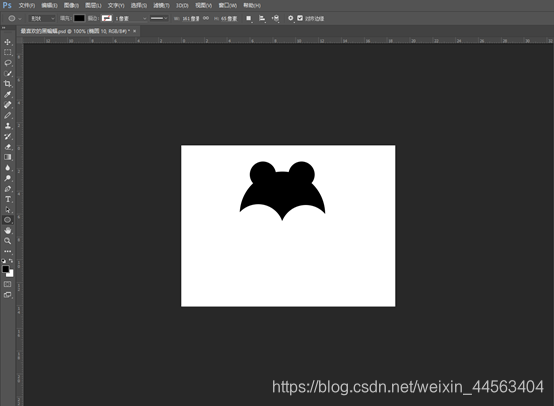
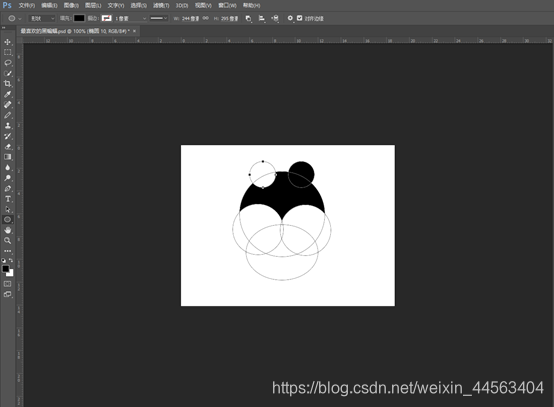
现在我们开始做蝙蝠的头了,蝙蝠的头我们也是用两个圆来做,首先把两个圆分别放在了大圆的左右两边,对一下位置,大概放在图八的位置,位置对好之后,我们就开始把两个图层选中,选中之后ctrl+E把两个图层合并,合并之后减去顶层形状(图九),然后我们在选择另外一个小圆继续合并,然后减去顶层形状如下图十:
图八  图九
图九 图十
图十 
- List item
现在一个蝙蝠的头的轮廓已经做出来了,我们就只需要在上面在放一个圆形上去就可以了,圆形的位置一定要注意不要放错了,放错了会影响整个logo的美观,以及欣赏感,圆形放好之后就是和上面还是一样的步骤,把两个图层选中,选中之后ctrl+E把两个图层合并,合并之后减去顶层形状,如下图:
图十一 
- List item
现在我们只要在上面上自己名字的英文就好了,比如说我的是tangxuan,打上之后把英文放在一起就好了。下面箭头标识处就是打字的地方了,只要点开它,然后你要在哪个地方打字,就在哪个地方点一下然后直接打字就ok了
图十二 
-
List item
现在我们开始下一步的升华,让这个logo变的更加好看
现在我们准备给这个蝙蝠logo上一个渐变,大家可能也不知道渐变是什么,下面我就给大家普及一下,首先渐变就是一个图里面好几种颜色,还是分布均匀的比如说一边是黑色一边是白色,这样的渐变是最简单的,但是这个时候就不弄黑色和白色的了,就弄个五颜六色的渐变(这只是让你们认识一下渐变,这个渐变不是要做的渐变),如下图:首先我们要ctrl然后点击图层把他的蚂蚁线弄出来(图十三),渐变工具就是图十四的箭头指向的地方,然后我们把渐变色调好然后鼠标在蚂蚁线里面一拉,渐变就弄好了(图十五)
图十三
图十四 图十五
图十五 
-
List item
当然我们上面说了要给蝙蝠弄的渐变不是五颜六色的,这只是让你们看看渐变是上面样子的,好了,废话不多说了,我们下面要弄的渐变就是弄一个银色的渐变,大家可能在想渐变不是至少两种颜色吗,为什么是一种,这个我说的银色的渐变就是一种深银色,和一种浅银色就比如下面这个图十六:
图十六
-
List item
现在这个渐变已经做好了,可能你们认为这个渐变不怎么好看,这个时候就要提到一个重要的东西了,那就是搭配,搭配很重要,俗话说的好,人靠衣装,佛靠金装。这个ps这个软件也要搭配的,比如这个渐变这样看可能不怎么好看。但是我来搭配一下就不同了。
图十七 
- List item
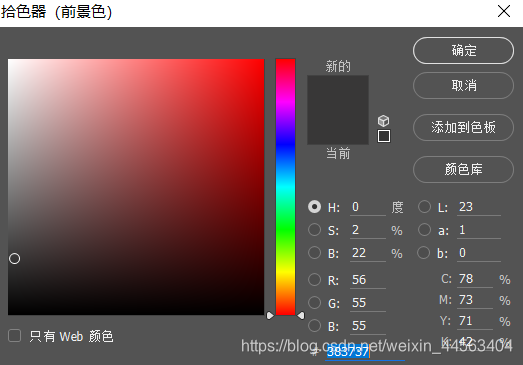
这样搭配之后是不是好看了很多呢,好,现在最重要的一部分来了,我们要把蝙蝠做成立体的,首先我们要把蝙蝠ctrl+j把他复制一份,然后把他往上面慢慢挪一点点,然后给他变一个颜色(图十八)。就和下面的图一样。
图十八 
图十九 
11. 上面的图的颜色已经给出来了颜色就是#383737,下面在用ctrl+j把蝙蝠在复制一份,然后在把他往上面挪,大概挪到下面这个图这个位置就好了。
做到这个地方的时候这个图就基本做好了,现在只需要把字母从下面图层,放到上面图层来就可以了。做好之后的图就和我下面的图基本相同了。

12. 这个样子这个图也就做好了。
总结:首先大家可能觉得这个太复杂了,其实这个你一开始做的时候你不仅会认为他很复杂,你还会生出一种不做了,不想做了的念头。这个时候你只要认真的做,其实也没有什么难的,我这个作品其实也不是很难,你只要熟悉ps之后你就可以做出来了。
样板 自己做出来的logo
自己做出来的logo 这两个图你们可以从图中看出来,我所做的这个logo是在原图上进行了改进之后做出来的,第一我们在蝙蝠上面弄了个渐变让他变的更加好看,然后换了个背景,最后把它弄成了立体的,让他更加高大上了。
这两个图你们可以从图中看出来,我所做的这个logo是在原图上进行了改进之后做出来的,第一我们在蝙蝠上面弄了个渐变让他变的更加好看,然后换了个背景,最后把它弄成了立体的,让他更加高大上了。