
在cmd操作如下:
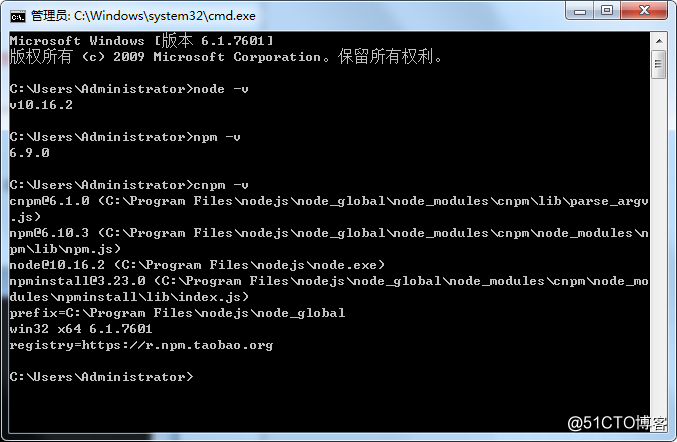
node -v
npm -v
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm
cnpm -v 报错,cnpm不是内部指令。解决办法如下:
安装cnpm
https://jingyan.baidu.com/article/9080802239521cfd90c80f55.html
完成之后,我们就可以用cnpm代替npm来安装依赖包了。
