每天一个jquery插件-做日期插件3
做日期插件3
差不多做完了,精确到hh-mm-ss的选择部分就不弄了,反正有个思路就行了
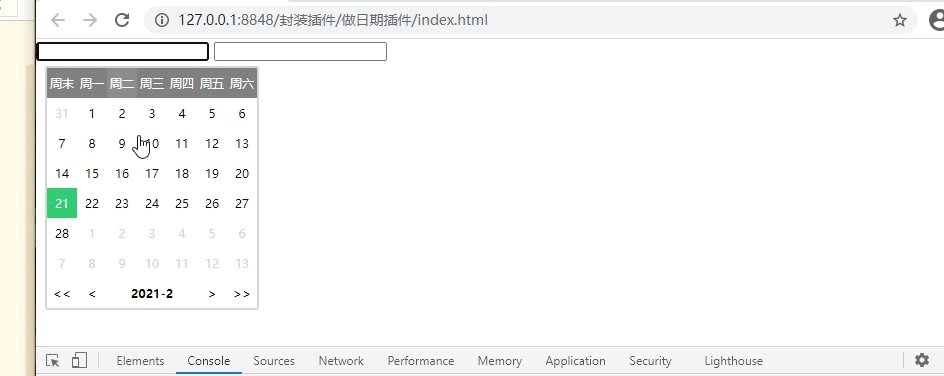
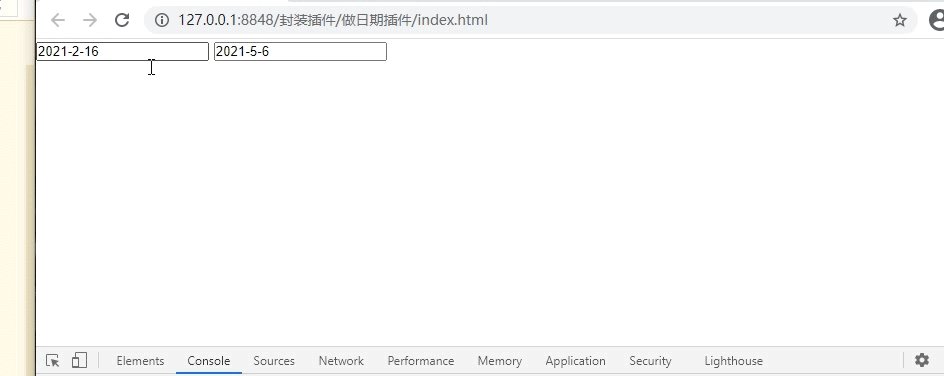
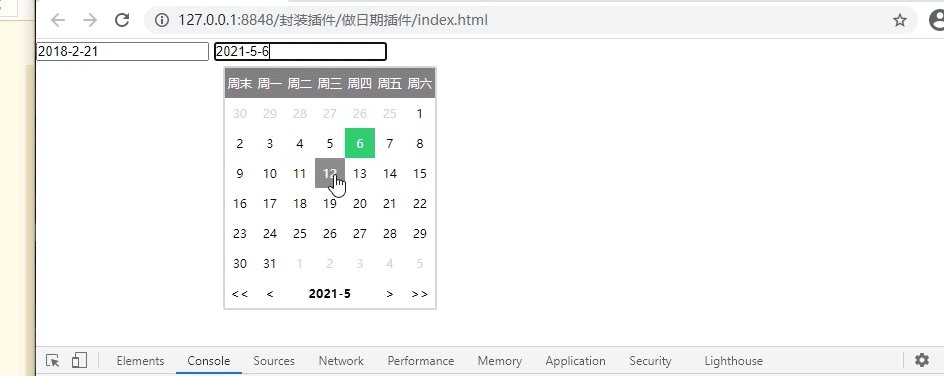
效果如下

代码部分
*{
margin: 0px;
padding: 0px;
user-select: none;
}
.rel{
width: 210px;
height: 240px;
position: absolute;
border: 1px solid lightgray;
box-shadow: 0 0 1px 0px black;
}
.item{
font-size: 12px;
width: 30px;
height: 30px;
display: flex;
justify-content: center;
align-items: center;
float:left;
color: black;
cursor: pointer;
}
.item:hover{
opacity: 0.9;
background-color: gray;
color: white;
}
.item.head{
background-color: gray;
color: white;
}
.item.prev,.item.next{
color: lightgray;
}
.item.check{
background-color: #2ecc71!important;
color: white!important;
}
.item.tool{
font-weight: bold;
position: absolute;
bottom: 0;
}
.left{
left: 30px;
}
.val{
left: 60px;
}
.right{
left: 150px;
}
.rright{
left: 180px;
}
.val{
width: 90px;
pointer-events: none;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>做日期插件</title>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/zrqcj.js"></script>
<link href="css/zrqcj.css" type="text/css" rel="stylesheet" />
<style>
#div{
border: 1px solid lightgray;
margin: 20px auto;
}
</style>
</head>
<body>
<input type="text" id="input" />
<input type="text" id="input2" />
</body>
</html>
<script>
var temp =zrqcjs("input")
temp.load();
var temp2 =zrqcjs("input2")
temp2.load();
</script>
var zrqcjs = function(
id, //绑定的容器
) {
var $id =$("#"+id);
var did = "d"+Date.now();//这里因为之前没考虑这个,所以我就一个输入框渲染一个新的控件了
var $date = $("<div class='date' id='"+did+"'></div>");
$date.hide();
$date.appendTo($("body"))
var $thedate = zrqcj(did);
return {
$id:$id,
$date:$date,
$thedate:$thedate,
load: function() {
var that = this;
//当控件选择日期的时候
that.$thedate.load(Date.now(), function(str) {
that.$id.val(str);
that.$date.hide();
});
//当空间聚焦的时候
that.$id.focus(function(e){
that.$date.show();
that.$date.css({
"top":$(this).offset().top+$(this).height()+10,
"left":$(this).offset().left+10
})
})
//
that.$date.mouseleave(function(){
var _this = $(this);
var temp = $(this).attr("data-flag");
if(_this.hasClass("hideflag")){
_this.removeAttr("data-flag");
that.$date.hide();
}
})
//
that.$date.mouseenter(function(){
var _this = $(this);
_this.addClass("hideflag")
})
}
}
}
//昨天的
var zrqcj = function(id) {
var $id = $("#" + id);
$id.addClass("rel");
var $head = $(
"<div class='item head'>周末</div><div class='item head'>周一</div><div class='item head'>周二</div><div class='item head'>周三</div><div class='item head'>周四</div><div class='item head'>周五</div><div class='item head'>周六</div>"
)
$head.appendTo($id);
var $lleft = $("<div class='item tool lleft'><<</div>");
var $left = $("<div class='item tool t2 left'><</div>");
var $val = $("<div class='item tool val'>1</div>");
var $right = $("<div class='item tool right'>></div>");
var $rright = $("<div class='item tool rright'>>></div>");
$lleft.appendTo($id);
$left.appendTo($id);
$val.appendTo($id);
$rright.appendTo($id);
