两者都是可以用来显示data中的数据,但用法有些不同
- { { }} 可以用来和其他字符或者信息一起渲染 (不会覆盖该元素中的其他数据)
- v-text 一旦使用,则元素的其它内容就会被覆盖
上代码,看结果
<div id="app">
<p v-cloak>{
{msg}} 我是xxxx</p>
<p v-text="msg"> 我是xxxx </p>
</div>
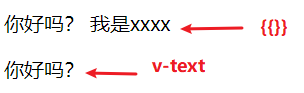
运行结果

相当于,使用v-text的标签,只会渲染出 v-text绑定的数据。