前端的第六天(浮动)

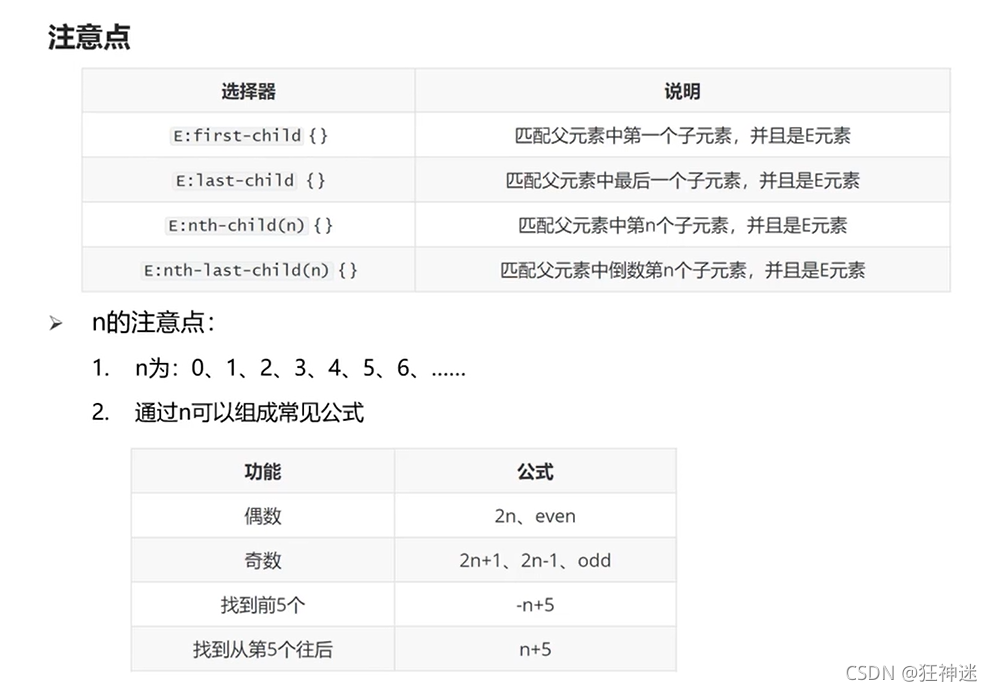
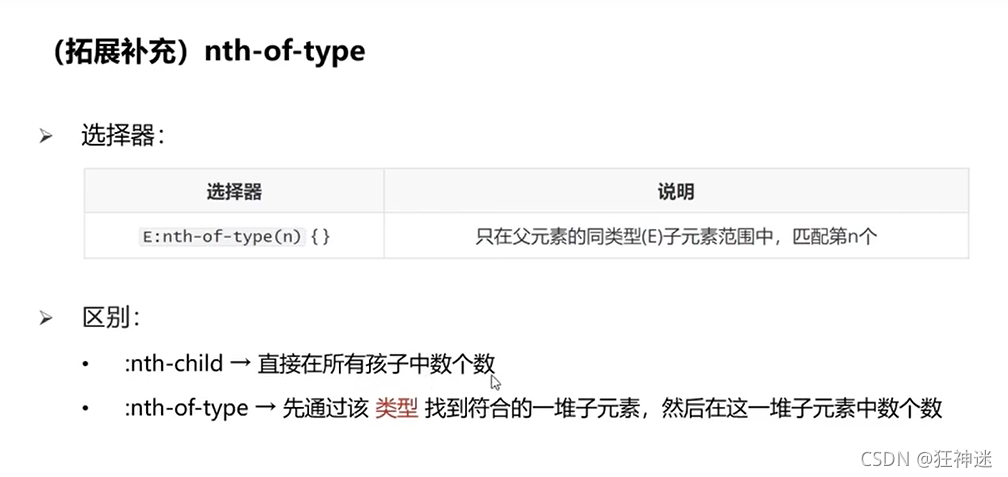
一、结构伪类选择器



