每天学个jquery插件-做时间选择1
做时间选择1
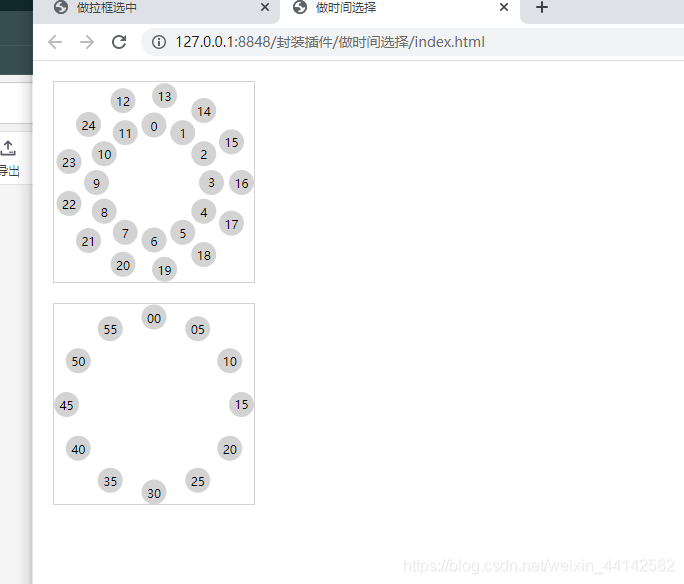
看到这个1就知道我今天没打算搞完,啊哈,今天暂时只绘制了一个表盘,明天再把动作想想怎么实现
效果如下

代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>做时间选择</title>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/zsjxz.js"></script>
<link href="css/zsjxz.css" type="text/css" rel="stylesheet" />
<style>
*{
margin: 0px;
padding: 0px;
user-select: none;
}
.box{
border: 1px solid lightgray;
width: 200px;
height: 200px;
margin: 20px;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.container{
position: absolute;
width: 100%;
height: 25px;
}
.item{
position: absolute;
height: 100%;
right: 0px;
width: 25px;
border-radius: 50%;
background-color: lightgray;
display: flex;
justify-content: center;
align-items: center;
font-size: 12px;
}
.container.small{
width:70%;
}
</style>
</head>
<body>
<!-- 一个画小时圆盘一个画分钟的 -->
<div class="box" id="hh"></div>
<div class="box" id="mm"></div>
</body>
</html>
<script>
$(function(){
var $hh = $("#hh");
var $mm = $("#mm");
//画时钟盘
const c1 = 360/12;
const c2 = 360/13
for(var i = 0;i<25;i++){
if(i<12){
var $container = $("<div class='container small'></div>");
var $item = $("<div class='item'>"+i+"</div>");
$item.appendTo($container)
$container.appendTo($hh)
$container.css("transform","rotate("+(c1*(i-3))+"deg)")
$item.css("transform","rotate("+(-c1*(i-3))+"deg)")
}else{
var $container = $("<div class='container'></div>");
var $item = $("<div class='item'>"+i+"</div>");
$item.appendTo($container)
$container.appendTo($hh)
$container.css("transform","rotate("+(c2*(i-3))+"deg)")
$item.css("transform","rotate("+(-c2*(i-3))+"deg)")
}
}
//画分钟盘,秒盘同理
for(var i = 0;i<60;i++){
if(i%5==0){
var index= i.toString().length<=1?"0"+i.toString():i.toString();
var $container = $("<div class='container'></div>");
$container.appendTo($mm)
var $item = $("<div class='item'>"+index+"</div>");
$item.appendTo($container);
$container.css("transform","rotate("+(c1*((i/5)-3))+"deg)")
$item.css("transform","rotate("+(-c1*((i/5)-3))+"deg)")
}
}
})
</script>
思路解释
- 歪比歪比?歪比巴卜!