每天一个jquery插件-做右键菜单1
做右键菜单1
今天要做的是右键菜单,当然还是得讨论封装的思路,和参考一下别人的代码,然后就暂时不实现了
首先日常逛大佬的案例
- 看下图我知道了右键菜单是右键触发的(好有道理的亚子)

当然在常用的事件之中肯定很少用到右键触发的内容的,不管你使用的次数频繁还是很少但是一个页面的触发远不止点击划拉移入移出的,右键contextmenu这个触发事件就是原生的触发事件,当然还得禁用掉默认的弹出,就比如你现在在当前页面右键能看到一堆东西,然后你换个浏览器进来是不是发现又不一样了?其实这个玩意就是各自定义给了个默认的实例,官方不介意给开发者更改的。 - 看下图我知道了右键菜单还需要能在指定位置出现

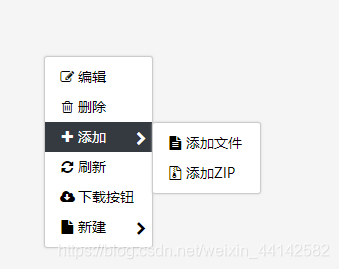
嗯,基本的右键菜单必须要能指定目标容器弹出,记笔记ing - 看下图我知道了还必须得能实现多级的效果()

所以说这个时候我们还得有个合理的思路,将配置菜单的的参数细分出必要的部分,并同时有一个合理的方法能够实现多级菜单的方法,当然还必须容易理解的思路,这个反而是最好实现的东西,不过等我实现之后我再仔细解释一下,多级的菜单还是比较简单的 - 此外最最重要的就是这个菜单不只是用来看的,它还得必须承载对应的回调,并且能轻松的修改和调试,同时回调的时候我们还必须要返回几个必要的参数,比如触发时的event,和右键时点击的dom对象,这个返回不是很难,但是也是比较重要的一个部分吧
- 此外关于美化的就是能添加图标和右边的示意有下属菜单的箭头了,这些还是可以使用font awesome来轻松实现的。
今天先水到这,明天实现,嗷,碎觉