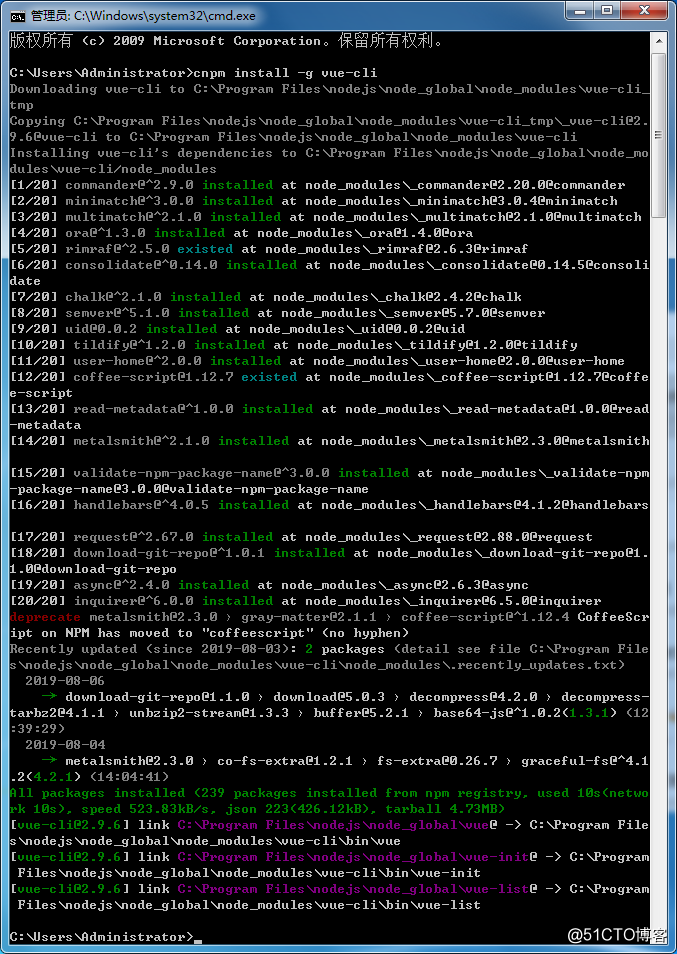
安装vue-cli脚手架构建工具
cnpm install -g vue-cli

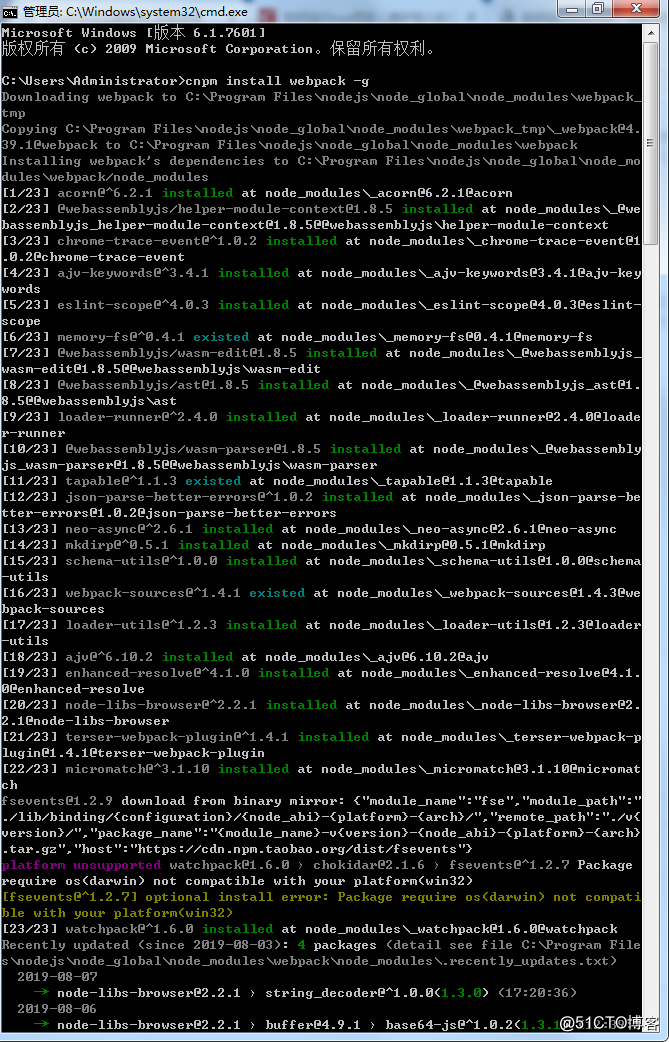
安装webpack
cnpm install webpack -g

进入别人的(或网上下载的)vue项目。注意:首先要删掉别人vue项目里面的node_modules,不然会安装报错!

安装项目所需的依赖:
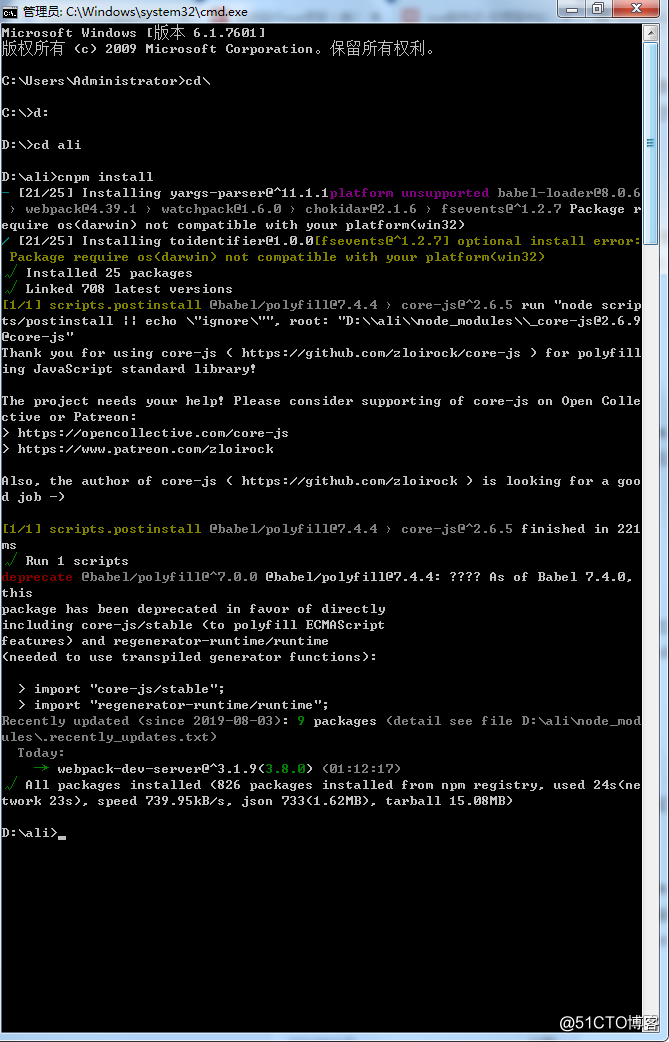
cnpm install

