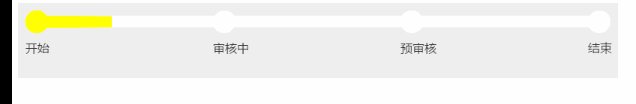
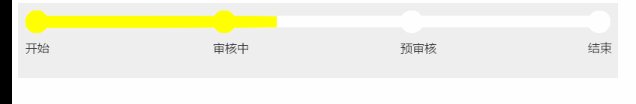
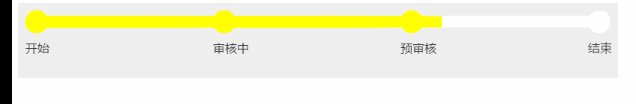
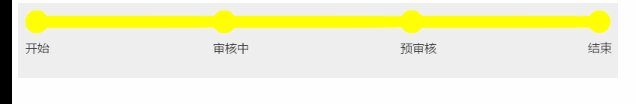
当在使用流程的时候,比如有一个审核流程,有三个阶段:开始,审核中,审核成功。当在不同的阶段,做相应的进度显示,当显示时,是以动画的形式显示的。话不多说,我们开始打造吧。
首先,我考虑的是使用canvas来打造这个控件,于是我现在demo.html里新建了一个canvas用来显示测试用,并且先预计了几个属性值,在做的过程中增增改改,最终属性如下:
<canvas id="myCanvas" width="800" height="100" style="background:#efefef" data-show="开始|审核中|预审核|结束" data-font-size="16"
data-r="15" dara-progress="3" data-speed="20" data-fill-colour="#ffff00" data-padding="10">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
然后开始编写相应的js文件,我将其命名为ct_progress.js。我的目的是打造一款使用者可以自由配置的显示控件,于是定义了一下可配置的属性:
var c=document.getElementById("myCanvas");
var showStr = c.getAttribute("data-show");
var showStrs = showStr.split("|");
var r = c.hasAttribute("data-r")?Number(c.getAttribute("data-r")):15;
var ctx=c.getContext("2d");
var padding = c.hasAttribute("data-padding")?Number(c.getAttribute("data-padding")):10;//左右上的间隔
var space = (c.getAttribute("width")-2*r-2*padding)/(showStrs.length-1);
var speed = c.hasAttribute("data-speed")?Number(c.getAttribute("data-speed")):20;//动画速度
var fillColour = c.hasAttribute("data-fill-colour")?c.getAttribute("data-fill-colour"):"#ffff00";//填充色
var fontSize = c.hasAttribute("data-font-size")?Number(c.getAttribute("data-font-size")):15;
属性完成,开始使用canvas使用这些属性值开始进行初始化画图:
for(var i in showStrs)
{
ctx.beginPath();
ctx.fillStyle="#ffffff";
ctx.arc(r+i*space+padding,r+padding,r,0,2*Math.PI);//前面两个参数为圆心坐标,第三个为半径,第四个为起始角。第五个为结束角
ctx.fill();
if(i!=0)
{
ctx.fillRect(r+(i-1)*space+padding,r/2+padding,space,r);//前面两个左上角坐标,后面两个宽高
}
ctx.beginPath();
ctx.fillStyle="#333333";
ctx.font=fontSize+"px Georgia";//一定要指定字体否则大小没有用
ctx.fillText(showStrs[i],r+i*space-r+padding,r*2+fontSize+10+padding);//左下角为起点
ctx.stroke();
}
此时画出了一个静态的没有进度的流程进度条。然后为这个进度条加上显示时的动画:
var proW = 0;//进度长度
var progress = c.hasAttribute("dara-progress")?Number(c.getAttribute("dara-progress")):showStrs.length;//
var showW = space*progress;//计算应该显示的进度长度
var i=0,j;
var int = setInterval(function () {
//清除
//ctx.clearRect(0, 0, c.width, c.height);//不清除在原图上画了覆盖
j=i;
i = parseInt(proW/space);
if(i>j)
{
ctx.beginPath();
ctx.fillStyle=fillColour;
ctx.fillRect(r+j*space+padding,r/2+padding,space,r);//前面两个左上角坐标,后面两个宽高
//clearArc(ctx,r+j*space+padding,r+padding,r,1);//清除圆部
}
else
{
if(i<progress)
{
ctx.beginPath();
ctx.fillStyle=fillColour;
ctx.fillRect(r+i*space+padding,r/2+padding,proW-i*space,r);//前面两个左上角坐标,后面两个宽高
}
}
//clearArc(ctx,r+i*space+padding,r+padding,r,1);//清除圆部
ctx.beginPath();
ctx.fillStyle=fillColour;
ctx.arc(r+i*space+padding,r+padding,r,0,2*Math.PI);//前面两个参数为圆心坐标,第三个为半径,第四个为起始角。第五个为结束角
ctx.fill();
if(proW>=showW)
{
clearInterval(int);
}
proW+=speed;
}, 150);
这样便完成了一个简单的带显示动画的流程进度条。最终效果如下:
具体控件使用以及源码,详见github:点击打开链接希望学习或有用到的童鞋star一下,感谢