ajax异步加载数据:
第一种方法:网上抄的,感觉不管用的,不过放心有第二种
Ckeditor通过Ajax更新数据
之前在表单中对ckeditor的赋值就直接是
$("#theadEditor").val(result); 而如今我想通过点击不同选项来使用Ajax在后台訪问数据。对ckeditor赋值,
可是页面根本没有变化,而后台的数据却有。那么如今肯定的就是ckeditor的问题了。 我认为应该是ckeditor已经创建了。而通过一般的赋值应该不行。 那么仅仅有先通过销毁。再创建这种方式来处理了。 以下是我在Stack Overflow中看到的一种解决方案。
$.post("你的訪问数据地址",{參数名:參数值},function(result){
var editor = CKEDITOR.instances["editorName"]; //你的编辑器的"name"属性的值
if (editor) {
editor.destroy(true);//销毁编辑器
}
CKEDITOR.replace(editorID); //替换编辑器,editorID为ckeditor的"id"属性的值
$("#editorID").val(result); //对editor赋值
});
如今问题应该就攻克了。第二种:
$.post(webRoot + "/trade/product/queryDetailByProductNoWithLanguage", {"productNo": productNo,"language":language}, function (result) {
if (result.respCode == '000000') {
var data = result.data;
$("#name").val(data.title);
$("#language").val(language);
CKEDITOR.instances['detail'].setData($("#detail").val(data.detail),{
callback: function() {
this.checkDirty(); // true
}
});
}
});
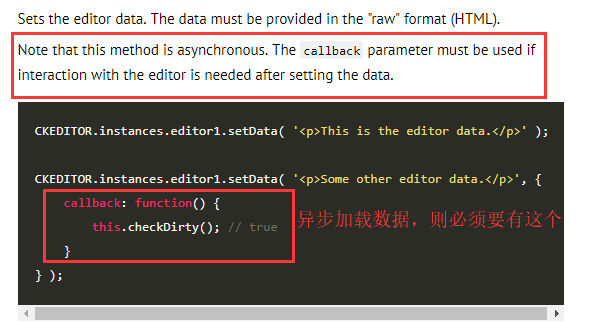
官网代码: