将两天的结果放在github上。
https://github.com/SuYaru/Pre
一、浮动
浮动就是内容悬浮于普通流(文档流)之上,普通流的文件会围绕在浮动块的周围。div:nth-of-type(x){} 指定从上到下的div,赋予属性值。
1)普通流:常规的页面布局。2)浮动:一个元素浮动,剩余的内联框浮在它的周围。
当包含框中的浮动元素高度大于包含框而包含框又未能及时伸长时,出现“高度塌陷”。准确的说应该叫“闭合浮动”,不是清除浮动。闭合浮动就是为了解决“高度塌陷”问题。下面主要是闭合浮动的方式:
1)加一个div。设定clear:both
2) 加一个br。<br clear="all"> clear属性有:left | right | all | none
3) 包含框设置 overflow:hidden 或者 overflow: auto 属性。hidden 在浮动内容增加时不显示,而auto 会多出滚动条
4)包含框设置 display :table。会改变盒模型,得不偿失。
5)使用after 元素,但只适用IE/Mac ,普适性极低。
综上,如果是IE8+,firefox,chrome,safari 这些浏览器,可以用 1、2方法闭合浮动。是其他浏览器,可以用3、4、5方法。
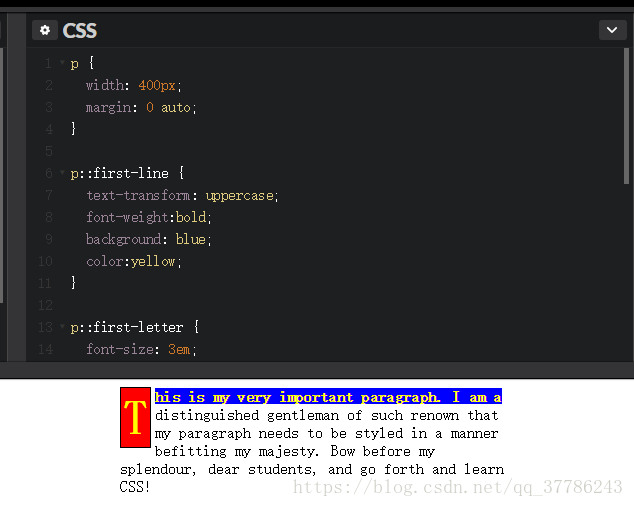
二、首字下沉
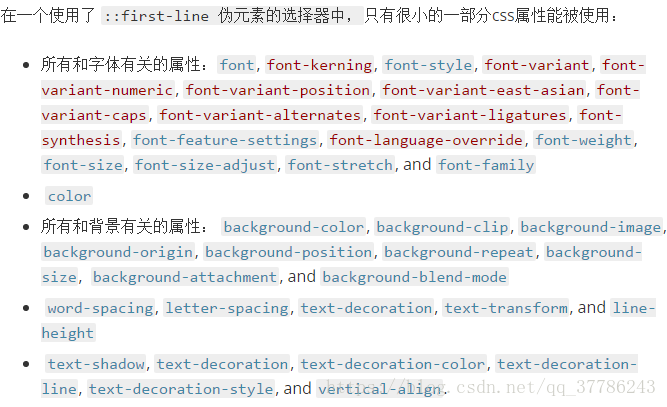
首字下沉可以看我的codepen(https://codepen.io/suyaru/pen/wjJXKZ)。这里主要用到两个伪元素 :: first-line 和 ::first-letter。对元素的第一行或第一列设置属性。而在上面链接中的例子可以看出,uppercase 并没有将第一行的元素全部设置成大写,只有第一个字母。而其他属性,都可以在行中设定。
first-line 中可以设定的属性只有一些,block 、inline-block、list-item 、table-cell或table-caption中有用