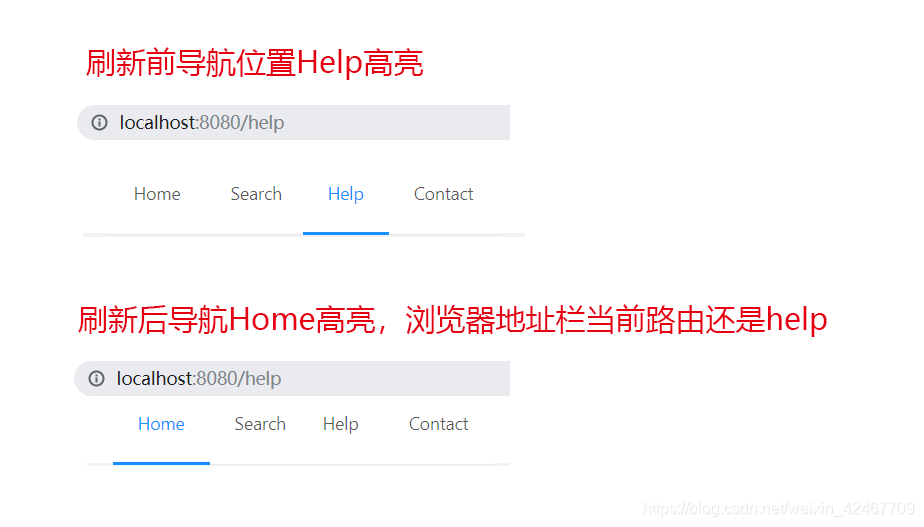
问题:在vue项目中使用了vue-router,页面刷新、浏览器前进后退都会导致导航菜单首页高亮显示
在导航栏点击Help,Help高亮,刷新页面后,Home高亮。每次浏览器前进后退时,导航栏也会自动定位到首页。



有问题的代码:
<a-menu
theme="light"
mode="horizontal"
:defaultSelectedKeys="['1']"
>
<a-menu-item key="1"><router-link to="/">Home</router-link></a-menu-item>
<a-menu-item key="2"><router-link to="/search">Search</router-link></a-menu-item>
<a-menu-item key="3"><router-link to="/help">Help</router-link></a-menu-item>
<a-menu-item key="4"><router-link to="/contact">Contact</router-link></a-menu-item>
</a-menu>解决方法:
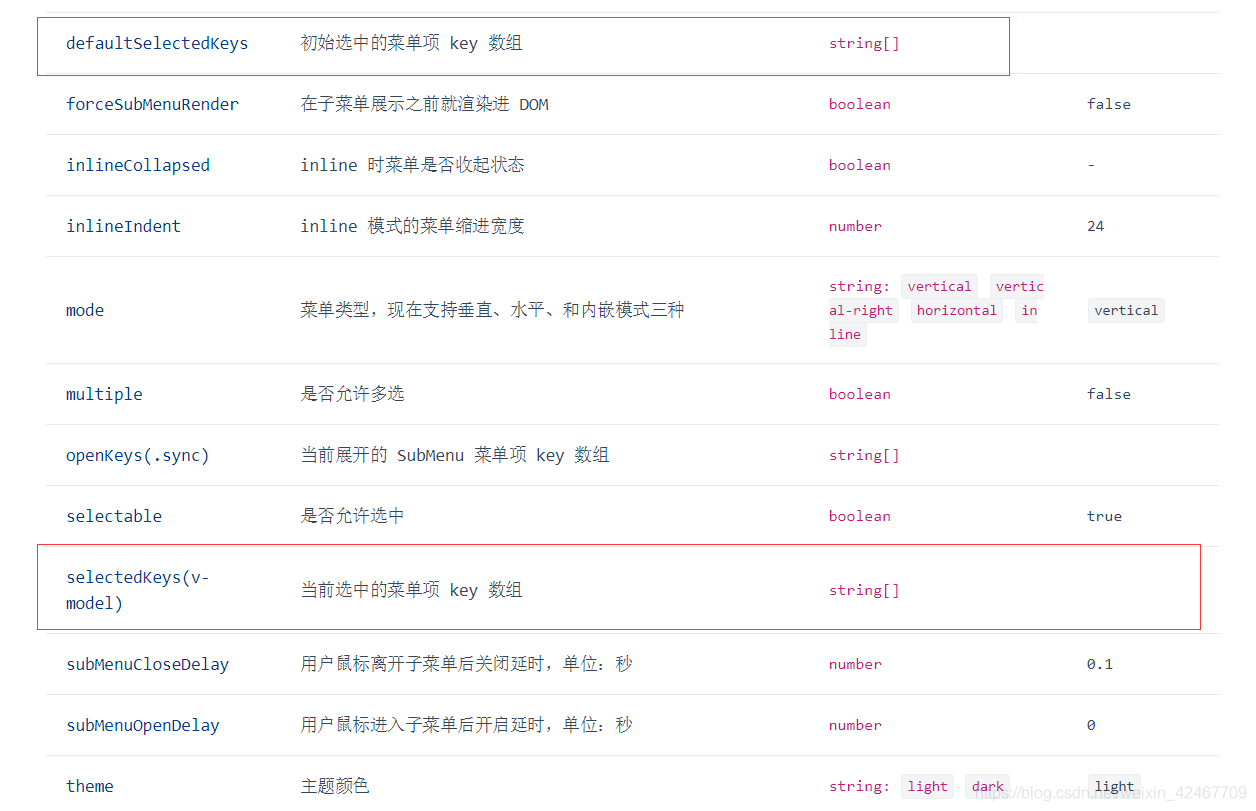
查看ant-design-vue文档关于menu导航菜单的API
注意看Menu组件的两个属性:selectedKeys、defaultSelectedKeysselectedKeys:当前选中的菜单项 key 数组defaultSelectedKeys:初始选中的菜单项 key 数组
这两个属性为二选一使用,如果同时使用时,defaultSelectedKeys无效,将会以selectedKeys为准。
如果你只是希望指定一个初始化选中的菜单项,请使用defaultSelectedKeys;
如果你需要每次通过传入不同的props改变Menu组件的选中项,请使用selectedKeys。
于是,我使用了selectedKeys传入this.$route.path属性,解决了问题。
最终代码:
<a-menu
theme="light"
mode="horizontal"
:selectedKeys="[this.$route.path]"
>
<a-menu-item key="/"><router-link to="/">Home</router-link></a-menu-item>
<a-menu-item key="/search"><router-link to="/search">Search</router-link></a-menu-item>item>
<a-menu-item key="/help"><router-link to="/help">Help</router-link></a-menu-item>
<a-menu-item key="/contact"><router-link to="/contact">Contact</router-link></a-menu-item>
</a-menu>