$right.appendTo($id);
//首先知道当前时间
return {
$id: $id,
year: 0,
month: 0,
day: 0,
$lleft: $lleft,
$left: $left,
$val: $val,
$right: $right,
$rright: $rright,
func: null,
load: function(date, func) {
var that = this;
that.func = func; //把回调的方法放进去
that.draw(date);
//按钮点击事件
that.$lleft.click(function() {
var str = (parseInt(that.year) - 1) + "-" + that.month + "-1";
that.draw(str);
})
that.$rright.click(function() {
var str = (parseInt(that.year) + 1) + "-" + that.month + "-1";
that.draw(str);
})
that.$left.click(function() {
var year = that.year;
var month = that.month - 1;
year = month <= 0 ? year -= 1 : year;
month = month <= 0 ? 12 : month;
var str = year + "-" + month + "-1";
that.draw(str);
})
that.$right.click(function() {
var year = that.year;
var month = that.month + 1;
year = month >= 13 ? year += 1 : year;
month = month >= 13 ? 1 : month;
var str = year + "-" + month + "-1";
that.draw(str);
})
},
draw: function(date) {
//给指定时间渲染对应的dom
var that = this;
that.$id.find(".item:not(.head,.tool)").remove(); //除了头部全部删除重新渲染
var t = new Date(date); //时间对象
var tt = t.getTime(); //时间戳
var week = t.getDay(); //周
var month = t.getMonth() + 1;
var day = t.getDate();
//同步当前时间到缓存之中
that.year = t.getFullYear();
that.month = month;
that.day = day;
//首先算出第一天的时间戳
var tt0 = tt - 1000 * 60 * 60 * 24 * (day - 1);
var t0 = new Date(tt0);
var week0 = t0.getDay();
var day0 = t0.getDate();
var month0 = t0.getMonth();
//然后分割出年月日,知道是周几,然后逐个往前往后填满预计的天
//假如不是周末,那么就往前部上几天补到周末
var index = 0;
var tt1 = tt0;
//渲染前面的
while (week0 > 0) {
tt1 -= 1000 * 60 * 60 * 24
var t1 = new Date(tt1);
var day1 = t1.getDate();
var year1 = t1.getFullYear();
var month1 = t1.getMonth();
var str = year1 + "-" + (month1 + 1) + "-" + day1;
var $item = $("<div class='item prev' data-date='" + str + "'>" + day1 + "</div>");
$item.appendTo(that.$id);
week0--;
index++;
}
var tt2 = tt0;
var t2 = new Date(tt0);
var month2 = t2.getMonth();
var day2 = t2.getDate();
var year2 = t2.getFullYear();
//渲染这个月的
while (month2 == month0) {
var str = year2 + "-" + (month2 + 1) + "-" + day2;
var $item = $("<div class='item' data-date='" + str + "'>" + day2 + "</div>");
$item.appendTo(that.$id);
if (day2 == that.day) {
$item.addClass("check")
}
tt2 += 1000 * 60 * 60 * 24;
t2 = new Date(tt2);
month2 = t2.getMonth();
day2 = t2.getDate();
year2 = t2.getFullYear();
index++;
}
//渲染下个月的
while (index < 42) {
var str = year2 + "-" + (month2 + 1) + "-" + day2;
var $item = $("<div class='item next' data-date='" + str + "'>" + day2 + "</div>");
$item.appendTo(that.$id);
tt2 += 1000 * 60 * 60 * 24;
t2 = new Date(tt2);
month2 = t2.getMonth();
day2 = t2.getDate();
year2 = t2.getFullYear();
index++;
}
//渲染工具部分
that.$val.text(that.year + "-" + that.month);
//这个点击选中事件每次渲染的时候帮一次算了,我懒得写委托了
//此外假如这是个成熟的空间的话,这个地方就该将数据写到对应的输入框了
that.$id.find(".item:not(.head,.tool)").click(function() {
var str = $(this).attr("data-date");
that.draw(str);
that.func(str);
})
}
}
}
思路解释
- 看注释吧,感觉没啥讲的了
- 反正做一个东西必须要对它的动作要了解,然后再结合自己了解的方式去实现就行了,当然还是需要对你编程的工具要了解