- 几种富文本编辑器的介绍
UEditor/kindeditor/simditor/bootstrap-wysiwyg/wangEditor/CKEditor/tinymce
https://www.cnblogs.com/linkstar/p/6858995.html
https://blog.csdn.net/lzc4869/article/details/77772695
- ckeditor使用--http://ckeditor.com/
FCKeditor是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器。它志于轻量化,不需要太复杂的安装步骤即可使用。它可和PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、以及ABAP等不同的编程语言相结合。“FCKeditor”名称中的“FCK” 是这个编辑器的作者的名字Frederico Caldeira Knabben的缩写。现已改名为CKeditor。
CKEditor是一款由javascript编写的富文本网页编辑器,它可以填写文字、插入图片、视频、Excel等富媒体信息。
CKEditor包括Basic、Standard、Full版本,选择一个下载即可,之后可以再增加扩展。 引入文件后使用,效果一样不知道怎么回事,三种效果都一样,如下:
解决方法:http://docs.cksource.com/CKEditor_3.x/Developers_Guide/Toolbar
在JSP页面添加标签按钮,需要多少添加多少
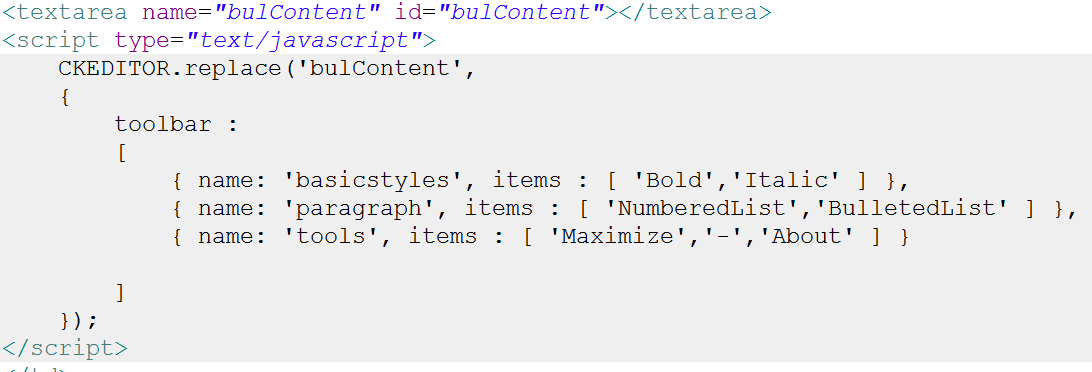
方式一:

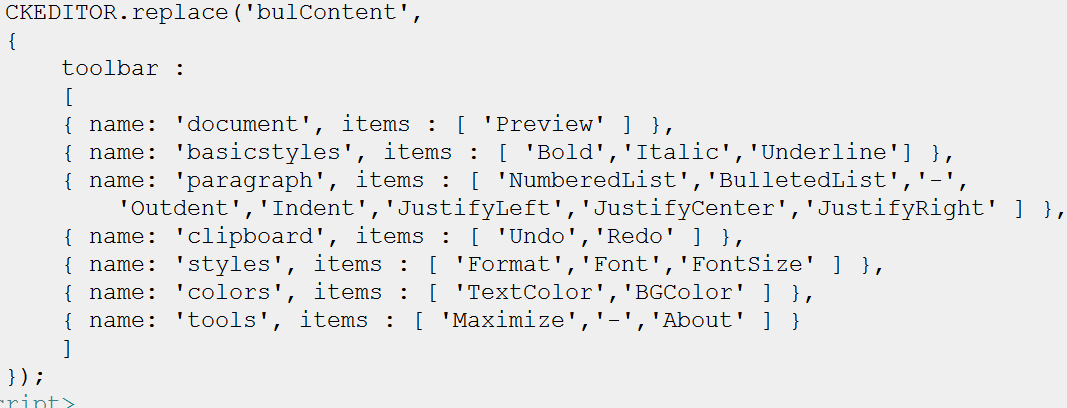
方式二
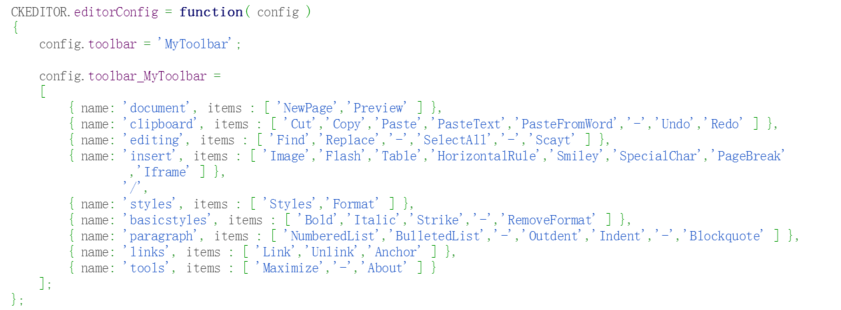
在config.js文件中进行设置
jsp获取ckeditor内容
<ckeditor:editor editor="editor1" basePath="/model2msg/ckeditor/"/>
基本步骤:function showcontent(){
//var editor = CKEDITOR.instances.editor1;
var editor = CKEDITOR.instances['editor1'];
var selection = editor.getSelection();//获取选中对象
var content_with_tag = editor.getData();//获取标签+文本
var content = editor.document.getBody().getText();//获取纯文本
var content_selected = selection.getNative();//获取选中的文本
}
把ckditor的文件放到项目资源目录下
引入JS文件
<script src="${ctx}/ckeditor/ckeditor.js"></script>
在要转换成富文本的textarea下方编写js
<div>
<textarea rows="100" cols="20" id="opinion" name="opinion"></textarea>
<script type="text/javascript">CKEDITOR.replace('opinion');</script>
</div>
使用CKFinder实现图片或者文件上传
参考地址
https://blog.csdn.net/javaee_sunny/article/details/52703283
https://blog.csdn.net/zhang__x/article/details/52776201
https://blog.csdn.net/latency_cheng/article/details/72470468
https://blog.csdn.net/u013238512/article/details/78294736