Eclipse加载js,css,图片,加载不出来,查看报404错误
原因:引入路径出错
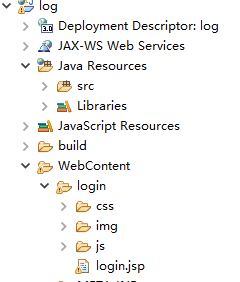
建立的jsp页面和建立的css,js,图片是同一级,如下图所示:

引入的css路径如下
<link rel="stylesheet" media="screen" href="css/style.css">
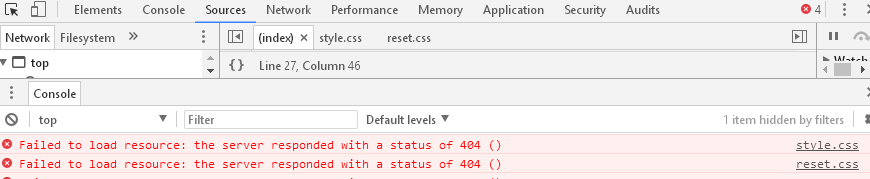
<link rel="stylesheet" type="text/css" href="css/reset.css"/>- 启动tomcat后加载不出来css,js,以及图片,于是乎F12查看sources资源,css文件中的内容是空的,什么也没有.
- 百度了一波,说是请求路径出错(这里的是相对路径,要使用绝对路径),有两个解决办法
解决方法一:
在路径前面加: ${pageContext.request.contextPath }
于是乎成了这样
<link rel="stylesheet" media="screen" href="${pageContext.request.contextPath }/css/style.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/reset.css"/>额,还是错的(╥╯^╰╥)

然后检查是否有拼写错误,啊(〃'▽'〃),真的是粗心,路径还是写错的(*/ω\*)。最后检查呀检查。恩,改路径,对滴,少写了login。最后的路径成了这样。
<link rel="stylesheet" media="screen" href="${pageContext.request.contextPath }/login/css/style.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/login/css/reset.css"/>图片和引入的js文件路径和引入css文件方式相同。好的成功解决
解决方法二:
在head前面预先定义好请求路径
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>然后再引入的路径中引入
<link rel="stylesheet" media="screen" href="<%= basePath%>/login/css/style.css">
<link rel="stylesheet" type="text/css" href="<%= basePath%>/login/css/reset.css"/>(。・ω・。),啦最后的结果是一样的。
小白白,你要加油呀,每天积累一丢丢。加油( ̄▽ ̄)~*