“千呼万唤始出来,犹抱琵琶半遮面”,白居易的《琵琶行》中,两句话将琵琶女的难言之痛与羞涩情态描写的逼真生动,一个抱着琵琶的女子呼之欲出,她的羞涩之美令人久久难以忘怀。
生活中有含蓄之美,程序设计也不能将所有的功能一下子全部展示给用户,当然这也无法实现。这个时候添加侧边栏就成为了一个很好的选择。

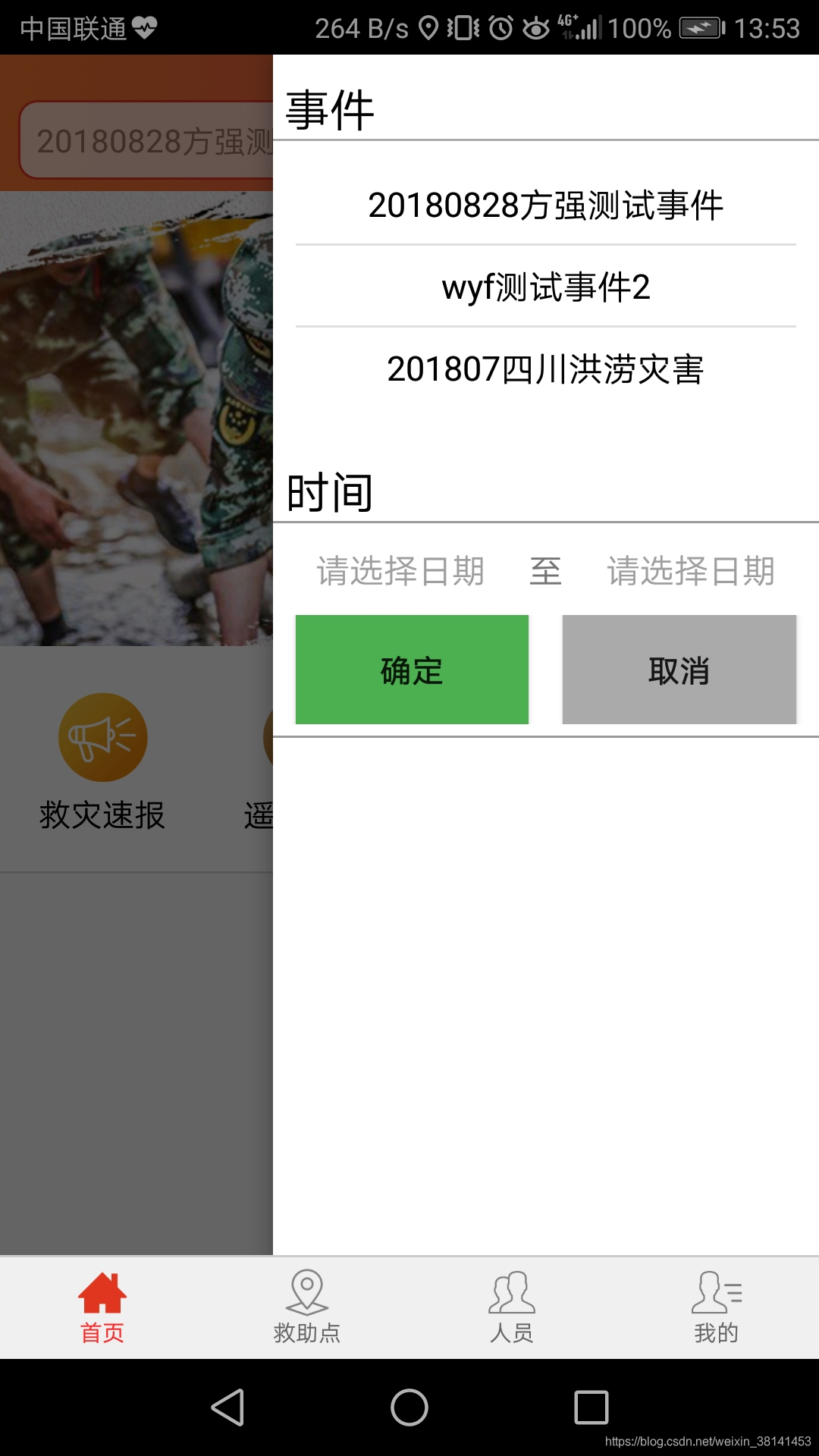
DrawerLayout是V4 Library包中实现了侧滑菜单效果的控件,可以说drawerLayout是因为第三方控件如MenuDrawer等的出现之后,google借鉴而出现的产物。drawerLayout分为侧边菜单和主内容区两部分,侧边菜单可以根据手势展开与隐藏(drawerLayout自身特性),主内容区的内容可以随着菜单的点击而变化。
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout_home"
android:layout_width="match_parent"
android:layout_height="match_parent">
<主页面显示内容
android:id="@+id/refreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</主页面显示内容>
<LinearLayout
android:id="@+id/right_draw"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:orientation="vertical">
<TextView
android:layout_width="240dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="10dp"
android:text="侧边栏"
android:textColor="@color/black"
android:textSize="20sp" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>首先需要将根目录设置为DrawerLayout,其布局可以包括两个部分,这两个部分既可以是一个控件也可以是一个布局,其中第一个部分是默认显示的主体内容,第二部分为侧边栏内容,当然它的大小和位置都可以通过属性来进行修改。值得注意的是需要添加layout_gravity属性来对这部分进行隐藏。设置android:layout_gravity="start"时侧边栏从左侧进入,android:layout_gravity="end"时从右侧进入,若没有设置则会对页面主体部分的内容造成覆盖。
初始化代码:
public class HomeFragment extends LazyFragment implements View.OnClickListener {
private DrawerLayout drawerLayout;
private LinearLayout right;
@Override
protected void onCreateViewLazy(Bundle savedInstanceState) {
super.onCreateViewLazy(savedInstanceState);
setContentView(R.layout.fragment_home);
drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout_home);
right = (LinearLayout) findViewById(R.id.right_draw);
}控制侧边栏状态的代码:
drawerLayout.closeDrawer(right); //打开侧边栏
drawerLayout.openDrawer(right); //关闭侧边栏添加监听器监听侧边栏的状态:
drawerLayout.addDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
//滑动时
}
@Override
public void onDrawerOpened(View drawerView) {
//打开时
}
@Override
public void onDrawerClosed(View drawerView) {
//关闭时
}
@Override
public void onDrawerStateChanged(int newState) {
//改变时
}
});到这里侧边栏基本上就做好了,还是仔细实验你会发现,当我们在侧边栏上进行操作时,页面主体部分的监听事件还是会被触发。那么这个问题怎么解决呢?目前我采用的解决办法是为LinearLayout right设置OnClickListener,里面的onClick()方法什么都不写。
另外,当一个主页面有两个侧边栏时会用到锁定功能,设置方法如下:
drawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,Gravity.END); //锁定右面的侧滑菜单,不能通过手势关闭或者打开,只能通过代码打开!即调用openDrawer方法!
drawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,Gravity.END); //解除锁定状态,即可以通过手势关闭侧滑菜单 好了,今天就分享到这里吧!最近在忙着写开题报告,整个人都不好了(┬_┬)
