开 4 个导航栏目
- 首页
- 分类
- 推荐
- 我的
主题色 用的是 #347AD0 一个蓝色系
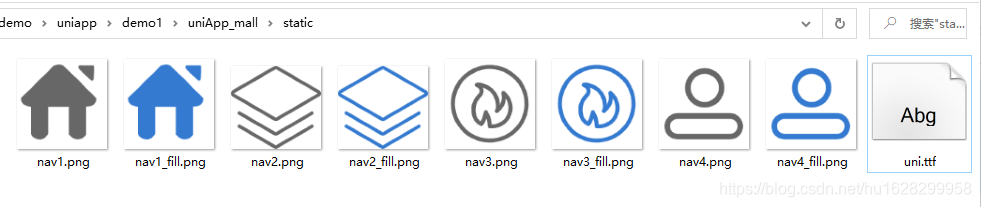
先上阿里图标库 下载8张图
选中使用 #347ad0 颜色 选不中使用 #676767 颜色
进入static 静态资源管理文件夹中只留下字体文件 uni.ttf 删除其他静态资源
并将下载好的 tabbar 组图 图标 放入该文件夹中

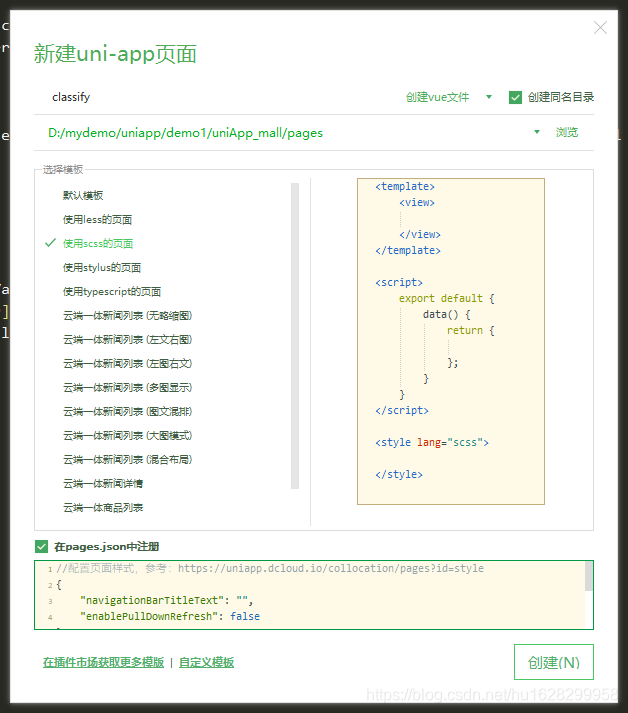
新建 分类页面 classify.vue

新建 推荐页面 recommend.vue

新建 我的页面 my.vue

修改 pages.json 配置文件
{
"pages": [
{
"path" : "pages/home/home",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/classify/classify",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/recommend/recommend",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/my/my",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"pageOrientation": "portrait",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "Hello uniapp",
"navigationBarBackgroundColor": "#007AFF",
"backgroundColor": "#F8F8F8",
"backgroundColorTop": "#F4F5F6",
"backgroundColorBottom": "#F4F5F6"
},
"tabBar":{
"color": "#676767",
"selectedColor": "#347ad0",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath":"pages/home/home",
"text":"首页",
"iconPath":"static/nav1.png",
"selectedIconPath":"static/nav1_fill.png"
},
{
"pagePath":"pages/classify/classify",
"text":"分类",
"iconPath":"static/nav2.png",
"selectedIconPath":"static/nav2_fill.png"
},
{
"pagePath":"pages/recommend/recommend",
"text":"推荐",
"iconPath":"static/nav3.png",
"selectedIconPath":"static/nav3_fill.png"
},
{
"pagePath":"pages/my/my",
"text":"我的",
"iconPath":"static/nav4.png",
"selectedIconPath":"static/nav4_fill.png"
}
]
}
}
效果图