说明
今天开始温习前端流行的框架之一Vue.js,我的内心是激动的。

接下来,我讲介绍一下v-text和v-html的使用方式以及它们之间的区别。
使用方法
直接上代码了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<p v-text="msg"></p>
<p v-html="msg"></p>
<p>{{msg}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script>
new Vue({
el: "#app",
data: {
msg: "Hello Vue",
},
});
</script>
</body>
</html>
代码运行结果如下图所示。

v-text和v-html起了插值表达式{{}}作用,将msg中的信息显示在视图中。那它们之间有什么不同?请看下面代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<p v-text="msg"></p>
<p v-html="msg"></p>
<p>{{msg}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script>
new Vue({
el: "#app",
data: {
msg: "<span>Hello Vue</span>",
},
});
</script>
</body>
</html>
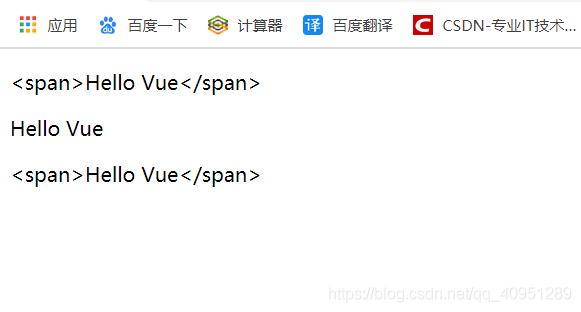
这里改变了msg的值,运行结果如下图。

我们可以清晰的知道,在v-html的运行中,它解析了HTML代码。而v-text并没有解析,它将msg原样输出。
结语
如果这篇文章对你有帮助,记得给我点赞评论吧!谢谢!
