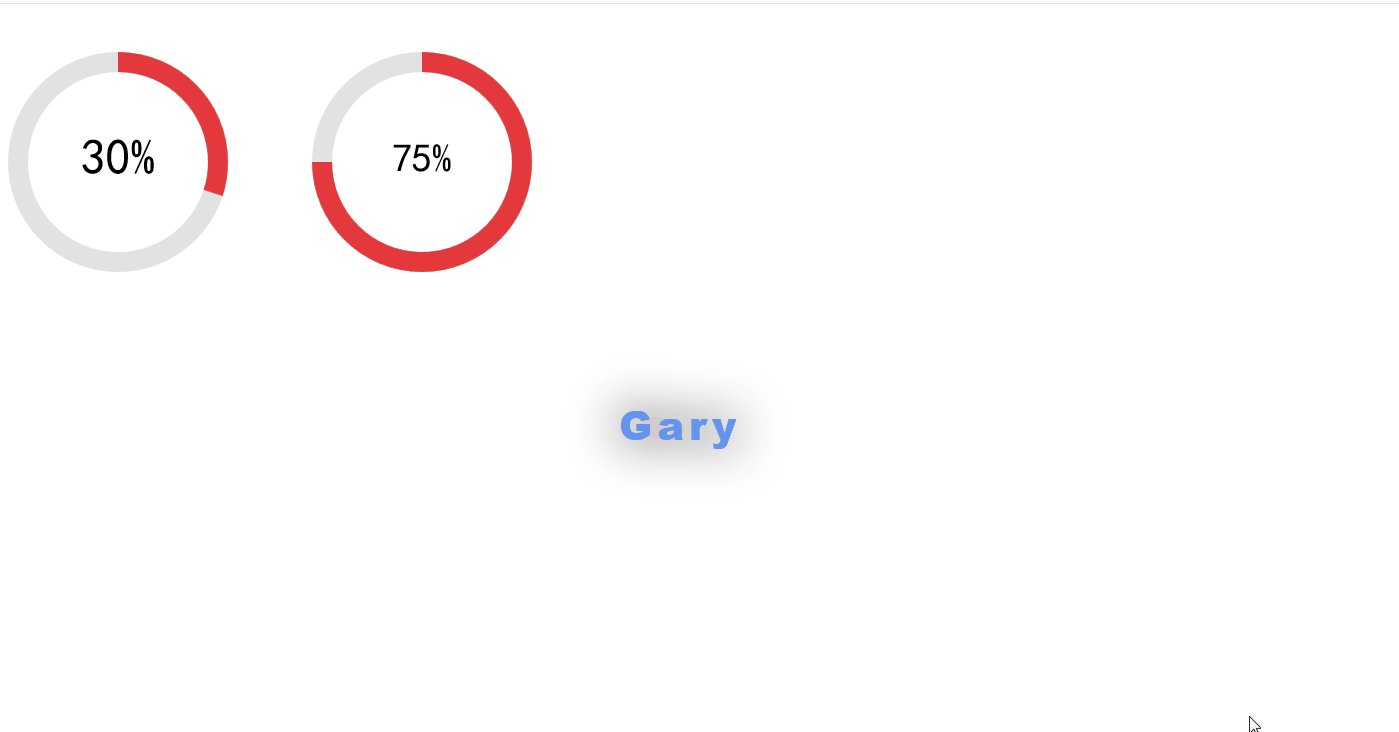
圆形动画进度条效果:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> p { position: fixed; top: 50%; left: 0; right: 0; text-align: center; transform: translateY(-50%); font-size: 40px; font-weight: 900; color:#6495ED; text-shadow: 0 0 50px black; text-transform: capitalize; font-family: 'Roboto','Helvetica','Arial',sans-serif; letter-spacing: 5px; } </style> <body> <p>Gary</p> <canvas id="my_html" width="300" height="300"></canvas> <canvas id="css" width="300" height="300"></canvas> <script src="js/progress.js"></script> <script> var p1 = new Progress({ el:'my_html',//canvas元素id deg:30,//绘制角度 timer:10,//绘制时间 lineWidth:20,//线宽 lineBgColor:'#e2e2e2',//底圆颜色 lineColor:'#e4393c',//动态圆颜色 textColor:'#000',//文本颜色 fontSize:50,//字体大小 circleRadius:100//圆半径 }); var p2 = new Progress({ el:'css',//canvas元素id deg:75,//绘制角度 timer:30,//绘制时间 lineWidth:20,//线宽 lineBgColor:'#e2e2e2',//底圆颜色 lineColor:'#e4393c',//动态圆颜色 textColor:'#000',//文本颜色 fontSize:40,//字体大小 circleRadius:100//圆半径 }); </script> </body> </html>
实现过程
progress.js加载圆形进度条
ProgressJs 是个 JavaScript 和 CSS3 库,用来创建网页上每个对象的管理进度条。(可以自定义进度条模板)
开源项目:传送门
Progress 对象属性
labels :返回进度条的标记列表
max :设置或返回进度条的 max 属性值
position: 返回进度条的当前位置
value :设置或返回进度条的 value 属性值。labels 返回进度条的标记列表
<script src="js/progress.js"></script> <script> var p1 = new Progress({ el:'my_html',//canvas元素id deg:30,//绘制角度 timer:10,//绘制时间 lineWidth:20,//线宽 lineBgColor:'#e2e2e2',//底圆颜色 lineColor:'#e4393c',//动态圆颜色 textColor:'#000',//文本颜色 fontSize:50,//字体大小 circleRadius:100//圆半径 }); var p2 = new Progress({ el:'css',//canvas元素id deg:75,//绘制角度 timer:100,//绘制时间 lineWidth:20,//线宽 lineBgColor:'#e2e2e2',//底圆颜色 lineColor:'#e4393c',//动态圆颜色 textColor:'#000',//文本颜色 fontSize:40,//字体大小 circleRadius:100//圆半径 }); </script>
