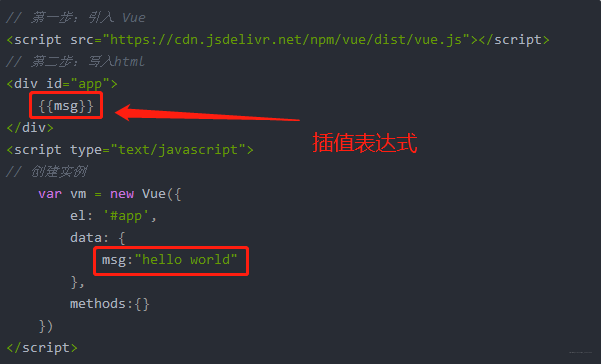
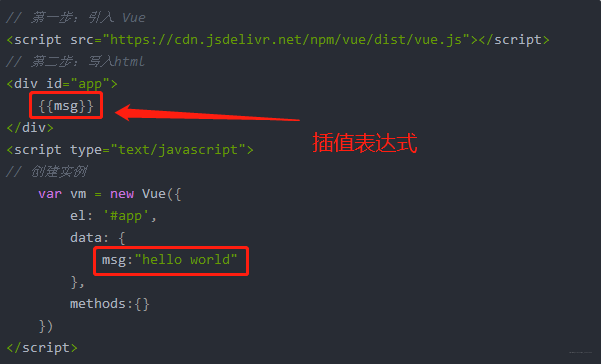
如何定义一个基本的vue代码结构
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
{{msg}}
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
msg:"hello world"
},
methods:{}
})
</script>
插值表达式

v-cloak、v-text、v-html
<div id="app">
<p v-cloak> ++++ {{msg}} ---- </p>
<h4 v-text="msg"> ==== </h4>
<div v-html="msg2">222</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
msg:"hello world",
msg2:'<h1>哈哈,我是一个大大的h1,我大,我骄傲</h1>'
},
methods:{}
})
</script>