
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
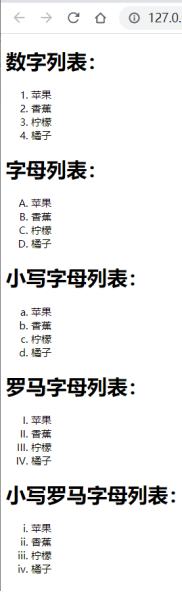
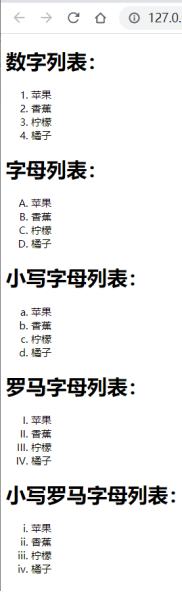
<h1>数字列表:</h1>
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>橘子</li>
</ol>
<h1>字母列表:</h1>
<ol style="list-style-type:upper-alpha;">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>橘子</li>
</ol>
<h1>小写字母列表:</h1>
<ol style=" list-style-type: lower-alpha;">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>橘子</li>
</ol>
<h1>罗马字母列表:</h1>
<ol style="list-style-type:upper-roman">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>橘子</li>
</ol>
<h1>小写罗马字母列表:</h1>
<ol style="list-style-type:lower-roman">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>橘子</li>
</ol>
</body>
</html>