CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。通过使用 CSS3 渐变(gradients),可以减少下载的时间和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
一、线性渐变:
语法:background: linear-gradient(direction, color-stop1, color-stop2, ...);
- direction:渐变的方向:设置渐变终点
默认为to bottom,从上到下的渐变,终点为下,
其他取值:(to bottom、to top、to right、to left、to bottom right等等)
to right:从左到右
to bottom right:对角线方向等
background-image: linear-gradient(to right, red , yellow);从左边开始的线性渐变。起点是红色,慢慢过渡到黄色:

background-image: linear-gradient(to bottom left, red , yellow);从右上角开始(到左下角)的线性渐变。起点是红色,慢慢过渡到黄色:

- color-stop1:渐变的颜色值
为了创建一个线性渐变,必须至少定义两种颜色节点(可以多个颜色)。
background-image: linear-gradient(red, green);从顶部开始的线性渐变(默认)。起点是红色,慢慢过渡到绿色:

-渐变使用角度
语法:background-image: linear-gradient(angle, color1, color2);
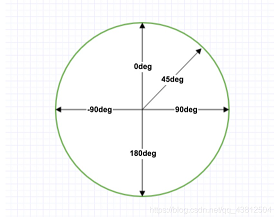
下图表示0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。箭头就表示渐变方向。

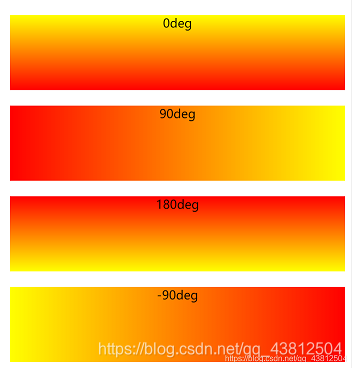
background-image: linear-gradient(xxxdeg, red, yellow); 实例:

注意:很多浏览器(Chrome、Safari、firefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
(-webkit- 所有基于Webkit引擎的浏览器(如Chrome、Safari)专属的CSS需添加-webkit-前缀)

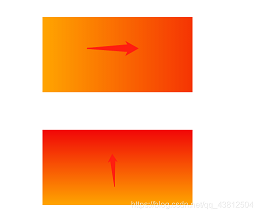
chrome浏览器运行:标准第二个div盒子0deg为从下到上渐变,第一个就为从左到右渐变。

- 使用多个颜色节点:
- 渐变支持添加多个颜色
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);彩虹渐变

- 使用透明度(transparent)
CSS3渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
使用rgba()函数来定义颜色节点,rgba()函数中的最后一个参数定义颜色的透明度,0表示完全透明,1表示完全不透明。
rgba(0,0,0,1)的四个参数分别为红®、绿(G)、蓝(B)、透明度(A),红绿蓝都是0-255之间的整数,分别代表颜色中各个颜色的成分。
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));定义背景从透明渐变为红色:

- 颜色不均匀渐变(设置百分比):
百分比表示指定颜色的标准中心线位置,百分比之间是过渡色
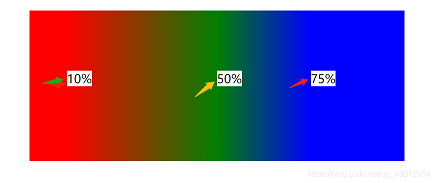
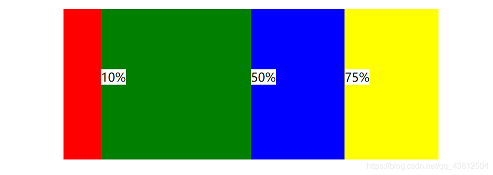
background-image: linear-gradient(to right,red 10%,green 50%,blue 75%);;
表示含义:
10% 表示 red 的颜色中心线在线性渐变方向的 10% 的位置。
50% 表示 green 的颜色中心线在线性渐变方向的 85% 的位置。
75% 表示 blue 的颜色中心线在线性渐变方向的 75% 的位置。
10% 到 50% 是 red-green 的过渡色,50%-75% 是 green-blue 的过渡色。
(图中白色span左边为百分比位置)

利用百分比设置几个纯色背景:
background-image: linear-gradient(to right,red 10%,green 10%,green 50%,blue 50%,blue 75%,yellow 75%);

- 重复的线性渐变:
使用repeating-linear-gradient()函数来定义重复线性渐变。
background-image: repeating-linear-gradient(red, yellow 10%, green 50%);演示

background: repeating-linear-gradient(to right,red 0%, green 20%, blue 30%) ;具体百分比位置:

二、径向渐变
创建一个径向渐变,也必须至少定义两种颜色节点。同时,也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法与参数:
语法:
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
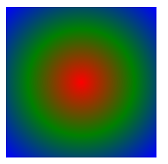
颜色节点均匀分布(默认情况下):
background-image: radial-gradient(red, green, blue);


-
position:渐变起点的位置,可以为百分比,默认是图形的正中心。
-
shape:渐变的形状,ellipse表示椭圆形,circle表示圆形。默认为ellipse,如果元素形状为正方形的元素,则ellipse和circle显示一样。

-
size:渐变的大小,即渐变到哪里停止,它有四个值。
closest-side:最近边; farthest-side:最远边;
closest-corner:最近角; farthest-corner:最远角
参照菜鸟教程演示代码(带有不同尺寸大小关键字的径向渐变:size at position):
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);
background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);
background-image: radial-gradient(closest-corner at 60% 55%, red, yellow, black);
background-image: radial-gradient(farthest-corner at 60% 55%, red, yellow, black);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 150px;
width: 150px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);
}
#grad2 {
height: 150px;
width: 150px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);
}
#grad3 {
height: 150px;
width: 150px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(closest-corner at 60% 55%, red, yellow, black);
}
#grad4 {
height: 150px;
width: 150px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(farthest-corner at 60% 55%, red, yellow, black);
}
</style>
</head>
<body>
<h3>径向渐变 - 不同尺寸大小关键字的使用</h3>
<p><strong>closest-side:</strong></p>
<div id="grad1"></div>
<p><strong>farthest-side:</strong></p>
<div id="grad2"></div>
<p><strong>closest-corner:</strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner(默认):</strong></p>
<div id="grad4"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>
重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变:(与线性相同)
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
与线性渐变一样也可以使用百分比实现颜色的不均匀渐变。