好了,vue项目所需要的环境和依赖都装好了。
一切准备就绪,启动项目
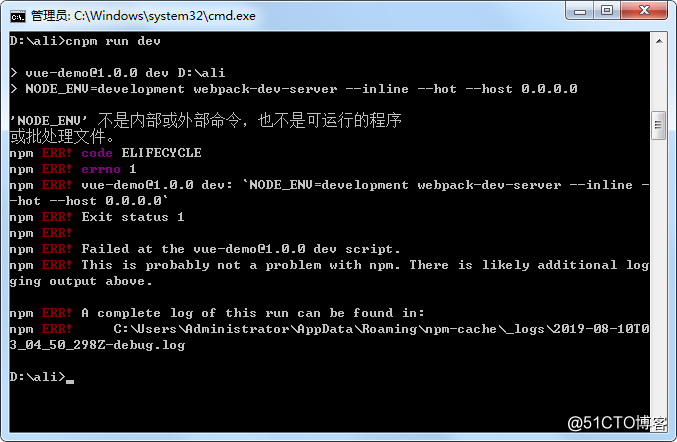
cnpm run dev

好,恭喜:报错了:node_env不是内部或外部指令.......
百度原因是:windows 执行 前端node 项目的兼容性问题,windows不支持NODE_ENV=development的设置方式,这种操作在powershell中不被支持,在cmd中也不被支持,这是Mac中bash或Linux的shell中的独特操作。
