每天学一jquery插件-做个点名器
做个点名器
刚学编程的时候完全是摸瞎,啥需求的完不成,记忆犹新的就是之前给做过winform版本的点名器,其实现在想想原理贼鸡儿简单,然后我搞了一下web版的。
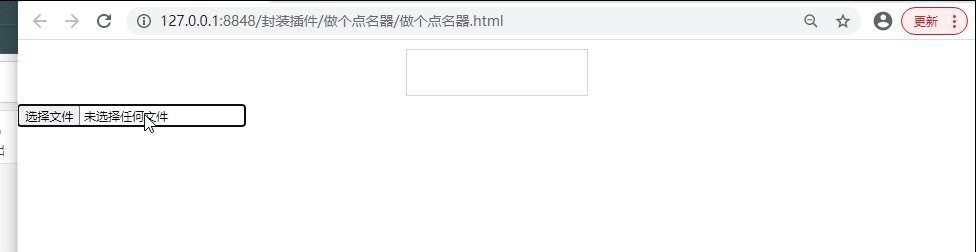
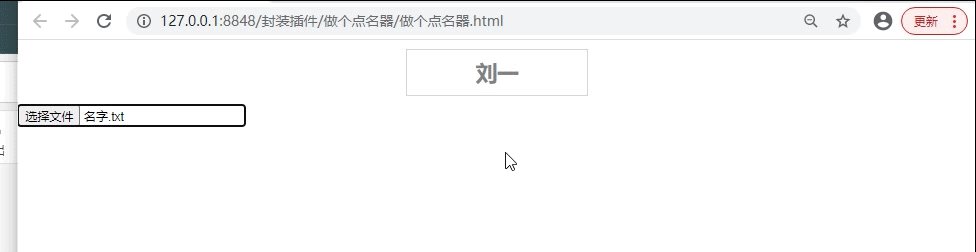
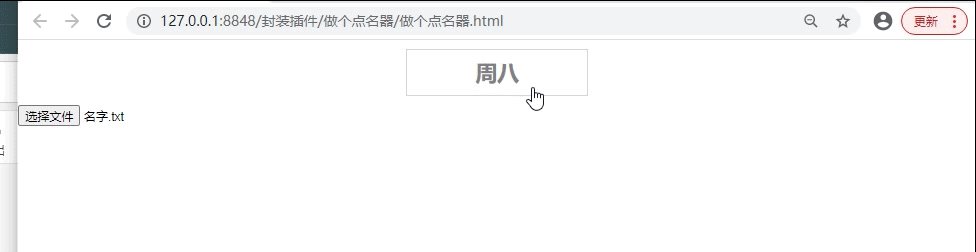
实现效果

代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>做个点名器</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
#div{
border: 1px solid lightgray;
width: 200px;
height: 50px;
margin: 10px auto;
overflow: hidden;
cursor: pointer;
}
.item{
width: 100%;
height: 100%;
color: gray;
font-size: 24px;
font-weight: bold;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div id="div"></div>
<input type="file" id="file" />
</body>
</html>
<script>
$(function(){
var arr = [];
$("#file").change(function(){
var f = $(this)[0].files[0];
if(f){
//假如有文件就读
var reader = new FileReader();
reader.readAsText(f);
reader.onload=function(e){
var str = e.target.result;
arr = str.split("-");
draw();
}
}else{
arr = [];
draw();
}
})
var flag = true;
var t = null;
$("#div").click(function(){
if(arr.length>0){
//开始
if(flag){
flag = false;
t =setInterval(function(){
var count = Math.floor(Math.random()*arr.length);
var temp = count*$("#div").height();
$(".item").first().css("margin-top","-"+temp+"px")
},40)
}else{
clearInterval(t);
flag = true;
}
}else{
alert("请选择正确的文件")
}
})
var draw = function(){
$("#div").html("");
arr.forEach(item=>{
var $item = $("<div class='item'>"+item+"</div>");
$item.appendTo($("#div"));
})
}
})
</script>
实现思路
- 需求就是名单是使用者自己准备的,然后你要给个随机点名的效果就行了,所以我们实现读取文件,然后处理成对应的格式就行了
- 接着渲染成dom
- 然后就是计时器不断跳动弄得随机的样子,然后就是关闭或者启动计时器就ok了