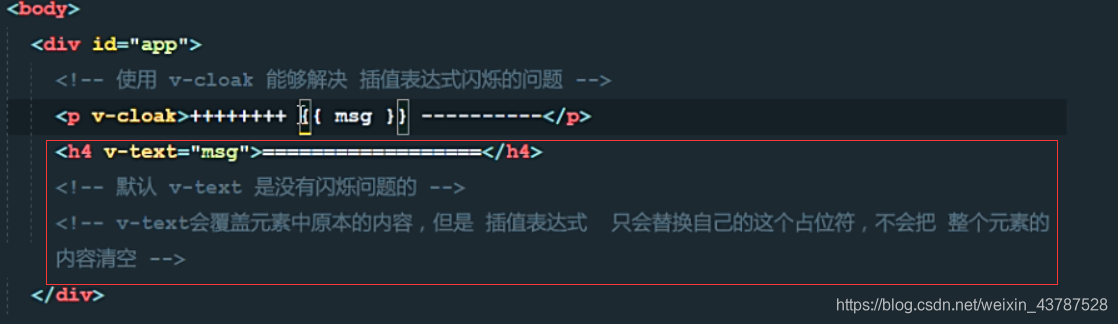
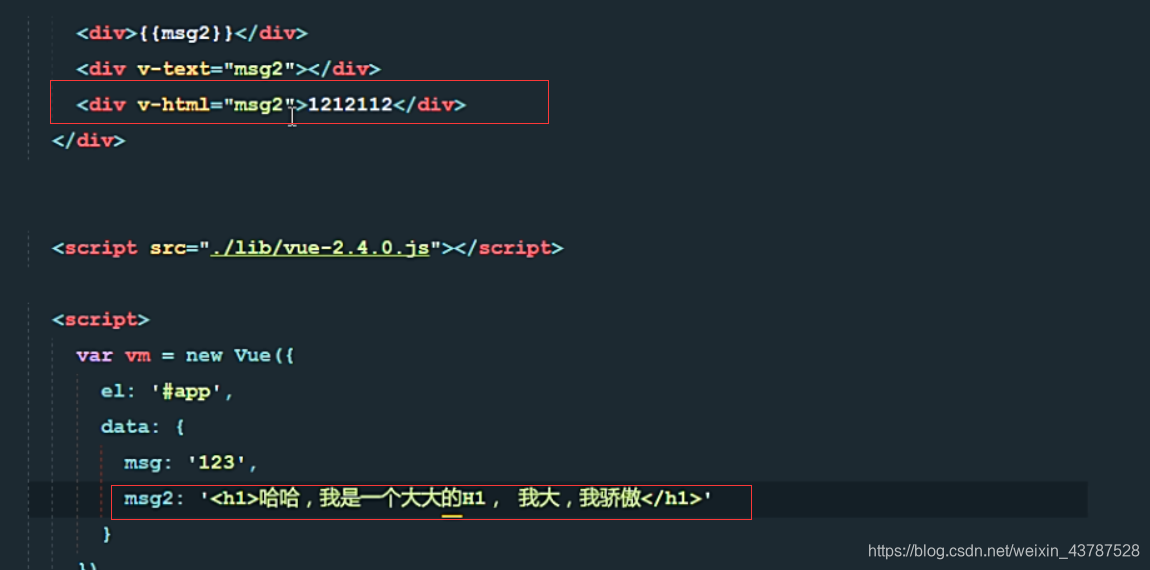
vue中 v-cloak,v-text,v-html的用法
猜你喜欢
转载自blog.csdn.net/weixin_43787528/article/details/88656530
今日推荐
周排行