二、伪元素

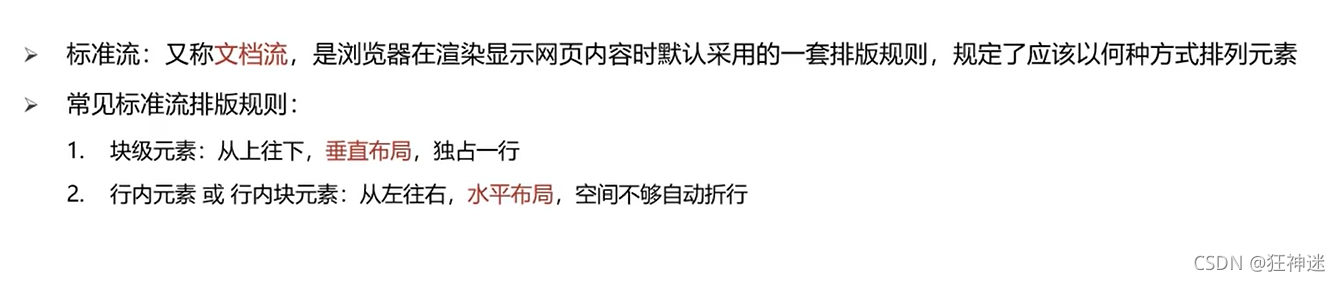
三、标准流

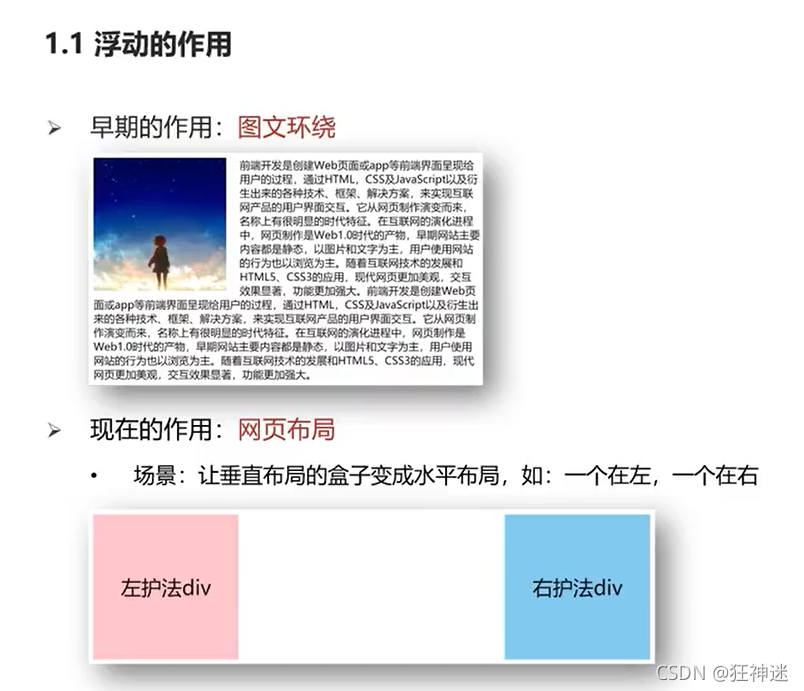
四、浮动
1.浮动的作用

2.浮动的代码

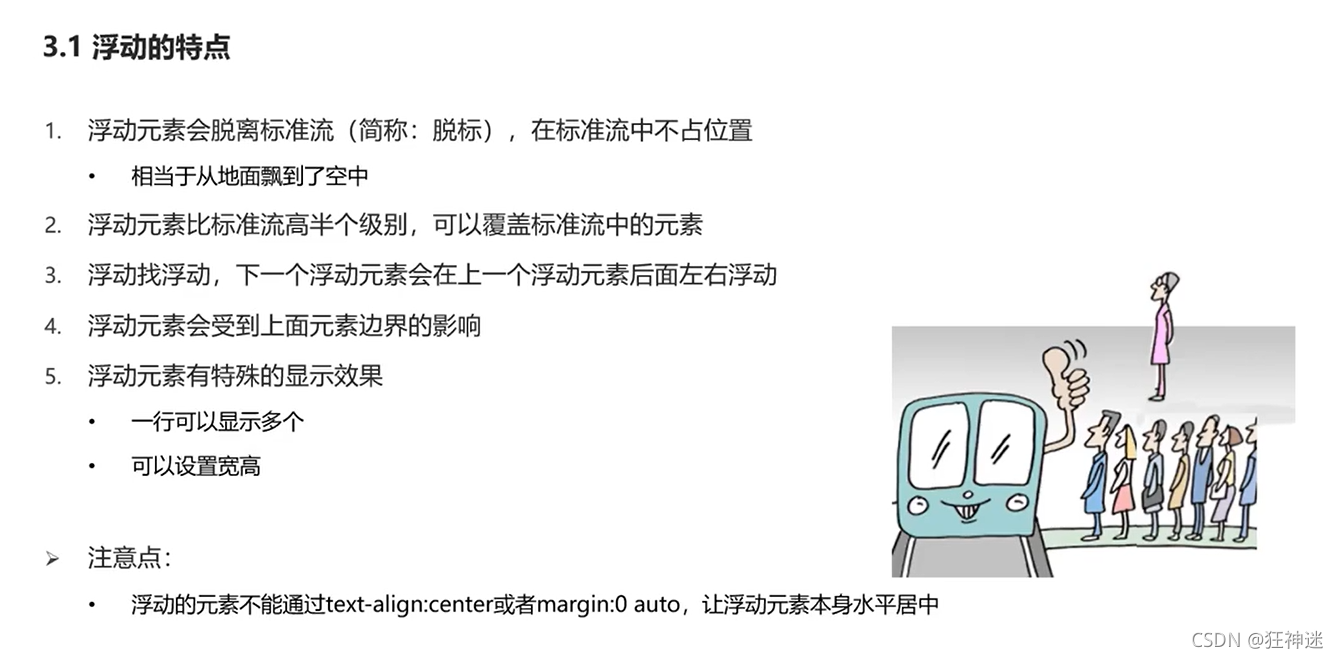
3.浮动的特点

五、清除浮动
1.清楚浮动的介绍

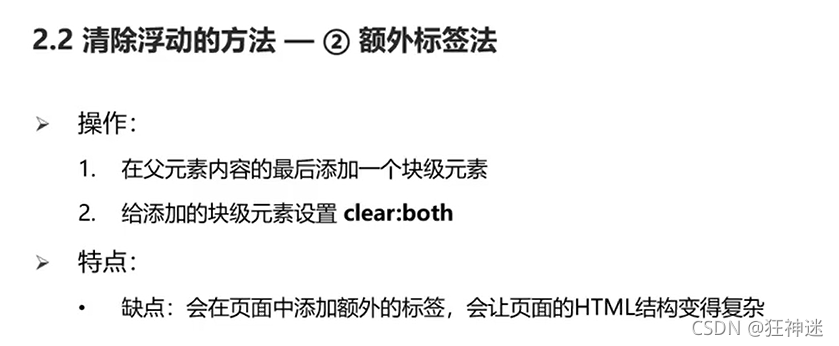
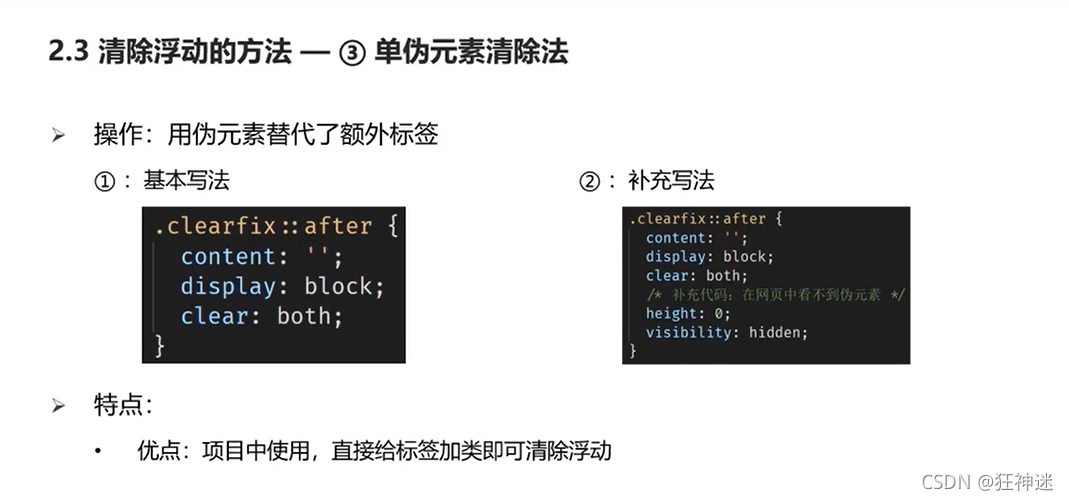
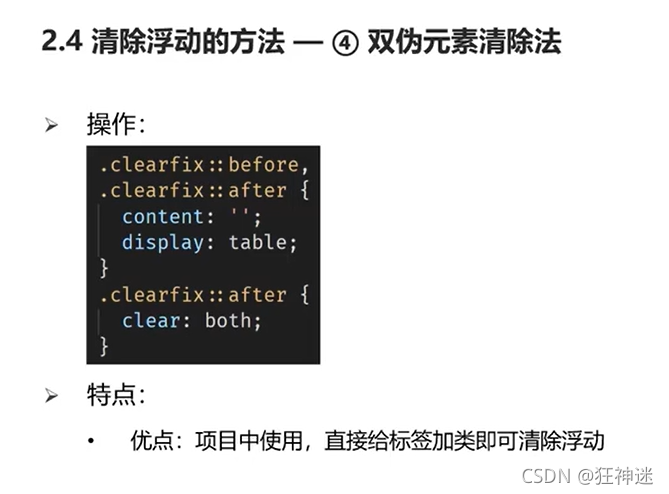
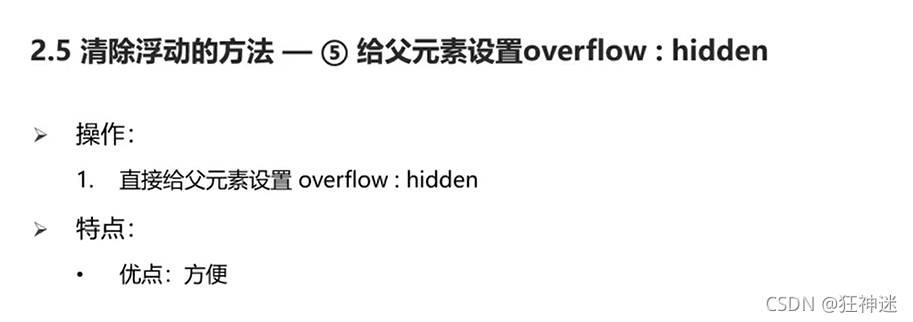
2.清除浮动的方法






六、综合案例
1.综合案例1—小米模块案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.left {
