radial-gradient()

radial-gradient() 函数用径向渐变创建 "图像"。径向渐变由中心点定义,为了创建径向渐变你必须设置两个终止色。
定义与用法
radial-gradient() 函数用径向渐变创建 "图像"。
径向渐变由中心点定义。
为了创建径向渐变你必须设置两个终止色。
径向渐变实例

支持版本:CSS3
浏览器支持
表格中的数字表示支持该函数的第一个浏览器版本号。
"webkit" 或 "moz" 或 "o" 指定的数字为支持该函数的第一个版本号前缀。
| 函数 |  |
 |
 |
 |
 |
| radial-gradient() | 26.0 10.0 -webkit- |
10.0 | 16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
CSS 语法
background: radial-gradient(shape size at position, start-color, ..., last-color);| 值 | 描述 |
| shape | 确定圆的类型: ● ellipse (默认): 指定椭圆形的径向渐变。 ● circle :指定圆形的径向渐变 |
| size | 定义渐变的大小,可能值: ● farthest-corner (默认) : 指定径向渐变的半径长度为从圆心到离圆心最远的角 ● closest-side :指定径向渐变的半径长度为从圆心到离圆心最近的边 ● closest-corner : 指定径向渐变的半径长度为从圆心到离圆心最近的角 ● farthest-side :指定径向渐变的半径长度为从圆心到离圆心最远的边 |
| position | 定义渐变的位置。可能值: ● center(默认):设置中间为径向渐变圆心的纵坐标值。 ● top:设置顶部为径向渐变圆心的纵坐标值。 ● bottom:设置底部为径向渐变圆心的纵坐标值。 |
| start-color, ..., last-color | 用于指定渐变的起止颜色。 |
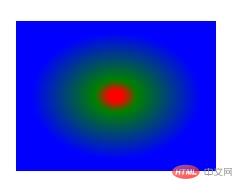
以下实例演示了径向渐变 - 颜色结点均匀分布:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>效果图:

以下实例演示了径向渐变 - 颜色结点不均匀分布:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
效果图:

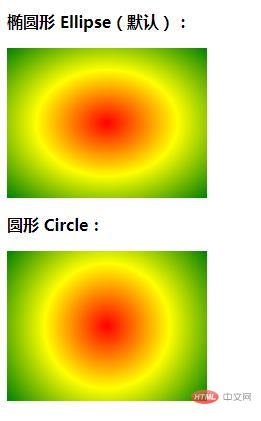
以下实例演示了径向渐变 - 圆形径向渐变:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
</body>
</html>
效果图:

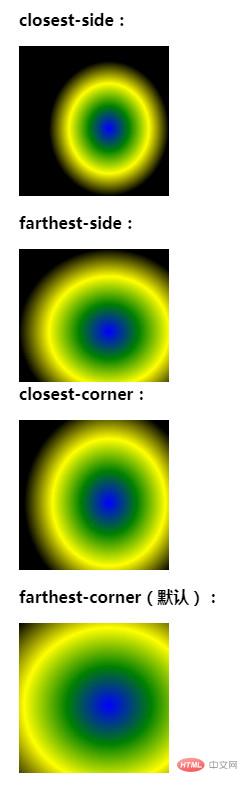
以下实例演示了径向渐变 - 不同尺寸大小关键字的使用:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<p><strong>closest-side:</strong></p>
<div id="grad1"></div>
<p><strong>farthest-side:</strong></p>
<div id="grad2"></div>
<p><strong>closest-corner:</strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner(默认):</strong></p>
<div id="grad4"></div>
</body>
</html>效果图:

https://www.html.cn/book/css/values/image/radial-gradient().htm