3/4

<body>
<div>
<button>1</button>
<button>2</button>
<button>3</button>
</div>
<script>
var btn = document.querySelectorAll("button");
for(var i=0;i < btn.length;i++){
btn[i].onclick=function(){
for(var i=0;i < btn.length;i++){
btn[i].style.backgroundColor='';
}
this.style.backgroundColor="red";
}
}
</script>
</body>
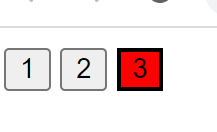
总结:如图所示,排他思想本身很好理解,但这个例子主要是for循环嵌套,其中的逻辑关系要搞清楚。还有驼峰命名法backgroundColor要注意。返回时可以直接用this。btn得到的是伪数组,想要得到里面的每一个元素用拜托你[i]获取。这些是我自己写的时候出错点。
案列练习:百度换肤效果(没敲 凭空想一遍)