解决办法:安装across-env解决跨平台问题
cnpm install cross-env –-save-dev
https://www.cnblogs.com/zhishaofei/p/8441032.html

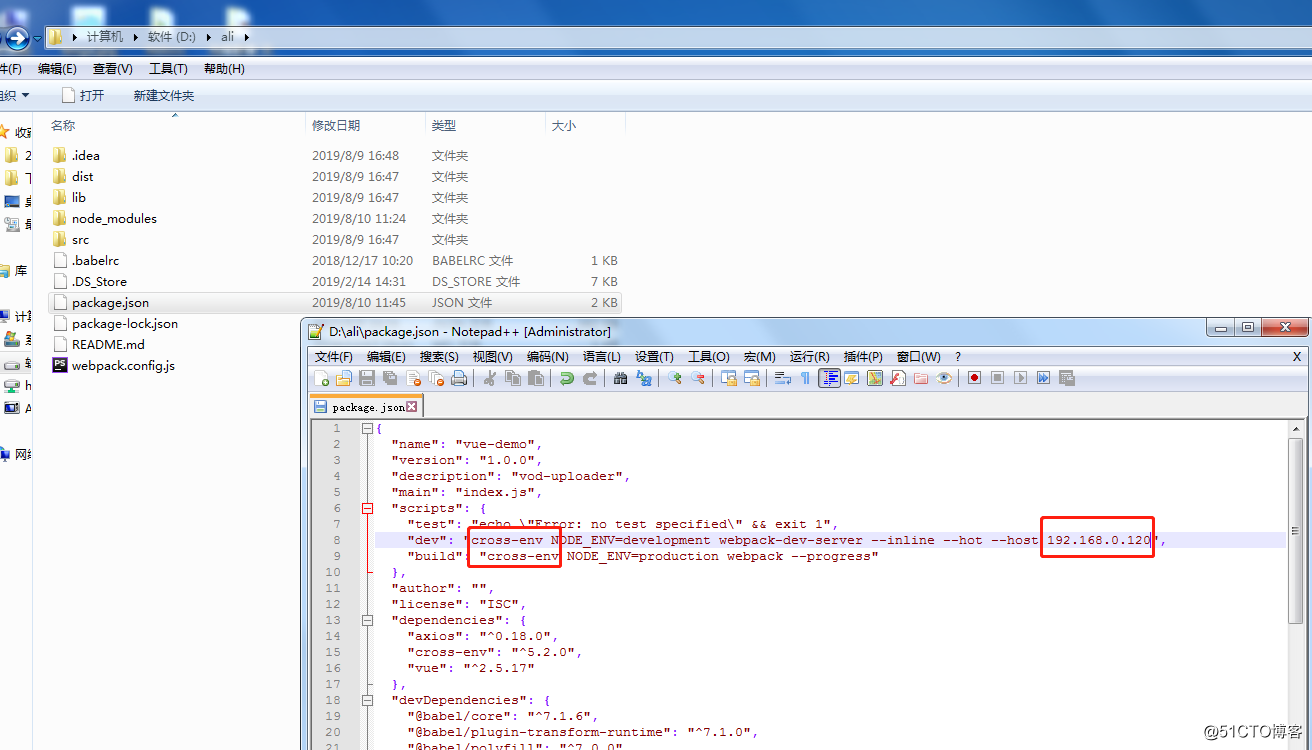
修改阿里项目里的package.json文件:
1、在所有NODE_ENV前面加上cross-env(注意二者之间留空格)。
2、阿里这个项目默认启动运行ip是0.0.0.0,要改成自己电脑的ip,否则打不开。(我电脑本地IP是192.168.0.120)
