版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39378691/article/details/83658330
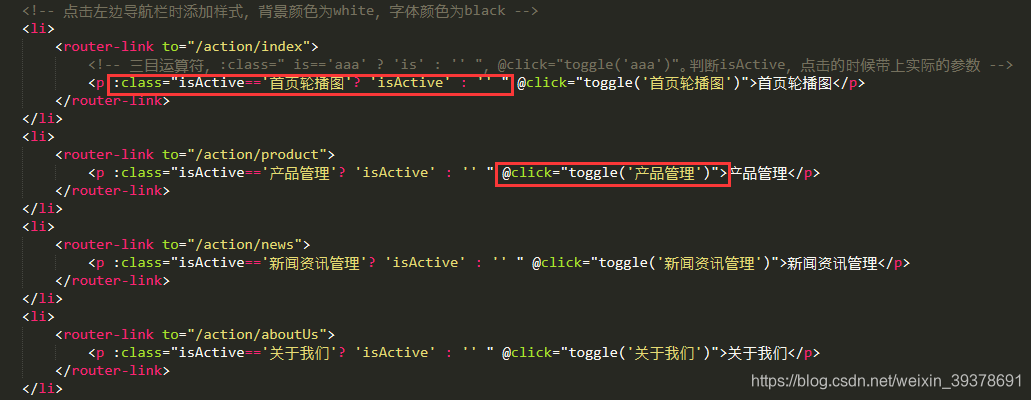
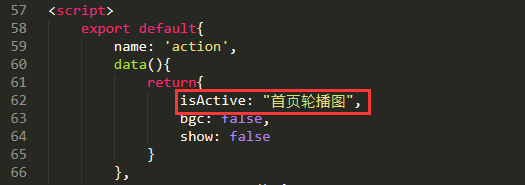
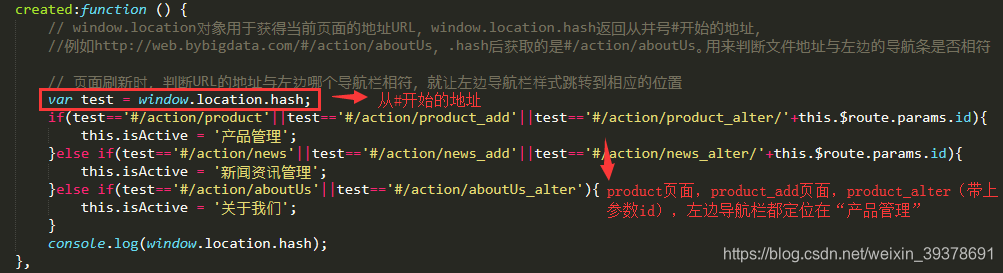
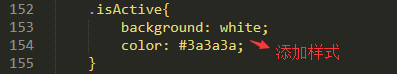
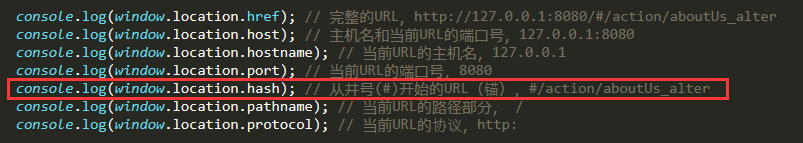
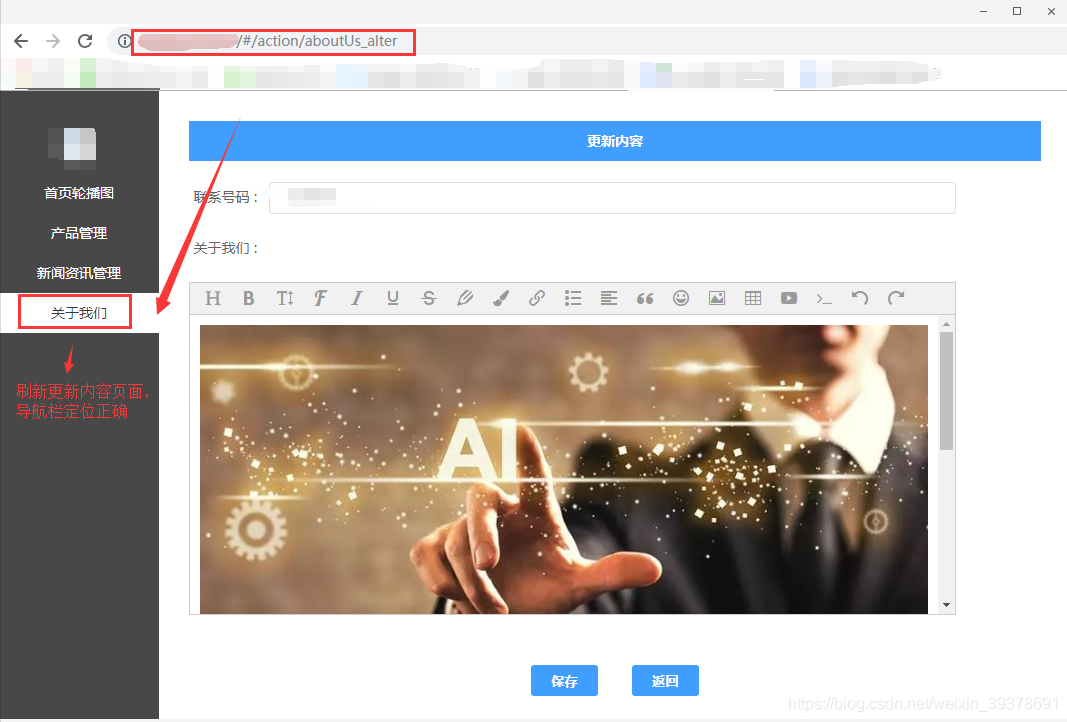
vue中刷新页面定位导航栏(解决刷新页面导航栏自动定位到首页的问题)
猜你喜欢
转载自blog.csdn.net/weixin_39378691/article/details/83658330
今日推荐
周排行