springboot项目如何达成war包,下面我提供一个链接,大家可以自行参考。
重要讲标题的问题。
首先只要将war文件放入webapps文件夹下,其次双击bin文件夹下的

这个文件进行启动war包.
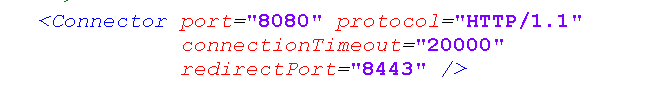
第一次启动后,打开项目注意路径是 http://localhost:8080(tomcat配置文件 server.xml配置文件中的端口号

)/(webapps文件夹下 war包名称的.前缀) 即可启动项目。
比如我的是

我启动项目的路径就是 http://localhost:8080/lock
完事后打开项目,发现 js css png 等静态资源加载不到。这个时候,只要在
server.xml文件中的host标签增加这个
<Context docBase="F:\apache-tomcat-8.5.56\webapps/lock/WEB-INF/classes/static/bower_components/" path="/bower_components/"/>
<Context path="/dist/" docBase="F:\apache-tomcat-8.5.56\webapps/lock/WEB-INF/classes/static/dist/"/>
配置即可。如下图所示:

idea日志背景颜色调节
idea springboot项目启动,断点无效
springboot项目打war包:
war包部署到tomcat下进行运行:
这辈子坚持与不坚持都不可怕,怕的是独自走在坚持的道路上!!!