场景:
当屏幕尺寸变小时,隐藏侧边栏。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 100%;
}
.left {
width: 300px;
min-height: 500px;
background-color: pink;
}
.main {
flex: 1;
min-height: 500px;
background-color: skyblue;
}
/* 如果检测到视口宽度小于768px, 认为是手机端, left隐藏 */
@media (max-width: 768px) {
.left {
display: none;
}
}
/*
@media (max-width:768){
.left{
display: none;
}
} */
</style>
</head>
<body>
<div class="box">
<div class="left">left</div>
<div class="main">响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果</div>
</div>
</body>
</html>
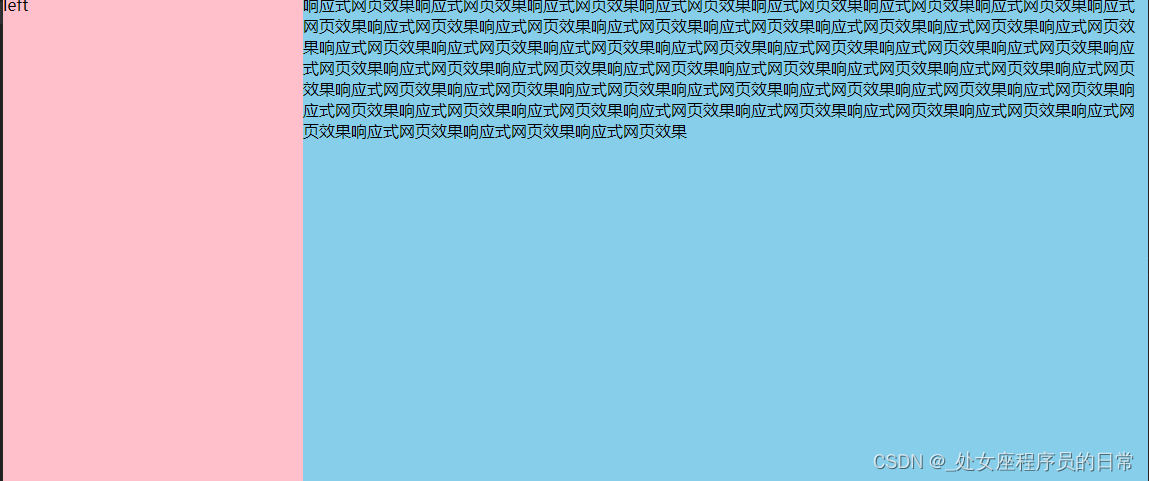
正常情况下:

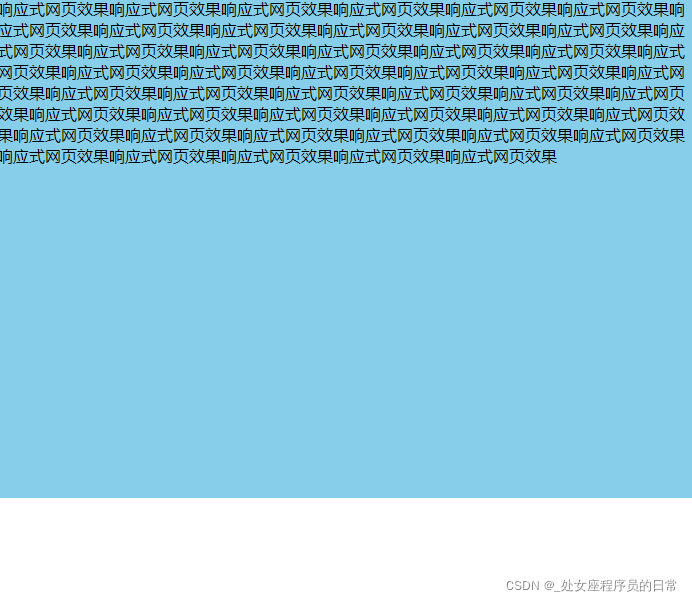
屏幕变小时: