环境需要安装 Hbuilder
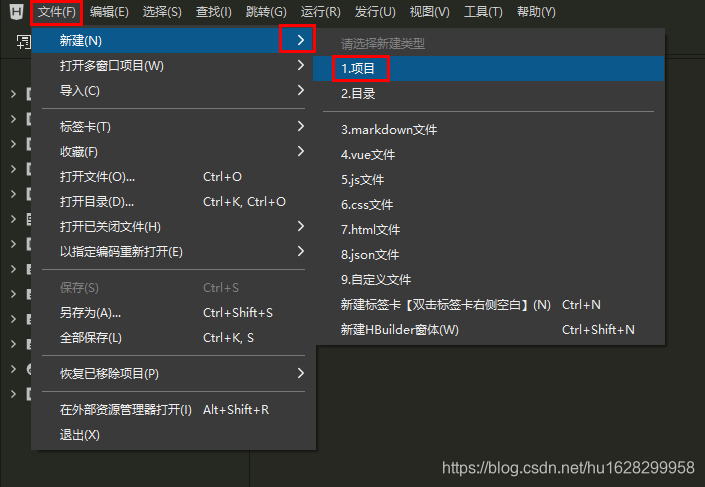
打开Hbuilder 新建项目

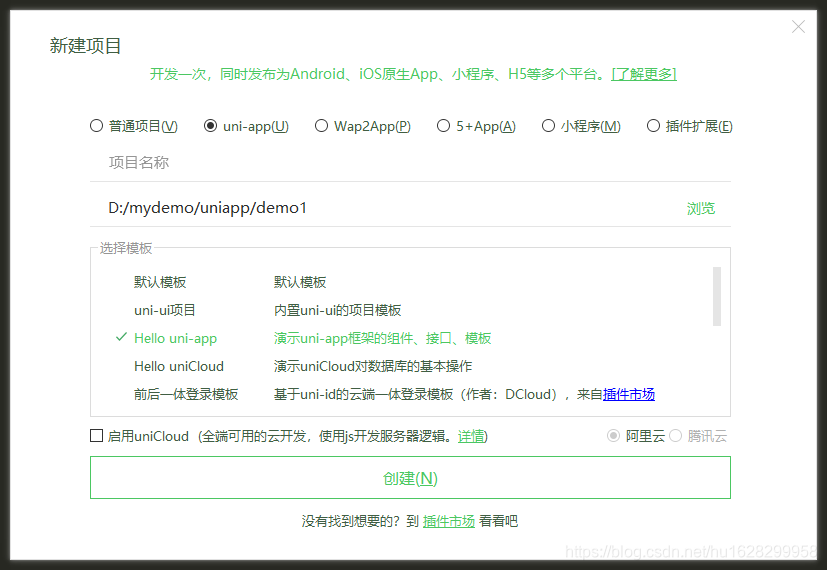
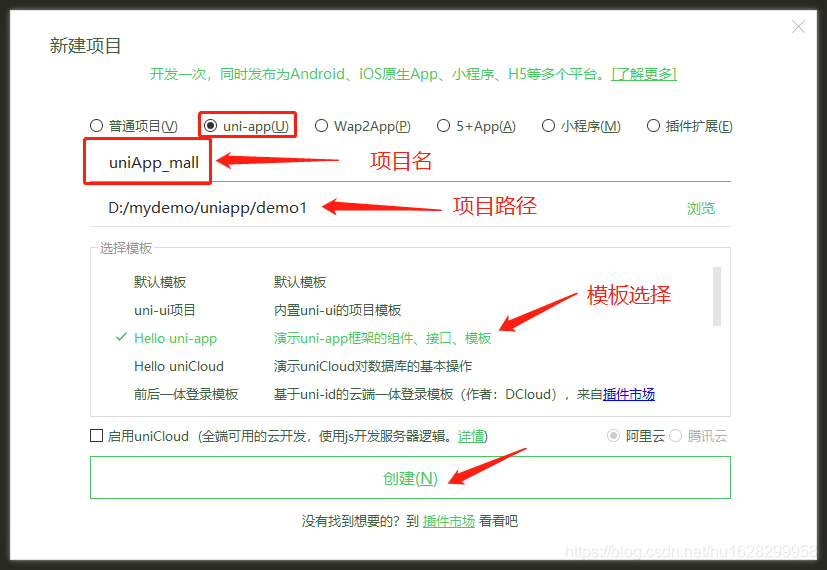
项目选择 Hell0 uni-app 演示模板


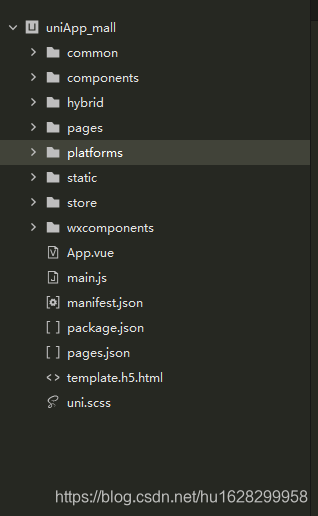
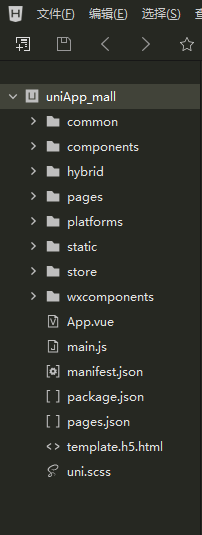
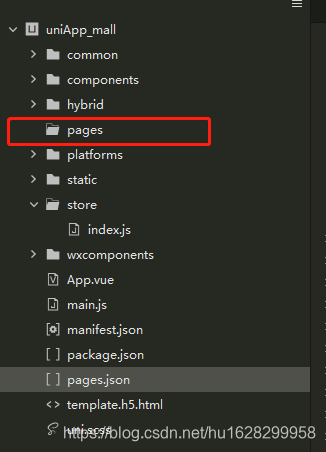
项目目录结构

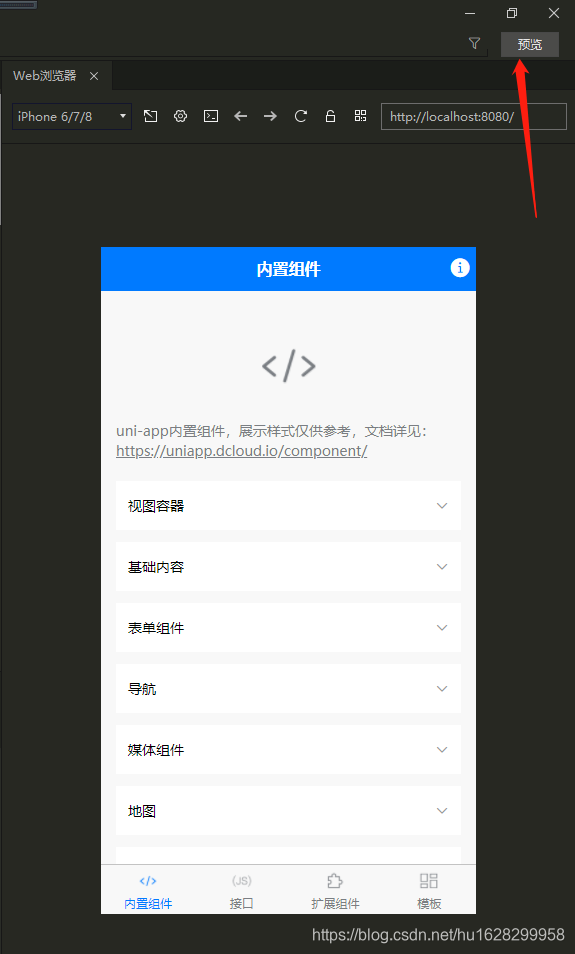
先跑一篇项目

显然是没有什么问题的
然后对模板做简单修改
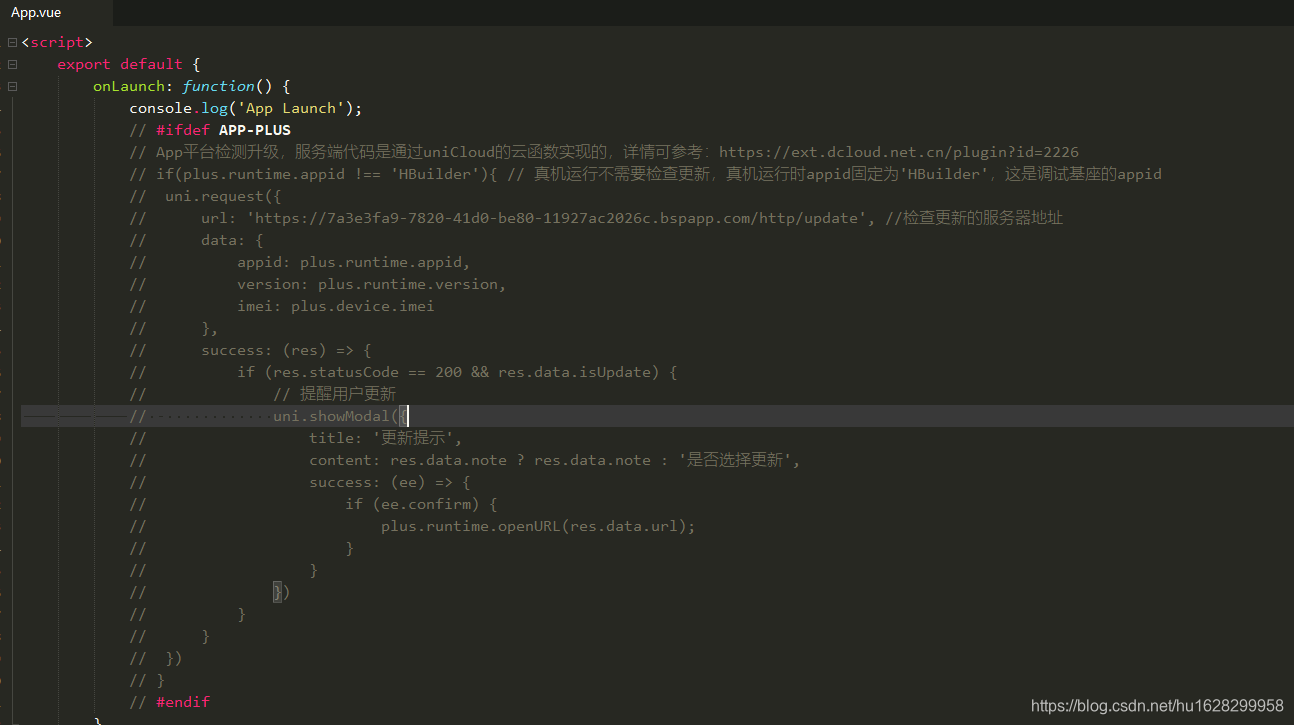
1 把 App.vue 的更新检测干掉 实际上线项目根据需求更改