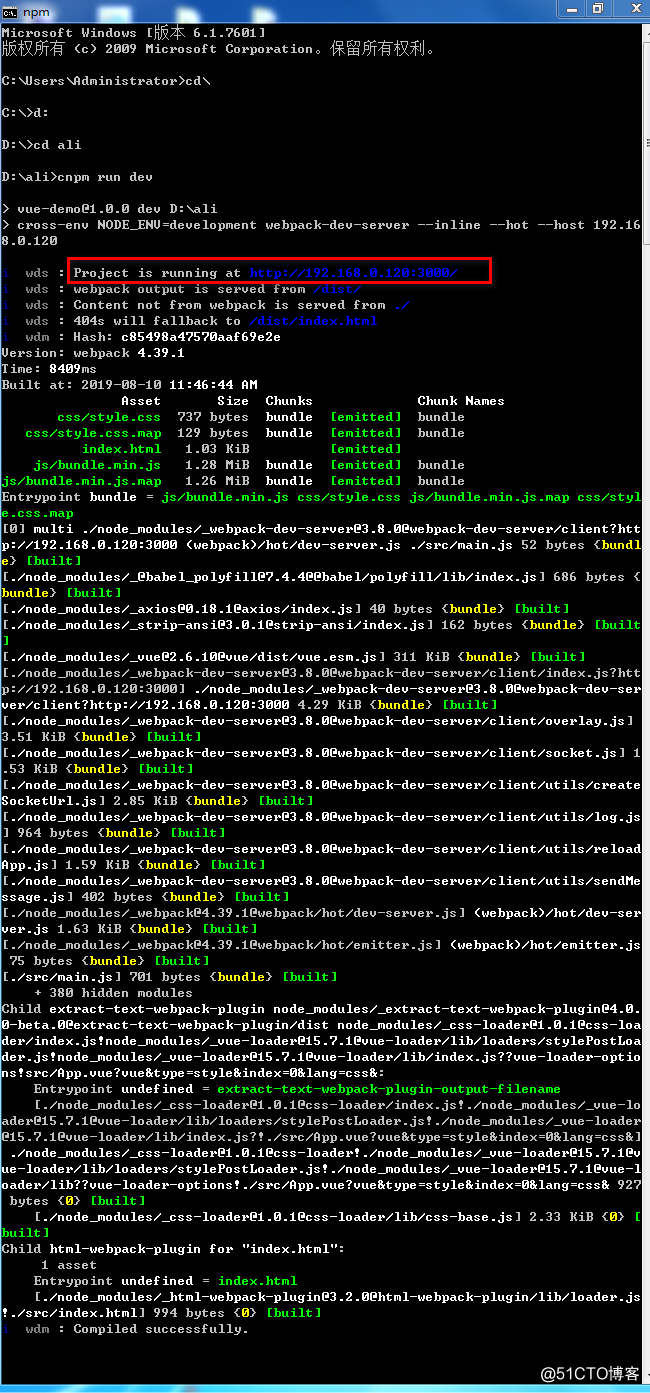
修改好了,再重新试下:Let's Go 启动
D:\ali\cnpm run dev
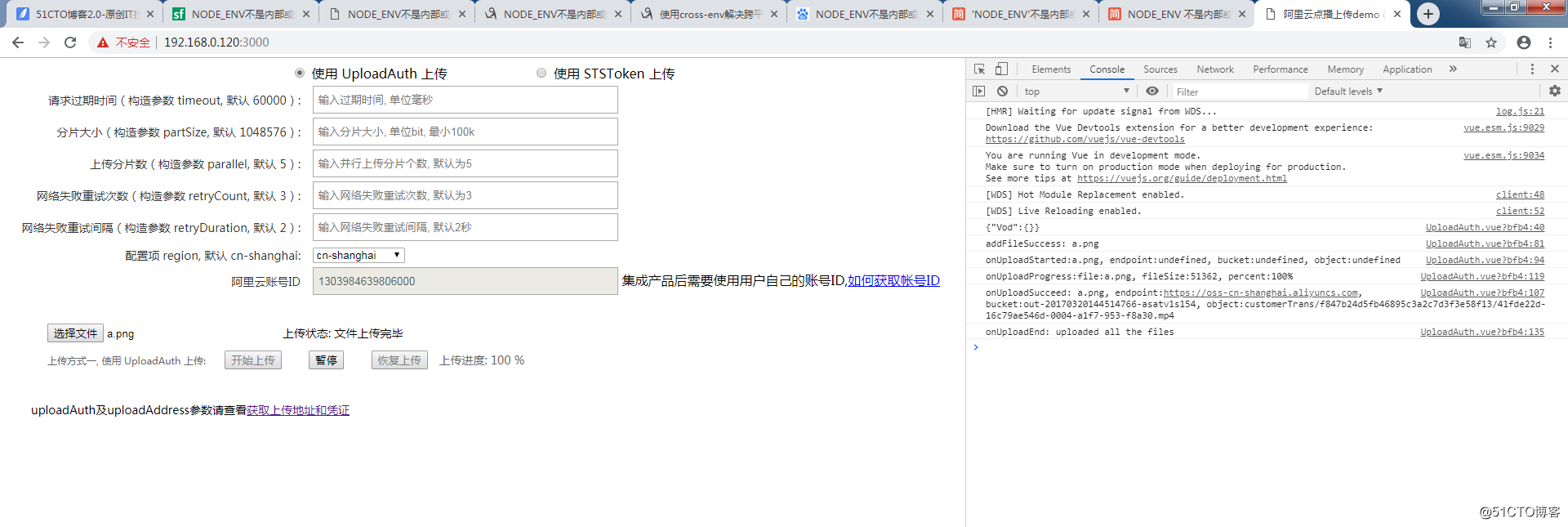
在浏览器输入给出的访问链接地址:http://192.168.0.120:3000/
ok完美,花了将近2个小时终于把阿里的短视频上传vue版demo跑起来了,以前我主要是搞后端和接口方面,看来我也可以转转前端了。走起。。。。。。
多会一项新技术就比别人多一个竞争利器,多一条路。