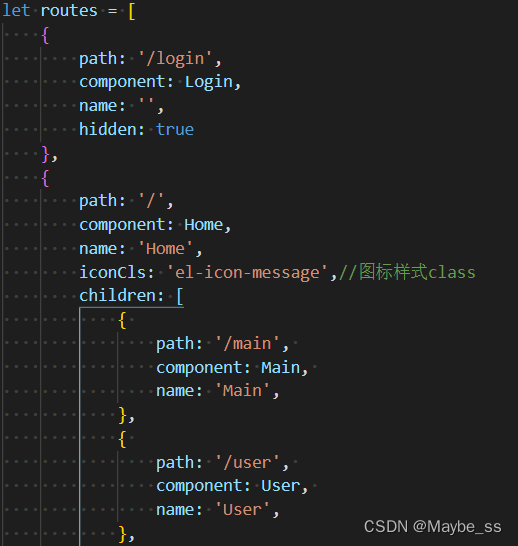
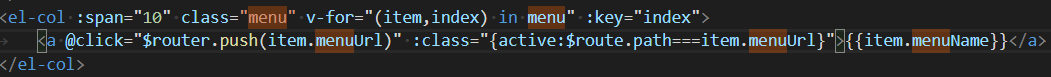
vue2解决刷新页面时,导航栏样式active错乱的问题
猜你喜欢
转载自blog.csdn.net/Maybe_ss/article/details/122251999
今日推荐
周排行