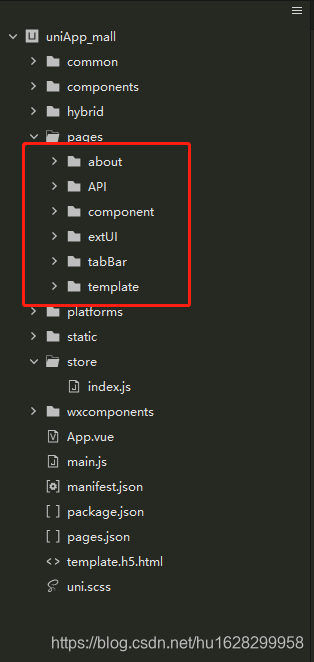
2 清空pages目录

删掉红框部分
如果删不了就先关掉项目 进入到项目目录里面去删除

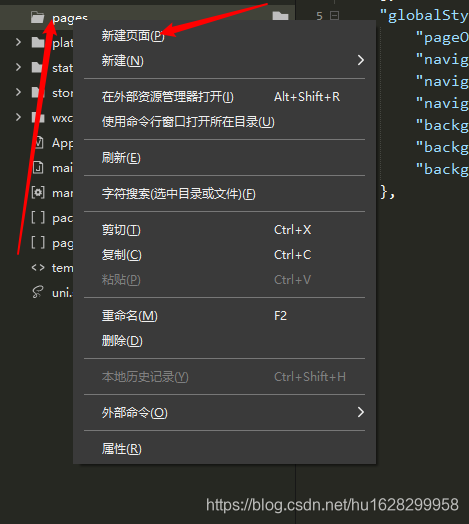
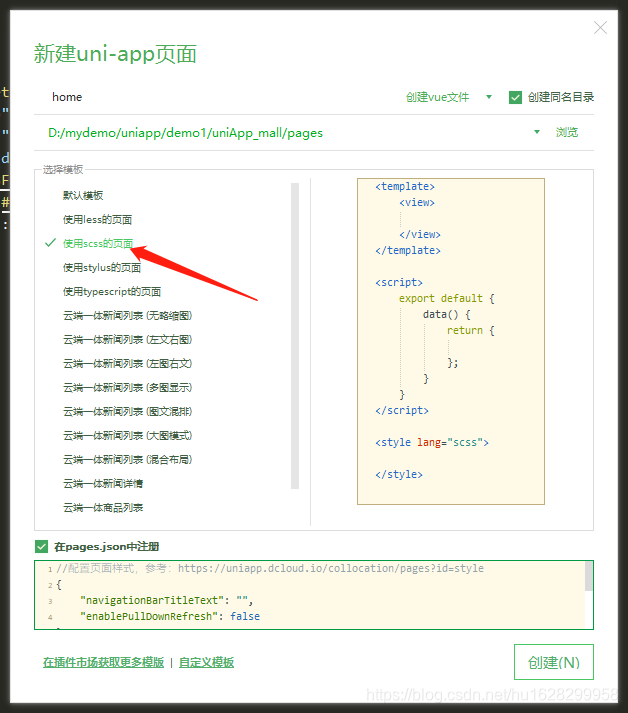
3 新建 home.vue 首页


注意 新建页面之后 有时候 编辑器更新不是很快

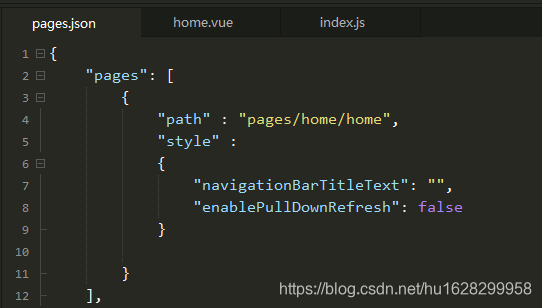
4 修改 pages.json 项目配置文件
{
"pages": [
{
"path" : "pages/home/home",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"pageOrientation": "portrait",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "Hello uniapp",
"navigationBarBackgroundColor": "#007AFF",
"backgroundColor": "#F8F8F8",
"backgroundColorTop": "#F4F5F6",
"backgroundColorBottom": "#F4F5F6"
}
}
5 home.vue 文件
<template>
<view>
我是首页
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style lang="scss">
</style>
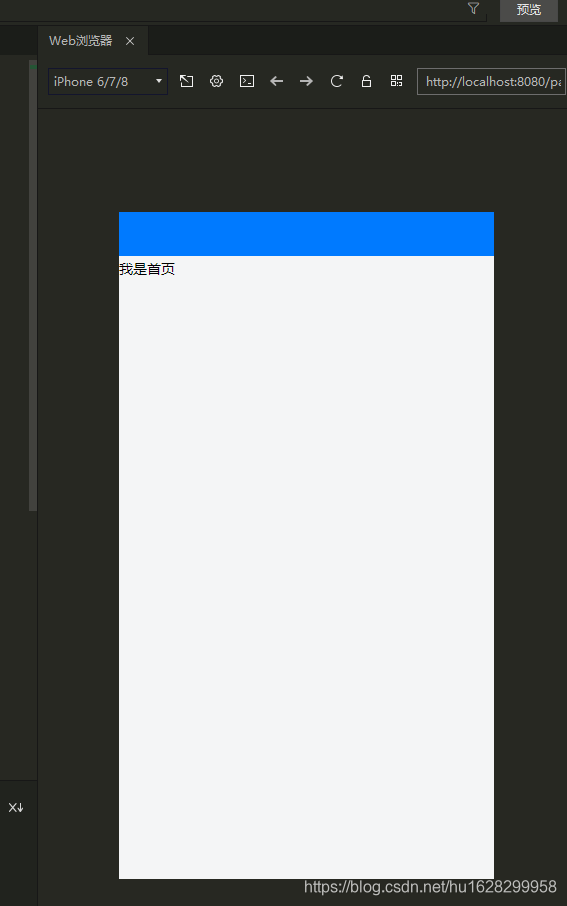
再次预览


项目初始化搭建到这里就结束了 博文篇幅过长看着也烦
随后会更新 uniApp - 商城项目 - 2 底部导航 tabbar
题外话 针对项目结构的说明