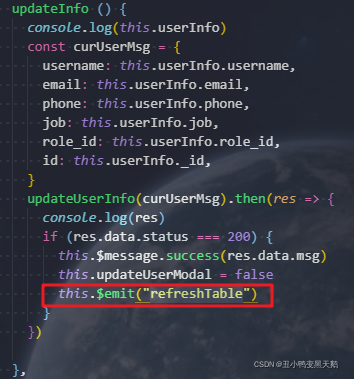
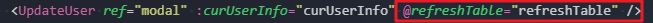
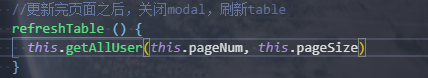
使用ant-design-vue的modal,modal封装成一个组件,父组件调用关闭modal之后重新刷新父组件的表格数据怎么办?
猜你喜欢
转载自blog.csdn.net/qq_41880073/article/details/123339768
今日推荐
周排行