侧边栏组件使用
---------源代码在 GitHub 上。
一、依赖
2、若要在组件中执行 less 文件,则在1的基础上下载相关依赖 npm install -g less。
执行less文件:首先进入less文件所在目录,然后在控制台输入命令:
lessc styles.less styles.css
二、组件使用
1、下载组件到项目相应目录。
2、在使用组件的文件中引入组件:
import Aside from "./Components/React_Aside";
3、使用:
<Aside/>
三、组件修改
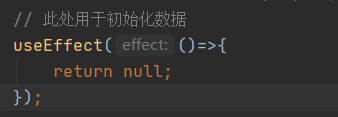
1、使用react的 HOOK 定义组件,用useEffect()行初始化。

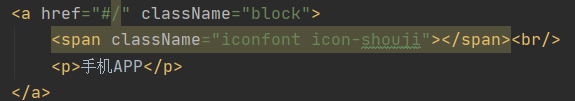
2、为侧边栏项添加链接。

扫描二维码关注公众号,回复:
13262474 查看本文章


3、使用者可以根据自身需求对组件样式进行修改。
四、效果
1、开始状态。

2、当滚动条下滑设置的高度后的状态。

3、鼠标移动到元素上时的状态。

4、当窗口宽度小于1200px时的状态。