width: 234px;
height: 614px;
background-color: #800080;
float: left;
}
.box {
width: 992px;
height: 614px;
float: left;
}
.box>div:nth-child(n){
width: 234px;
height: 300px;
background-color: #87ceeb;
float: left;
margin:0px 0px 14px 14px;
}
</style>
</head>
<body>
<div class="left"></div>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
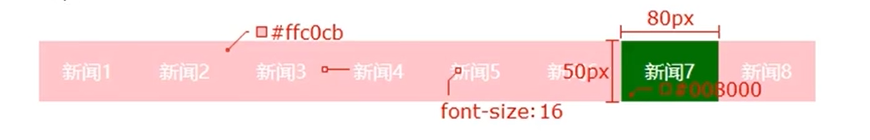
2.综合案例2-网页导航案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
font-size: 16px;
text-align: center;
width: 640px;
height: 50px;
line-height: 50px;
}
.nav>div:nth-child(n) {
width: 80px;
height: 50px;
background-color:#ffc0cb;
float: left;
}
.nav>div:nth-child(n):hover {
background-color: #008000;
}
</style>
</head>
<body>
<div class="nav">
<div>新闻1</div>
<div>新闻2</div>
<div>新闻3</div>
<div>新闻4</div>
<div>新闻5</div>
<div>新闻6</div>
<div>新闻7</div>
<div>新闻8</div>
</div>
</body>
</html>