版权声明:本文为博主原创文章,未经博主允许不得转载 https://blog.csdn.net/linzi1994/article/details/83046185
1. 安装
pip install django-ckeditor
2. 添加应用
在INSTALLED_APPS中添加
INSTALLED_APPS = [
...
'ckeditor', # 富文本编辑器
'ckeditor_uploader', # 富文本编辑器上传图片模块
...
]
3. 添加CKEditor设置
在settings/dev.py中添加
# 富文本编辑器ckeditor配置
CKEDITOR_CONFIGS = {
'default': {
'toolbar': 'full', # 工具条功能
'height': 300, # 编辑器高度
# 'width': 300, # 编辑器宽
},
}
CKEDITOR_UPLOAD_PATH = '' # 上传图片保存路径,使用了FastDFS,所以此处设为''
4. 添加ckeditor路由
在总路由中添加
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
5. 为模型类添加字段
ckeditor提供了两种类型的Django模型类字段
ckeditor.fields.RichTextField不支持上传文件的富文本字段ckeditor_uploader.fields.RichTextUploadingField支持上传文件的富文本字段
在商品模型类(SPU)中,要保存商品的详细介绍、包装信息、售后服务,这三个字段需要作为富文本字段
from ckeditor.fields import RichTextField
from ckeditor_uploader.fields import RichTextUploadingField
class Goods(BaseModel):
"""
商品SPU
"""
...
desc_detail = RichTextUploadingField(default='', verbose_name='详细介绍')
desc_pack = RichTextField(default='', verbose_name='包装信息')
desc_service = RichTextUploadingField(default='', verbose_name='售后服务')
6. 修改Bug
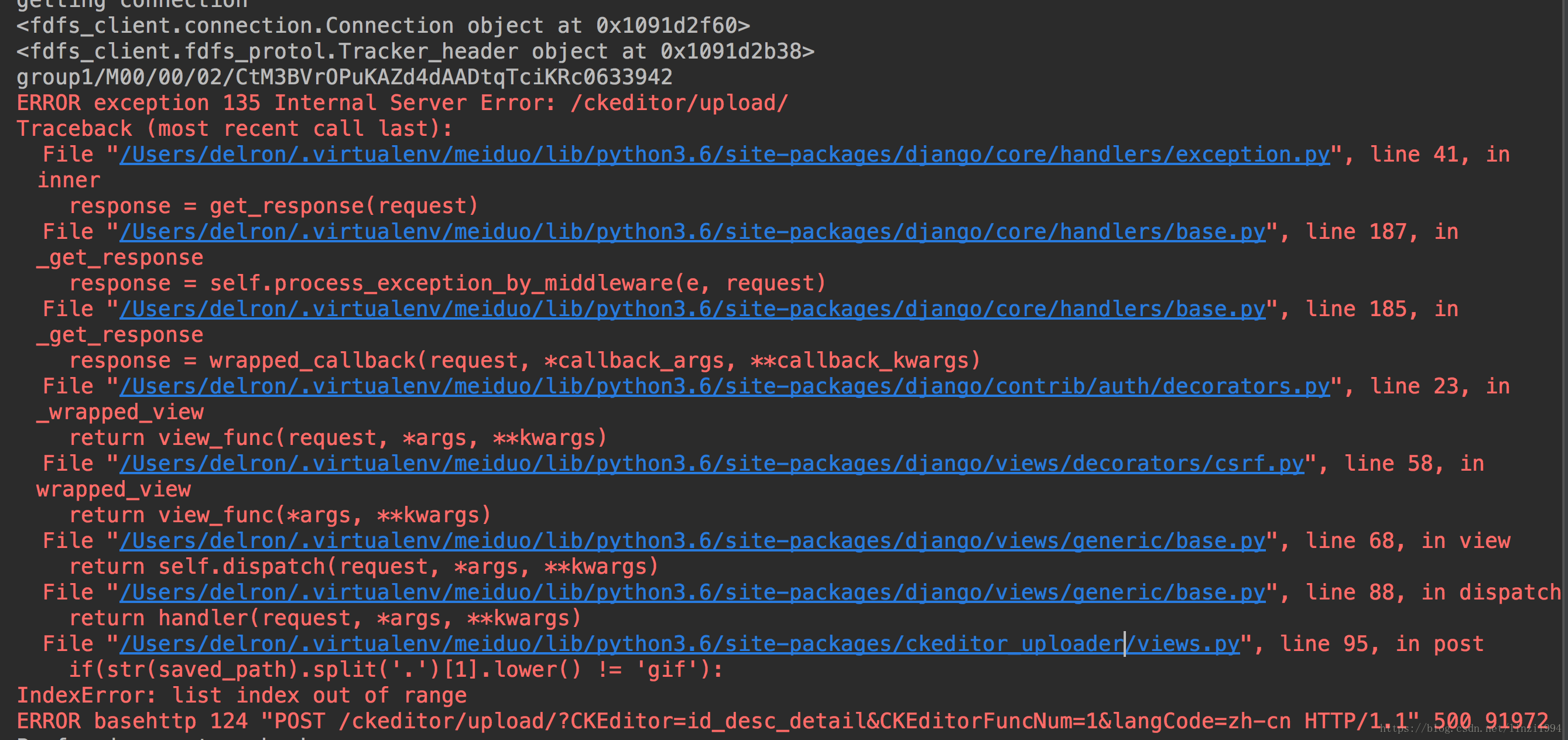
我们将通过Django上传的图片保存到了FastDFS中,而保存在FastDFS中的文件名没有后缀名,ckeditor在处理上传后的文件名按照有后缀名来处理,所以会出现bug错误,
修正方法
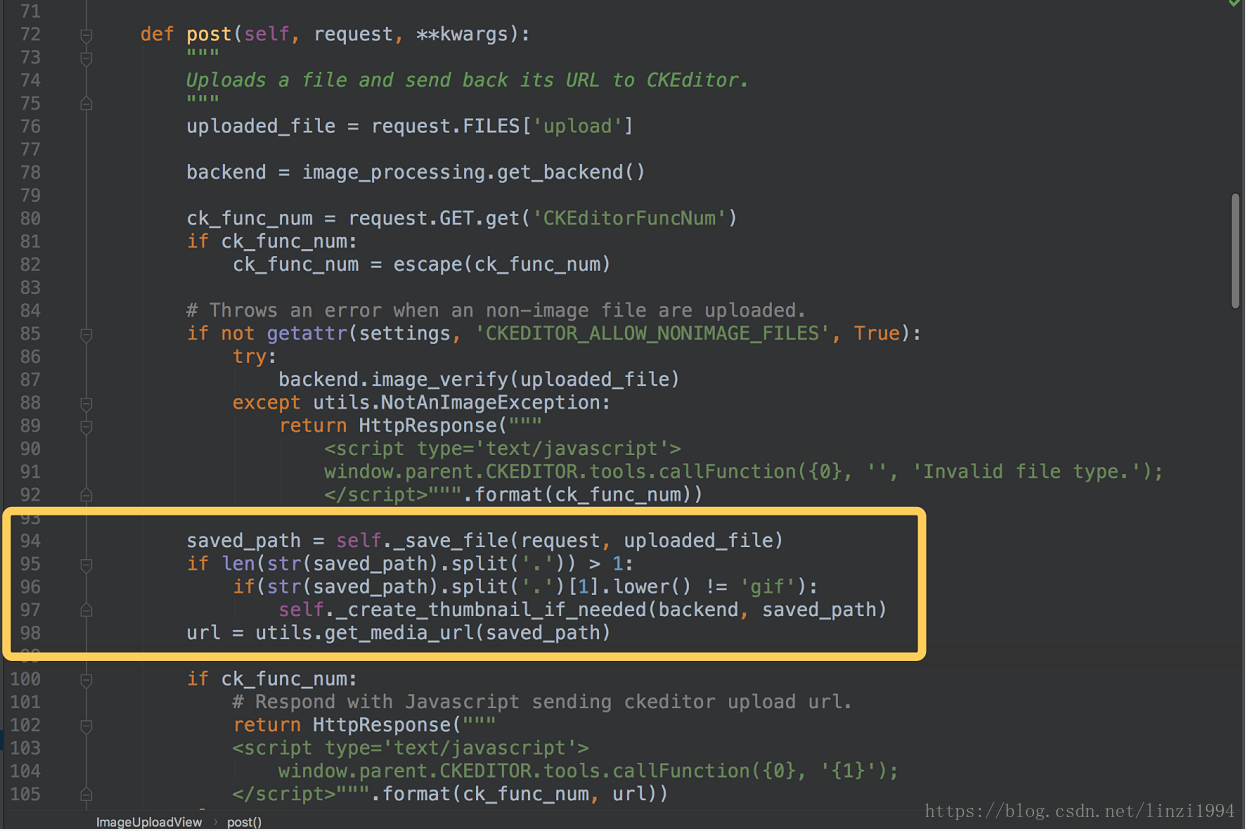
找到虚拟环境目录中的ckeditor_uploader/views.py文件,如
~/.virtualenvs/虚拟环境名/lib/python3.5/site-packages/ckeditor_uploader/views.py
将第95行代码修改如下: